Firebase是一款出色的后端解决方案,适用于想要在应用中使用身份验证、数据库、云功能、广告和无数其他功能的任何人。
在本文中,您将使用Flutter为 iOS 和 Android 平台创建一个 Firebase 项目。
先决条件
要完成本教程,您需要:
- 使用 Firebase 的 Google 帐户。
- 为 iOS 开发将需要 XCode。
- 下载并安装Flutter。
- 下载并安装Android Studio和Visual Studio Code。
- 建议为您的代码编辑器安装插件:
本教程通过 Flutter v2.0.6、Android SDK v31.0.2、Android Studio v4.1 验证。
创建一个新的 Flutter 项目
本教程将需要创建一个示例 Flutter 应用程序。
为 Flutter 设置环境后,您可以运行以下命令来创建新应用程序:
- flutter create flutterfirebaseexample
导航到新的项目目录:
- cd flutterfirebaseexample
使用flutter create将生成一个演示应用程序,该应用程序将显示单击按钮的次数。
现在我们已经启动并运行了 Flutter 项目,我们可以添加 Firebase。
创建新的 Firebase 项目
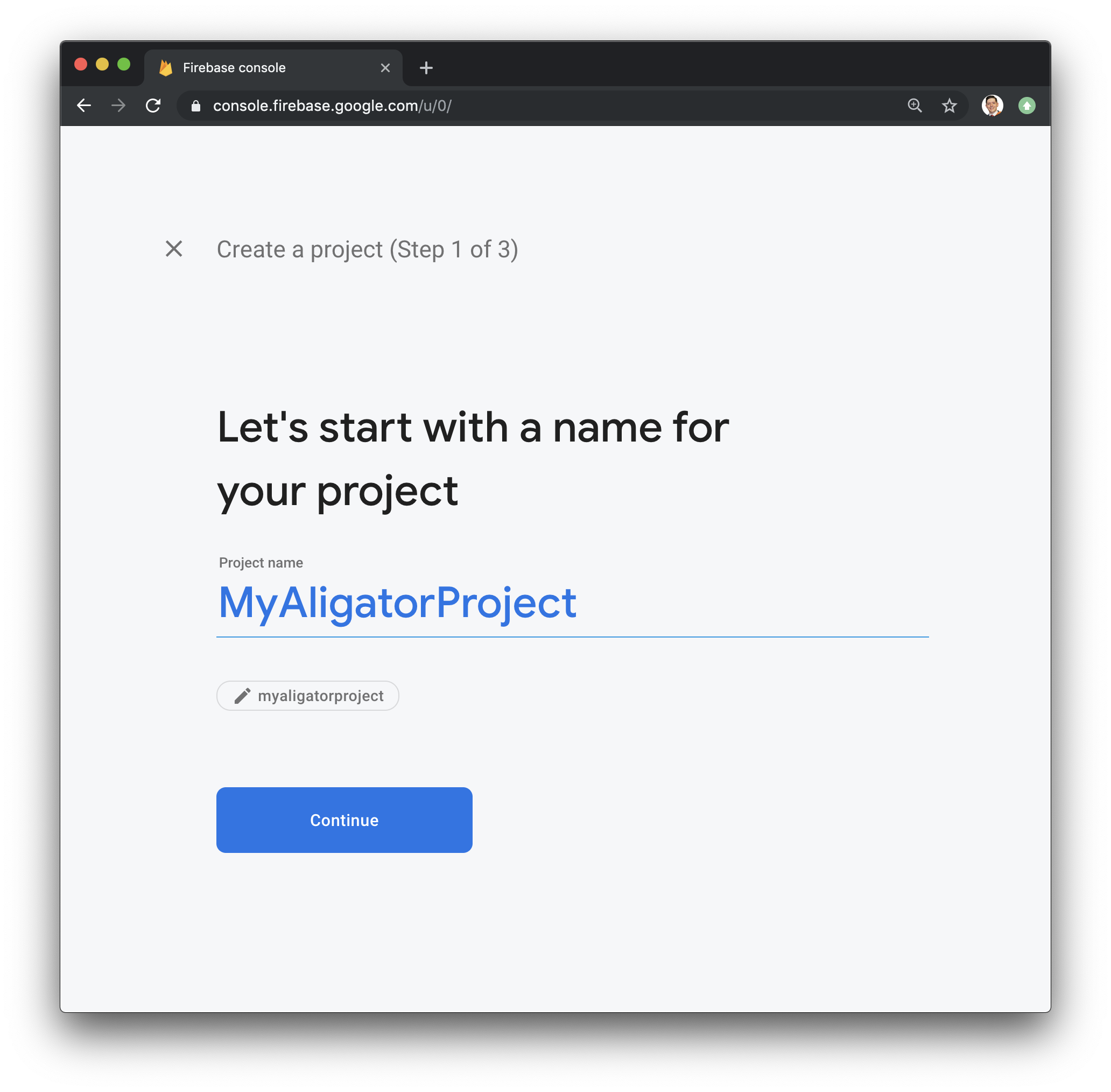
首先,使用您的 Google 帐户登录以管理您的 Firebase 项目。在 Firebase 仪表板中,选择“创建新项目”按钮并为其命名:

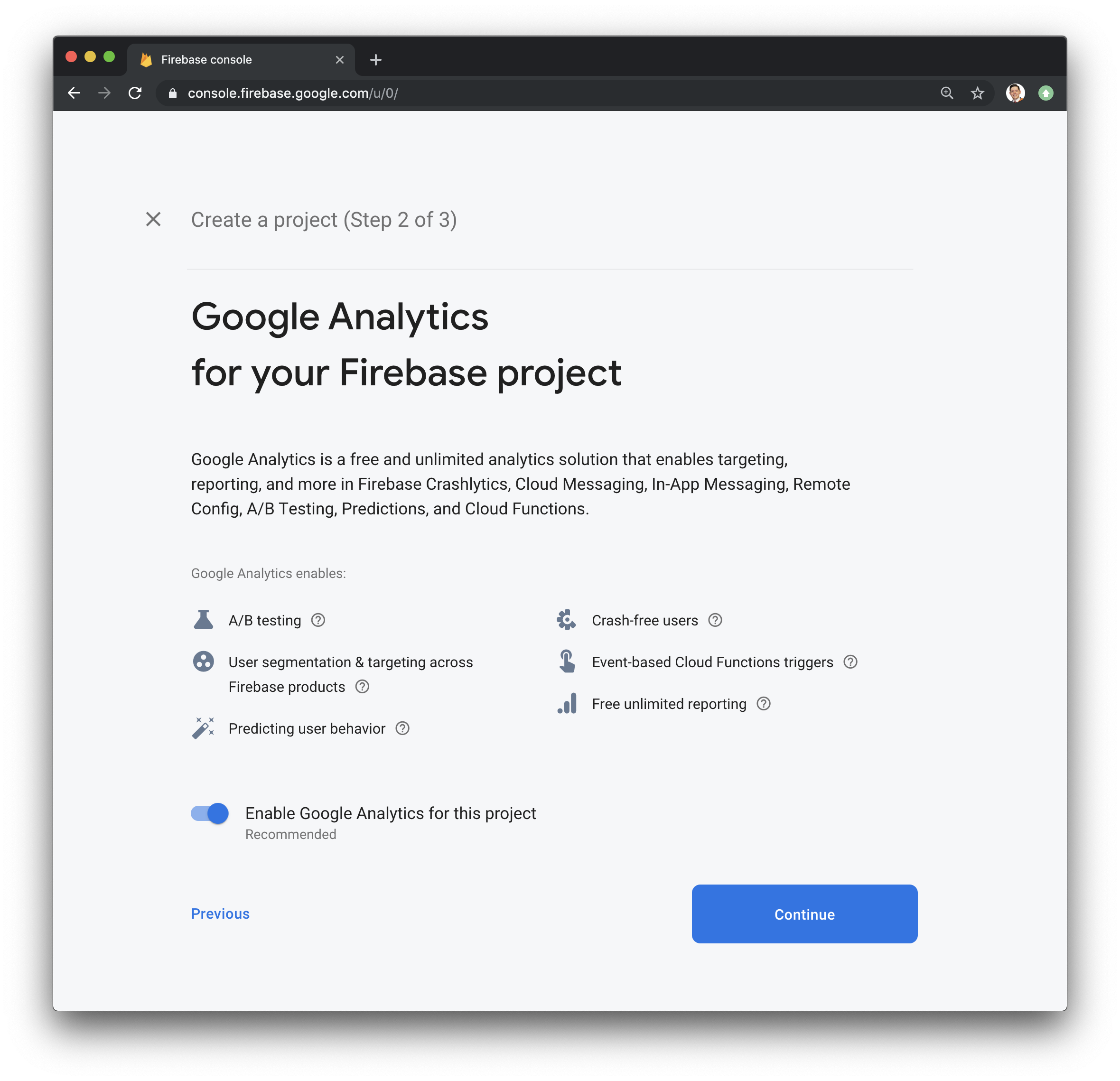
接下来,我们可以选择启用 Google Analytics。本教程不需要 Google Analytics,但您也可以选择将其添加到您的项目中。

如果您选择使用 Google Analytics,则需要在创建项目之前查看并接受条款和条件。
按Continue 后,将创建您的项目并提供资源。然后,您将被定向到新项目的仪表板。
添加安卓支持
注册应用程序
为了向我们的 Flutter 应用程序添加 Android 支持,请从仪表板中选择 Android 徽标。这将我们带到以下屏幕:

这里最重要的事情是将您在此处选择的Android 包名称与我们应用程序内部的名称相匹配。
该结构由至少两个部分组成。一种常见的模式是使用域名、公司名称和应用程序名称:
com.example.flutterfirebaseexample
确定名称后,android/app/build.gradle在代码编辑器中打开并更新applicationId以匹配Android 包名称:
...
defaultConfig {
// TODO: Specify your own unique Application ID (https://developer.android.com/studio/build/application-id.html).
applicationId 'com.example.flutterfirebaseexample'
...
}
...
您可以在此阶段跳过应用程序昵称和调试签名密钥。选择注册应用程序以继续。
下载配置文件
下一步是将 Firebase 配置文件添加到我们的 Flutter 项目中。这很重要,因为它包含供 Firebase 使用的 API 密钥和其他关键信息。
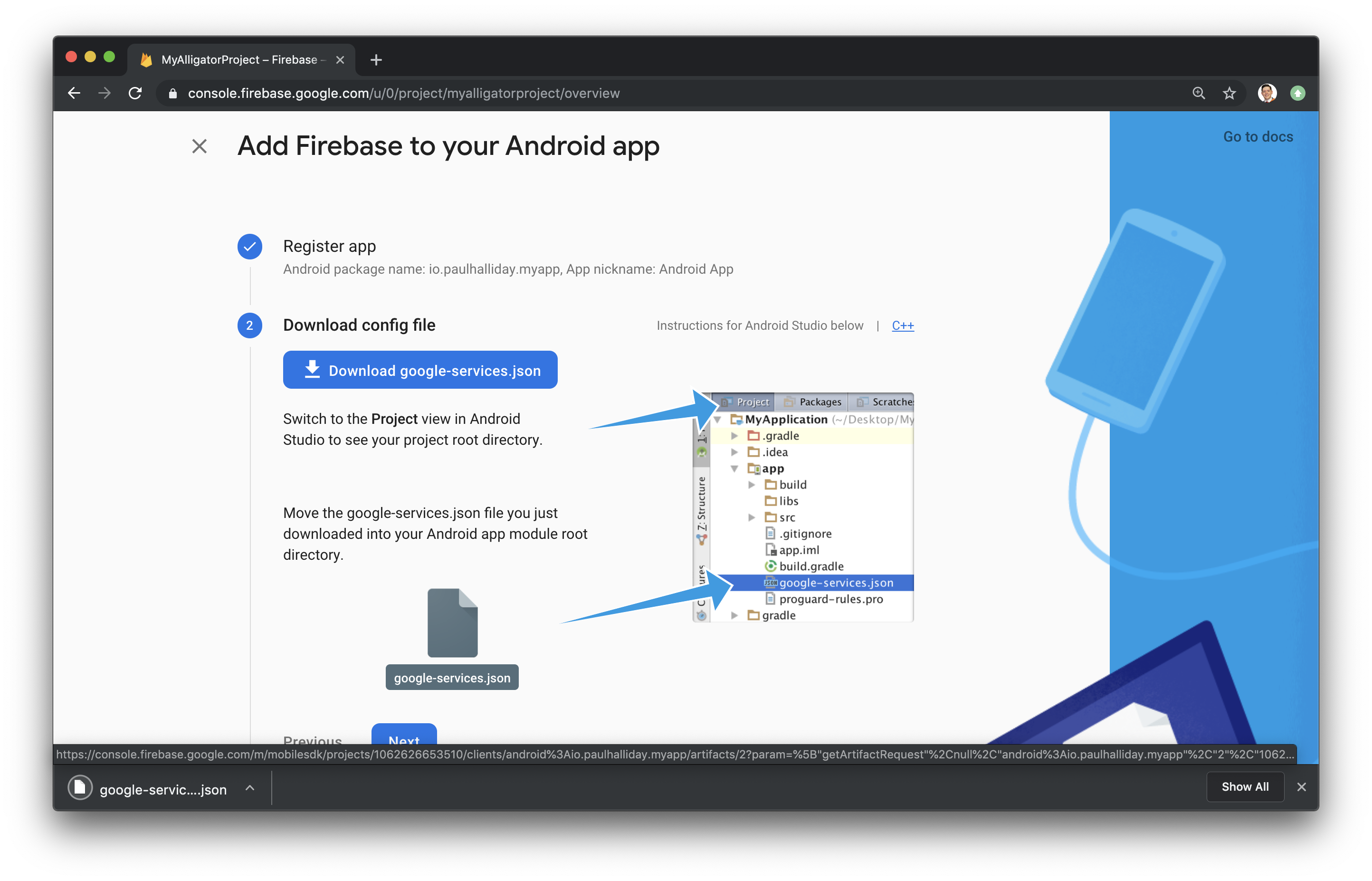
从此页面选择下载google-services.json:

接下来,将google-services.json文件移动到android/appFlutter 项目中的目录。
添加 Firebase SDK
我们现在需要更新 Gradle 配置以包含 Google 服务插件。
android/build.gradle在您的代码编辑器中打开并修改它以包含以下内容:
buildscript {
repositories {
// Check that you have the following line (if not, add it):
google() // Google's Maven repository
}
dependencies {
...
// Add this line
classpath 'com.google.gms:google-services:4.3.6'
}
}
allprojects {
...
repositories {
// Check that you have the following line (if not, add it):
google() // Google's Maven repository
...
}
}
最后,更新应用程序级别文件android/app/build.gradle以包含以下内容:
apply plugin: 'com.android.application'
// Add this line
apply plugin: 'com.google.gms.google-services'
dependencies {
// Import the Firebase BoM
implementation platform('com.google.firebase:firebase-bom:28.0.0')
// Add the dependencies for any other desired Firebase products
// https://firebase.google.com/docs/android/setup#available-libraries
}
通过这次更新,我们实际上是在应用 Google 服务插件,同时研究如何激活其他 Flutter Firebase 插件,例如 Analytics。
从这里,在 Android 设备或模拟器上运行您的应用程序。如果一切正常,您应该在仪表板中收到以下消息:

接下来,让我们添加 iOS 支持!
添加 iOS 支持
为了为 iOS 添加 Firebase 支持,我们必须遵循一组类似的说明。
返回仪表板并选择添加应用程序,然后选择iOS 图标以导航到设置过程。
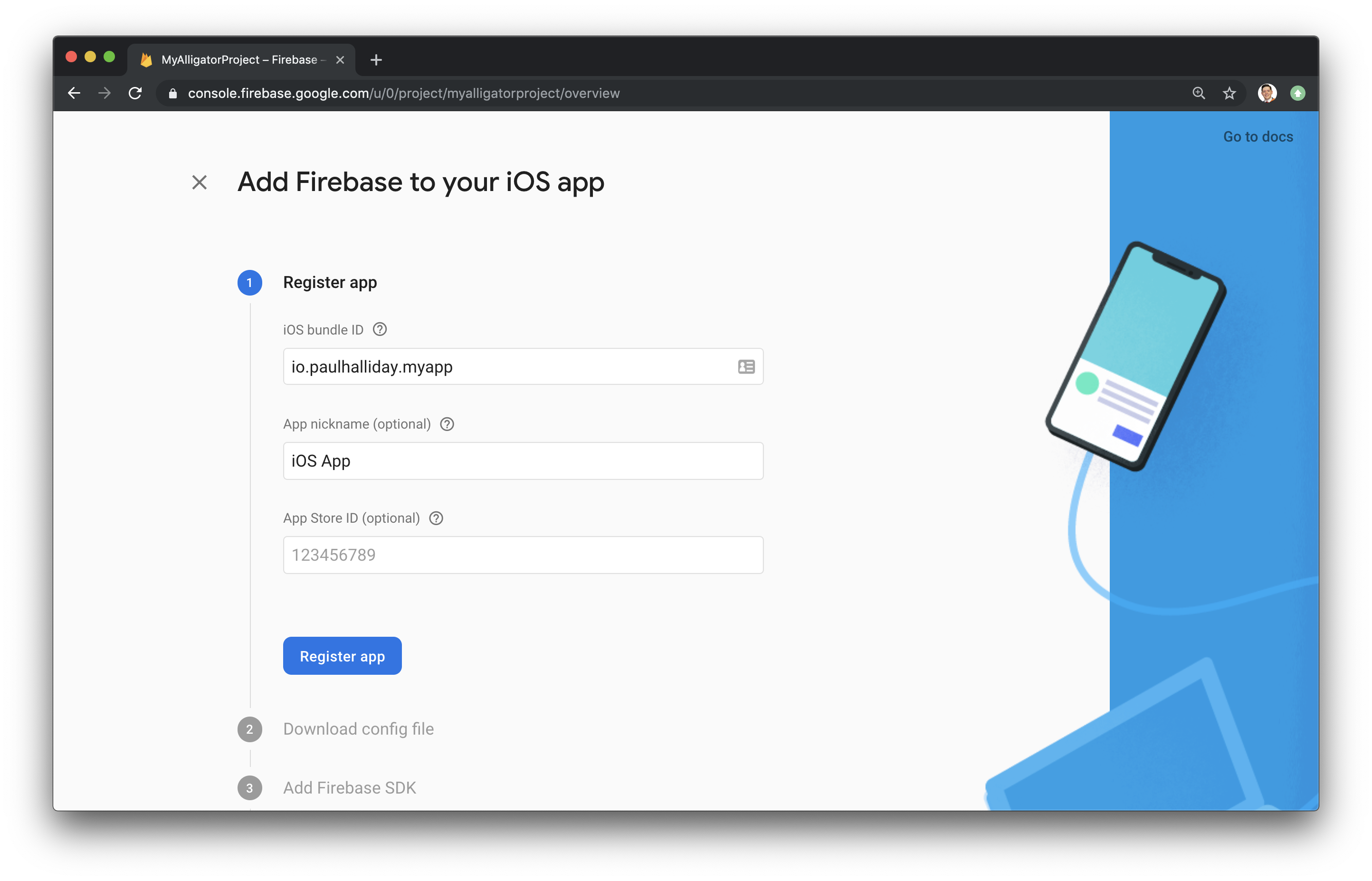
注册应用程序
再一次,我们需要添加一个“iOS Bundle ID”。为了保持一致性,可以使用“Android 包名称”:

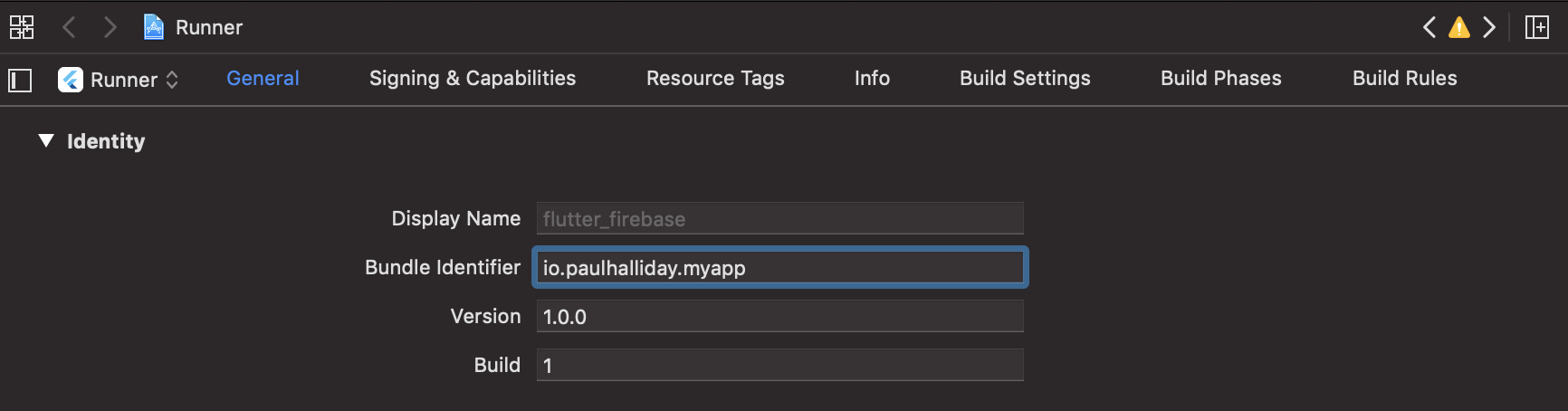
然后,您需要通过在 Xcode 中打开 iOS 项目ios/Runner/Runner.xcodeproj并更改General下的Bundle 标识符来确保这匹配:

单击注册应用程序以移至下一个屏幕。
下载配置文件
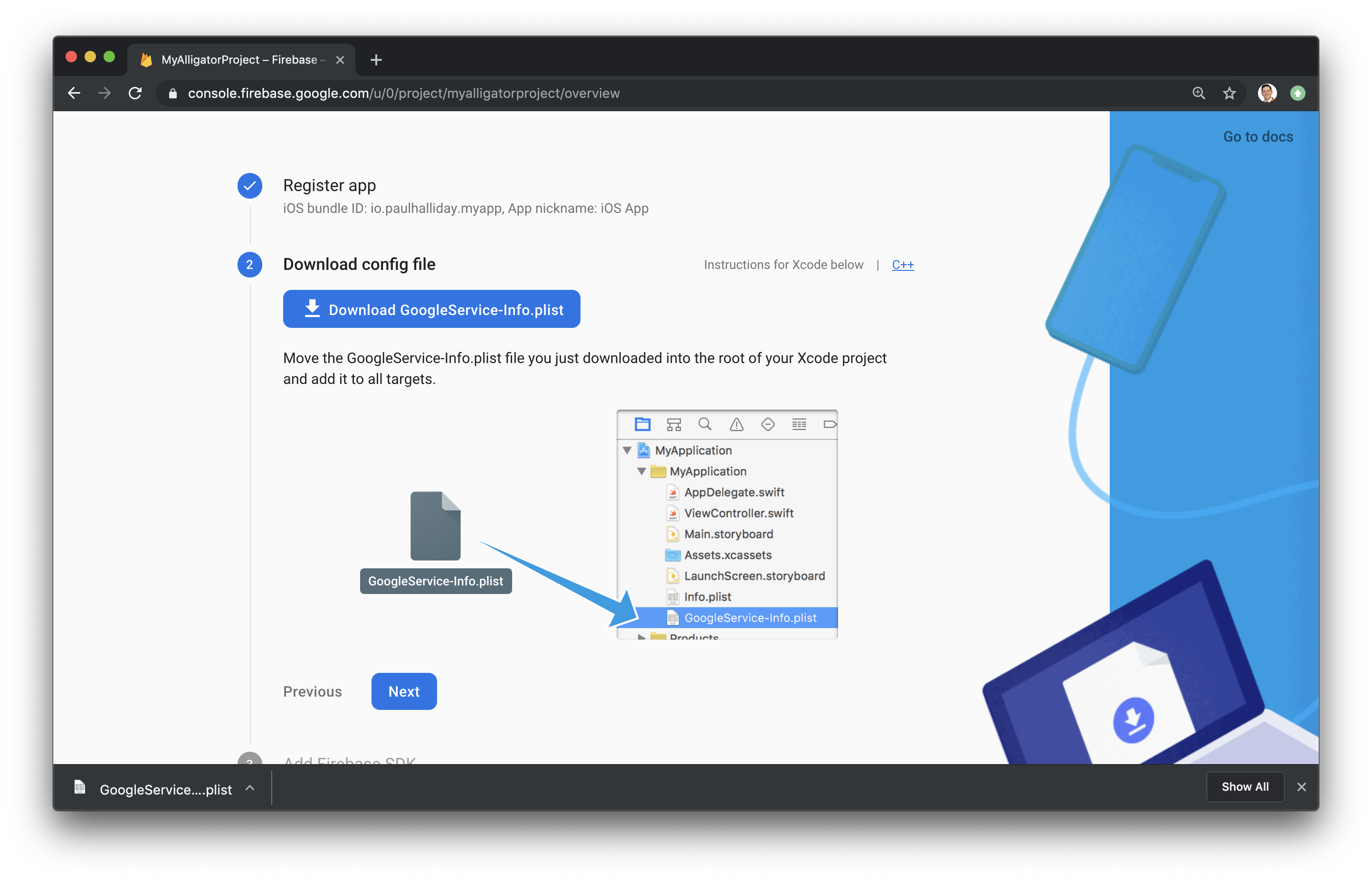
在这一步中,我们需要下载配置文件并将其添加到我们的 Xcode 项目中。

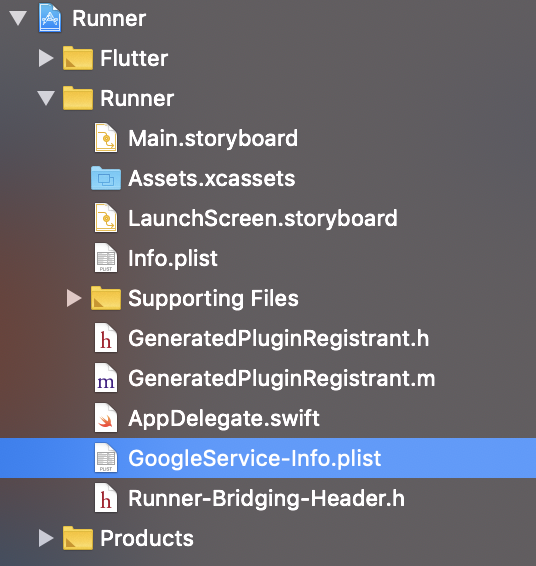
下载GoogleService-Info.plist并将其移动到 Xcode 项目的根目录中Runner:

请务必在 Xcode 中移动此文件以创建正确的文件引用。
安装 Firebase SDK 和添加初始化代码还有其他步骤,但本教程不需要这些步骤。
就是这样!
结论
在本文中,您学习了如何设置和准备我们的 Flutter 应用程序以与 Firebase 一起使用。
Flutter 使用FlutterFire库集对 Firebase 提供官方支持。
在以后的文章中,我们将研究如何通过 Flutter 使用 Firebase 功能,例如 Cloud Firestore、身份验证、分析等。
如果您想了解有关 Flutter 的更多信息,请查看我们的 Flutter 主题页面以获取练习和编程项目。
