该系列的一部分:
如何使用 CSS 构建网站
本教程是使用 CSS创建和自定义此网站的系列的一部分,CSS 是一种用于控制网站呈现的样式表语言。您可以按照整个系列重新创建演示网站并熟悉 CSS 或将此处描述的方法用于其他 CSS 网站项目。
在继续之前,我们建议您了解一些 HTML 知识,HTML 是用于在 Web 浏览器中显示文档的标准标记语言。如果您不熟悉 HTML,可以在开始本系列之前先阅读我们如何使用 HTML 构建网站系列的前十个教程。
介绍
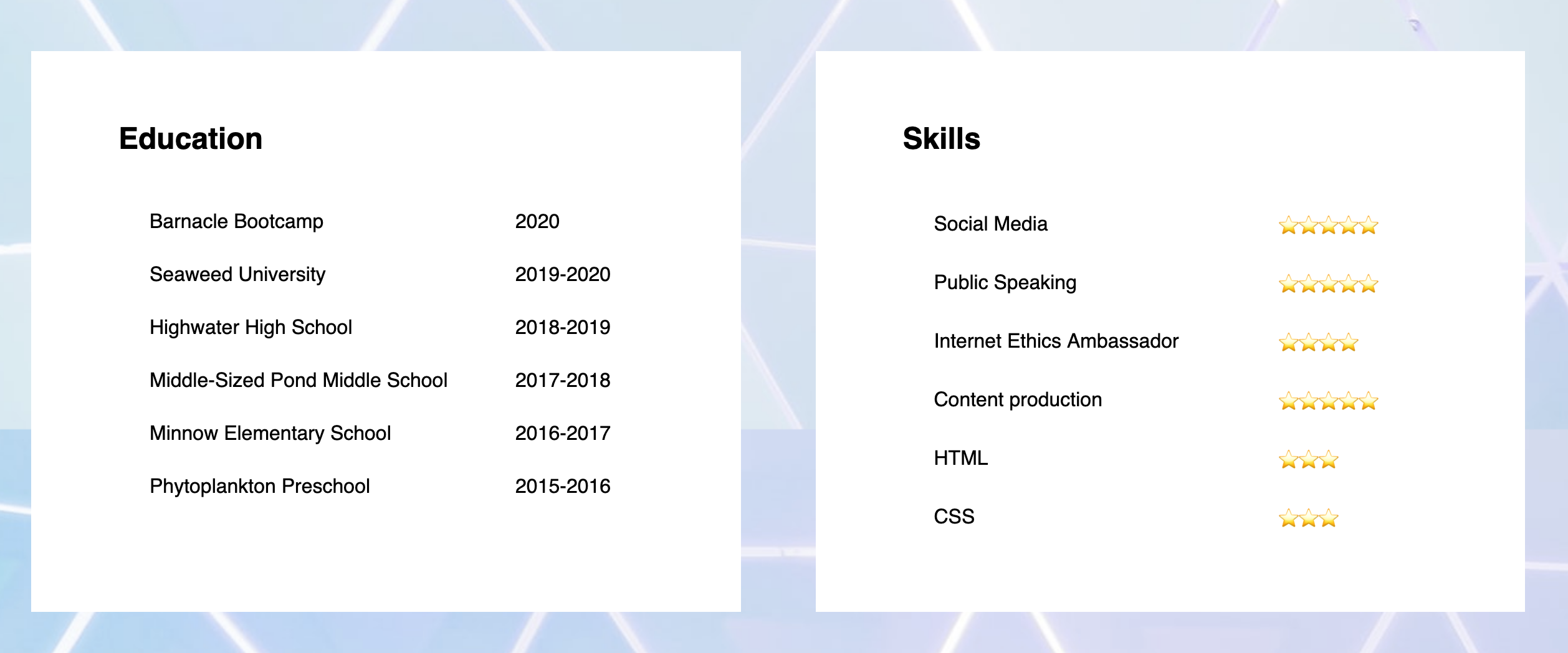
在本教程中,您将使用 HTML 表和 CSS 类重新创建演示网站的“教育”部分和“技能”部分(或第五部分)。如果您希望个性化您的网站,请随意将 Sammy 的信息换成您自己的信息。您在此处使用的方法可以应用于其他 CSS/HTML 网站项目。

要构建这些部分,您将创建一个 CSS 类,该类为两个可以并排放置在网页上的大小相等的内容框设置样式。然后,您将在每个框内添加一个表格,您将在其中添加文本内容。
先决条件
要遵循本教程,请确保您已按照本系列如何设置 CSS 和 HTML 练习项目中的上一个教程中的说明设置必要的文件和文件夹。
创建和样式化两个相同大小的表
首先,将以下代码片段复制并粘贴到styles.css文件底部:
. . .
/* Fifth section */
.column-2a {
float: left;
width: 45%;
padding: 40px;
padding-left:70px;
padding-right: 70px;
padding-bottom:60px;
height:450px;
margin:30px;
margin-right:30px;
margin-bottom: 40px;
background-color:white;
}
此代码片段创建了 class column-2a,它类似于column-2您在本系列上一个教程中创建的用于设置“About”部分样式的类,不同之处在于它的 height 属性设置为450px.如果您更改此框中的内容量,您可能会需要相应地调整高度,否则可能会溢出或被切断。如果您想了解有关其他声明的更多信息,请查看本系列教程中有关设置content、padding和margin的大小的前面部分。
styles.css在继续之前保存文件。
接下来,返回index.html文件并在最后一个结束</div>标记后粘贴以下代码片段:
. . .
<!--Section 5: Education and Skills-->
<div class="column-2a">
<h2>Education</h2>
<table class="table-style">
<tr>
<td>Barnacle Bootcamp</td>
<td>2020</td>
</tr>
<tr>
<td>Seaweed University</td>
<td>2019-2020</td>
</tr>
<tr>
<td>Highwater High School</td>
<td>2018-2019</td>
</tr>
<tr>
<td>Middle-Sized Pond Middle School</td>
<td>2017-2018</td>
</tr>
<tr>
<td>Minnow Elementary School</td>
<td>2016-2017</td>
</tr>
<tr>
<td>Phytoplankton Preschool</td>
<td>2015-2016</td>
</tr>
</table>
</div>
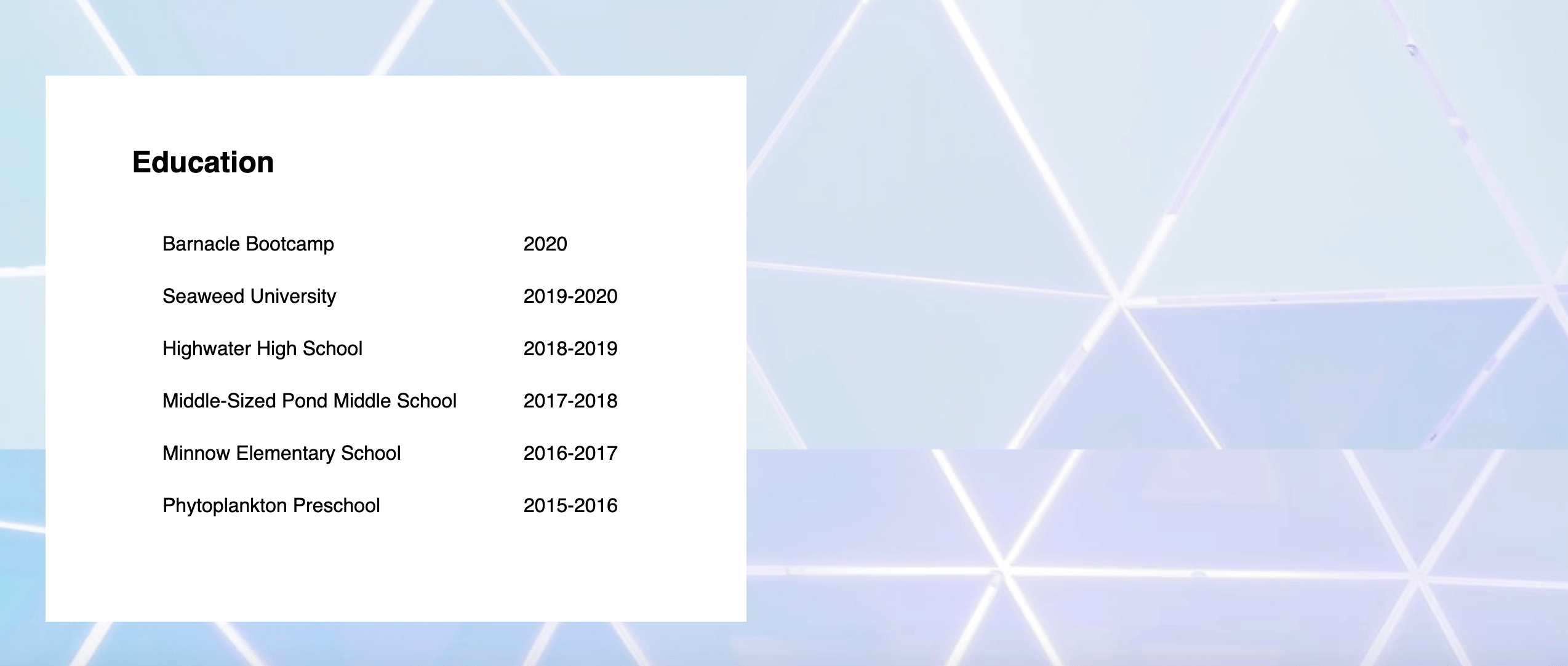
此代码片段使用“column-2a”类创建一个列,并插入一个使用上一教程中table-style创建的类设置样式的表。在表格内,您已经放置了您的教育历史内容。该 标签打开一个表列在下面三组表的数据(标记后的插入标签)。要了解有关 HTML 表格如何工作的更多信息,请访问我们的教程如何使用 HTML 创建表格<tr><td>
保存文件并重新加载浏览器以检查表格是否正确显示。您应该有如下屏幕截图所示的表格:

接下来,您将添加列出 Sammy 技能的第二个表。返回index.html文件并在最后一个结束</div>标记后粘贴以下代码片段:
. . .
<div class="column-2a">
<h2>Skills</h2>
<table class="table-style">
<tr>
<td>Social Media</td>
<td>⭐⭐⭐⭐⭐</td>
</tr>
<tr>
<td>Public Speaking</td>
<td>⭐⭐⭐⭐⭐</td>
</tr>
<tr>
<td>Internet Ethics Ambassador</td>
<td>⭐⭐⭐⭐</td>
</tr>
<tr>
<td>Content production</td>
<td>⭐⭐⭐⭐⭐</td>
</tr>
<tr>
<td> HTML</td>
<td>⭐⭐⭐</td>
</tr>
<tr>
<td> CSS</td>
<td>⭐⭐⭐</td>
</tr>
</table>
</div>
此代码片段的工作方式与前面的代码片段完全相同:它使用column-2a该类创建一个列并插入一个具有table-style该类样式的表。请注意,您正在使用表情符号来创建明星图像。您可以将任何表情符号用作 HTML 文本内容。
保存文件并重新加载浏览器以检查表格是否正确显示。您现在应该有两个并排显示的表,如本教程开头的图像所示。
结论
您现在已经使用样式表添加了文本内容。您可以尝试调整大小并添加行和列,以针对不同目的自定义表格。在下一个教程中,您将在您的网站上创建一个带有大型精选引言的内容框。
