该系列的一部分:
如何使用 CSS 构建网站
本教程是使用 CSS创建和自定义此网站的系列的一部分,CSS 是一种用于控制网站呈现的样式表语言。您可以按照整个系列重新创建演示网站并熟悉 CSS 或将此处描述的方法用于其他 CSS 网站项目。
在继续之前,我们建议您了解一些 HTML 知识,HTML 是用于在 Web 浏览器中显示文档的标准标记语言。如果您不熟悉 HTML,可以在开始本系列之前先阅读我们如何使用 HTML 构建网站系列的前十个教程。
介绍
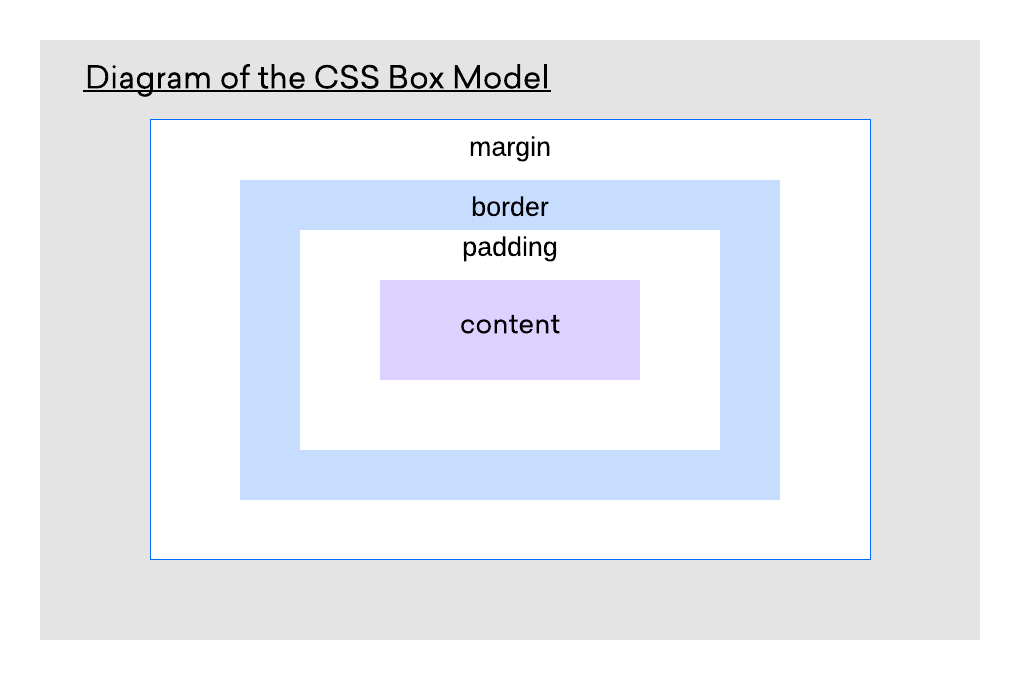
在本教程中,您将了解CSS 框模型,该模型用于引用 HTML 元素的内容、填充、边框和边距。了解 CSS 盒模型有助于调整 HTML 元素的任何这些部分的大小,以及了解元素的大小和位置是如何确定的。本教程将首先解释 CSS 框模型的每个框,然后进行使用 CSS 样式规则调整它们的值的实际练习。

先决条件
要遵循本教程,请确保您已按照本系列如何设置 CSS 和 HTML 练习项目中的上一个教程中的说明设置必要的文件和文件夹。
CSS 盒模型
一个 HTML 元素可以理解为一系列四个重叠的框:
- 该内容框是最里面的框,文本或图像内容放置。默认情况下,它的大小经常由它包含的内容的大小设置。它也是盒子模型中唯一一个默认值通常不为零的盒子(如果它包含内容);相比之下,填充,边框和边距的元素默认的零许多HTML元素(如
<p>,<h1>和<img>元素)除非另行指定。当您为元素的宽度和高度设置值时,您通常会更改内容框的宽度和高度。 - 该填充框是第二交叠盒,其由包围所述内容框的透明空间。默认情况下,许多 HTML 元素的填充设置为零。增加元素内边距的大小会增加内容框和边框框之间的距离。
- 该边界框是围绕填充盒的第三重叠框。默认情况下,大多数 HTML 元素的边框值设置为零。增加元素边框的大小会增加填充框和边距框之间的距离。请注意,边框的颜色、粗细和样式是可以调整的。
- 的余量盒是第四和最后重叠盒,它由一个元素的边界的透明空间之外的。默认情况下,某些 HTML 元素的边距值设置为零,但有些元素已将边距值指定为默认值,例如
<h1>通过<h6>标题标签。有时也允许两个不同元素的边距在称为边距折叠的行为中重叠。发生这种情况时,边距大小默认为最大元素的边距大小。
现在您已经熟悉了 CSS 框模型的组件,您可以练习为这些不同的框设置样式,以探索它们如何协同工作来布置和设置 HTML 元素的样式。您将首先创建一个<div>包含文本内容的元素,然后调整每个框的值以帮助展示它们在元素中的位置。
使用 CSS 调整 HTML 元素的内容大小
首先,确保您已按照本系列如何设置 CSS 和 HTML 练习项目中的前一个教程中的说明设置必要的文件和文件夹。
擦除styles.css文件中的所有内容(如果文件包含先前教程中的内容)并将以下 CSS 规则添加到styles.css文件中:
.yellow-div {
background-color:yellow;
}
保存styles.css文件。您刚刚使用类选择器创建了一个类yellow-div。<div>您分配给此类的任何元素都将具有黄色背景色。
接下来,擦除index.html文件中的所有内容(第一行代码除外<link rel="stylesheet" href="css/styles.css">:)并添加以下代码片段:
<div class="yellow-div">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
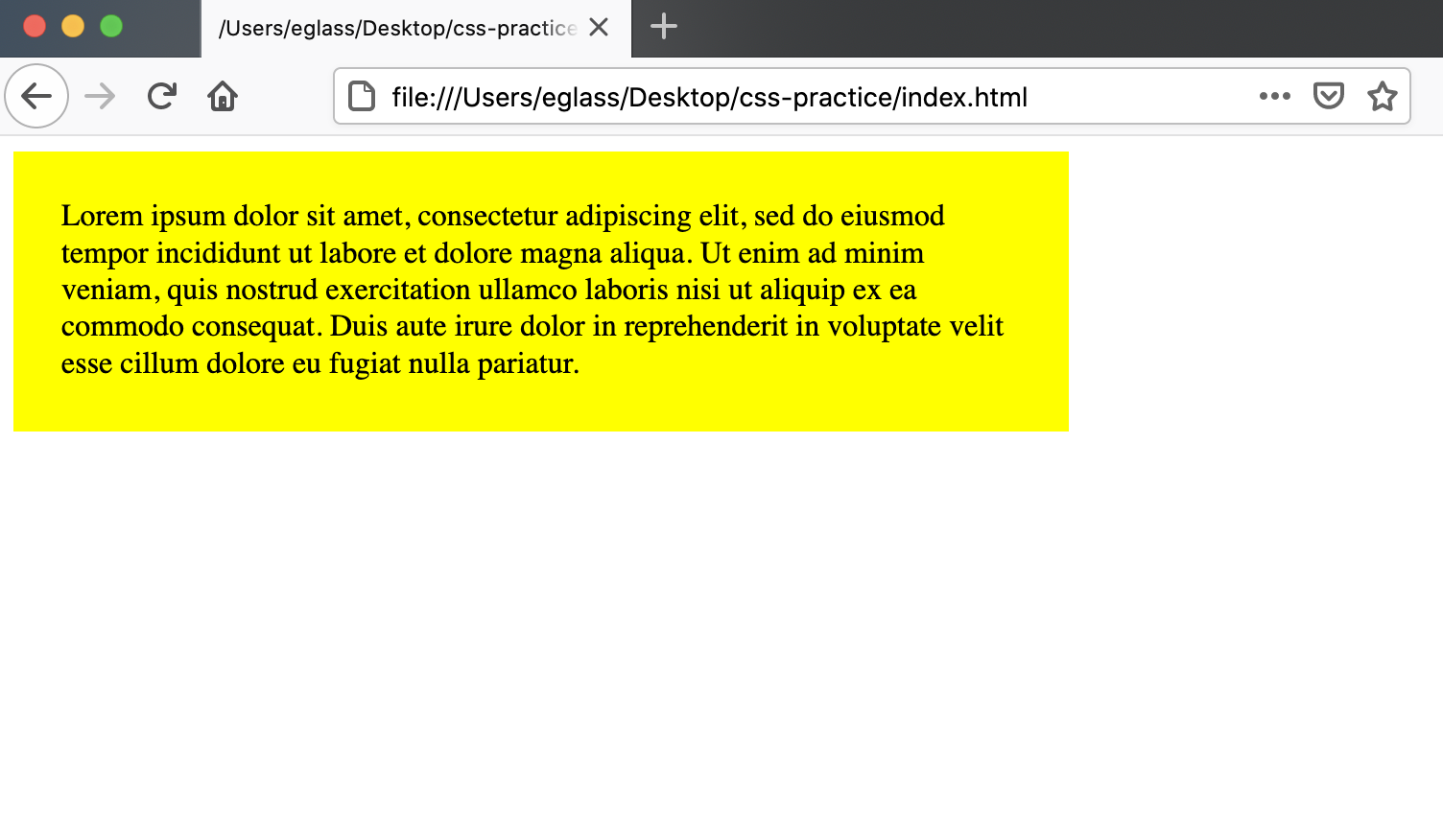
保存文件并将其加载到浏览器中。您应该会收到以下结果:

您的网页应显示一个黄色框,其中包含您添加到 HTML 文件中的文本内容。目前,只有最里面的框——内容框——有大小和值;padding、border 和 margin 都设置为零。另请注意,黄色框的宽度和高度由<div>容器内文本内容的大小自动确定。尝试添加或减去文本内容以试验<div>容器的大小如何相应地变化。
注意:您可以使用 Firefox 的 Web Developer 工具查看 HTML 元素的框模型以及为每个框设置的值。导航到顶部菜单栏中的“工具”菜单项,然后从下拉菜单中选择“Web 开发人员/切换工具”。开发人员工具应出现在窗口底部。单击工具包最左侧的箭头图标菜单,然后单击要检查的元素。所选元素的框模型将显示在开发人员工具窗口窗格的右下角。您可能需要展开窗口才能查看它。

接下来,让我们指定<div>容器的宽度来研究它如何改变元素在浏览器中的呈现。将以下突出显示的行添加到styles.css文件中的CSS 规则中,将 设置width为 500 像素:
.yellow-div {
background-color:yellow;
width: 500px;
}
保存文件并将其加载到浏览器中。你的<div>容器现在应该是 500 像素宽,它的高度会自动调整以允许文本内容适合里面:

请注意,您还可以指定<div>元素的高度,并允许自动调整宽度。或者您可以同时指定高度和宽度,但请注意,<div>如果<div>元素太小,内容将溢出容器。
如何使用 CSS 调整 HTML 元素的填充大小
接下来,让我们增加填充大小来研究它如何改变<div>元素的显示。将以下突出显示的行添加到styles.css文件中的CSS 规则以将 设置padding为 25 像素:
.yellow-div {
background-color:yellow;
width: 500px;
padding:25px;
}
保存styles.css文件并index.html在浏览器中重新加载文件。黄色框的大小应该扩大到允许文本内容和框的周长之间有 25 像素的空间:

您可以通过调整填充值大小来更改填充的大小。您还可以使用以下属性更改元素特定边的填充大小:padding-left, padding-right, padding-top, padding-bottom。例如,尝试更换声明padding:25px;在styles.css下面突出显示的代码片段文件:
.yellow-div {
background-color:yellow;
width: 500px;
padding-left:25px;
padding-right: 50px;
padding-top: 100px;
padding-bottom: 25px;
}
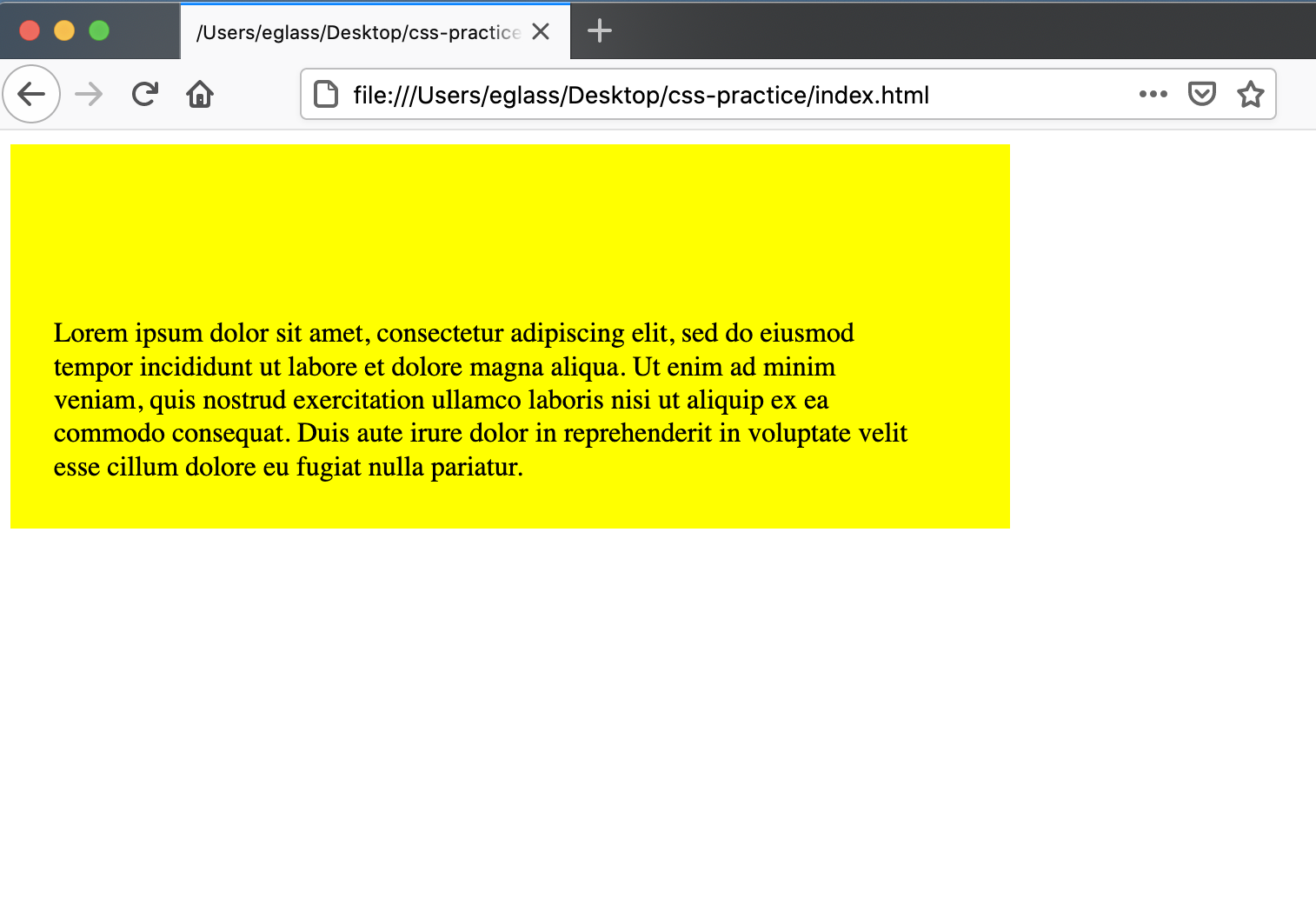
保存styles.css文件并index.html在浏览器中加载文件。你应该会收到这样的信息:

在网页上排列内容时,了解如何为元素的各个边指定填充大小非常有用。
使用 CSS 调整 HTML 元素的边框大小、颜色和样式
现在让我们练习设置 HTML 元素边框的值。Border属性可以让你设置的大小,颜色,样式(如solid,dashed,dotted,inset,和outsetHTML元素)。这三个值是通过将它们分配给 border 属性来设置的,如下所示:
selector {
border: size style color;
}
尝试添加以下突出显示的声明以添加五个像素宽的纯黑色边框:
.yellow-div {
background-color:yellow;
width: 500px;
padding: 25px;
border: 5px solid black;
}
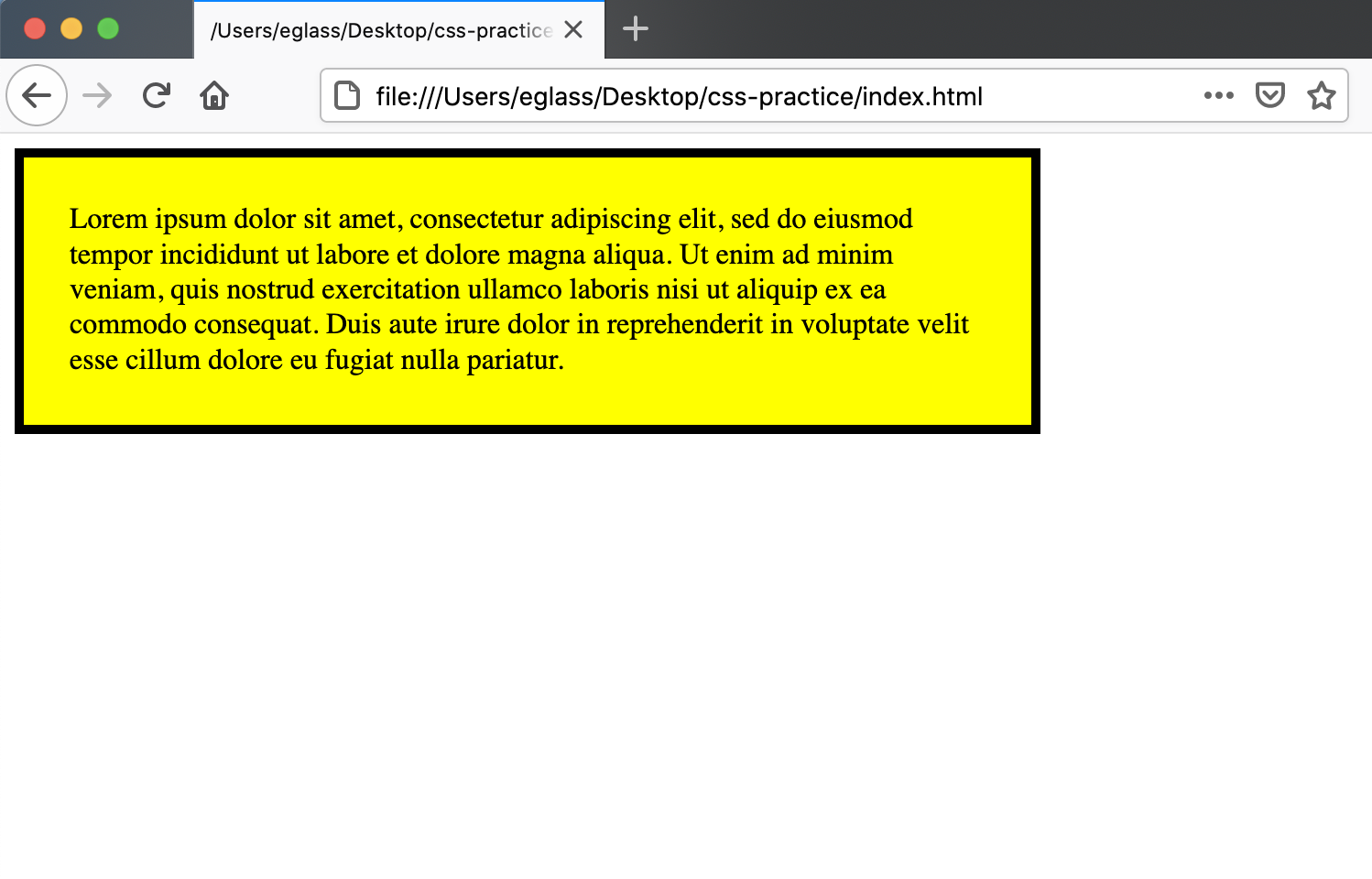
(您可能希望从上一个教程部分中删除不同的填充声明,并将它们替换为单个padding:25px;声明以保持规则集可管理)。保存styles.css文件并index.html在浏览器中重新加载以检查更改。您的黄色框现在应该有一个带有您在 CSS 规则中设置的值的边框:

您可以尝试更改这些值以研究它们如何更改元素在浏览器中的显示。与填充一样,您还可以使用属性border-right, border-left, border-top,指定要调整的边框边border-bottom。
使用 CSS 调整 HTML 元素的边距大小
接下来,让我们尝试使用 CSS 调整元素的边距大小。在本练习中,我们将为边距设置一个非常大的值,以便于查看浏览器中边距大小的显示方式。将以下突出显示的声明添加到styles.css文件中的规则集以将边距设置为 100 像素:
.yellow-div {
background-color:yellow;
width: 500px;
padding: 25px;
border: 5px solid black;
margin:100px;
}
保存styles.css文件并index.html在浏览器中重新加载以检查更改。黄色框应该向下移动 100 像素,向右移动 100 像素,以在其边框和视口边缘之间留出 100 像素的边距空间:

注意:您可能已经注意到,黄色框最初在其顶部和左侧以及视口边缘之间有一小块空白。此边距由某些浏览器自动创建,以在视口边缘和网站内容之间留出空间。您可以通过将顶部和左侧边距设置为零来删除此边距。
像填充和边界,保证金的特定边的尺寸可以使用设置margin-left,margin-right,margin-top,和margin-bottom。
在继续之前,<div>向页面添加另一个容器以研究边距如何影响附近内容的位置。在不擦除任何内容的情况下,将额外的 CSS 规则集添加到您的styles.css文件中:
. . .
.blue-div {
height:100px;
width:100px;
background-color: blue;
}
保存文件并返回到您的index.html文件。在不擦除任何内容的情况下,将以下<div>元素添加到您的文件并为其分配blue-div类:
…
<div class="blue-div"></div>
保存您的index.html文件并将其加载到浏览器中。你应该会收到这样的信息:

浏览器现在应该显示一个蓝色框,宽 100 像素,高 1000 像素。由于黄色框的边距,这个蓝色框应该比黄色框低100 像素。一般来说,默认情况下,周围的元素会因为它的边距而被推离一个元素。但是请注意,由于边距折叠,相邻元素的边距通常会重叠。重叠边距的大小由两个元素之间最大边距的大小决定。
结论
在本教程中,您了解了 CSS 框模型以及如何调整其每个内容、填充、边框和边距属性的大小。了解这些属性的行为以及如何为它们设置值在组织和设置网页内容样式时非常有用。在其余教程中构建演示网站时,这些知识将非常有用。在下一个教程中,您将设置一个index.html文件作为网站的主页。
