介绍
CSS 有许多伪类可以帮助您轻松设置应用程序的样式。有很多选择可能很好,但知道使用哪个伪类以及它真正做什么也可能令人困惑。在这里,我们将查看 CSSnth-child和nth-of-type伪类,以更好地了解何时使用它们以及实际区别是什么。
在nth-child和nth-of-type相对于其他类型的伪类,因为他们根据自己在DOM位置选择元素的CSS伪类很有趣。而一些伪类选择元素的特定状态(例如悬停、活动、目标伪类),nth-child并且nth-of-type更关心标记的结构。
先决条件
- HTML5 的一般知识。要全面了解 HTML5 标记语言,请浏览我们的系列“如何用 HTML 构建网站”。
- CSS的一般知识。有关 CSS 的介绍,请浏览我们的教程如何将 CSS 样式应用到带有级联和特殊性的 HTML。
设置 HTML
要理解之间的区别nth-child和nth-of-type,让我们先来建立我们的HTML知道我们要成为造型。
假设我们的网页上有一个部分混合了标题 ( <h1>, <h3>) 和段落 ( <p>) 元素。
<article>
<h1>Here's a Header</h1>
<p>I'm a paragraph with all kinds of information.</p>
<p>Let's add another paragraph for fun.</p>
<p>yadda yadda yadda</p>
<p>blah blah blah</p>
<p>yadda yadda yadda</p>
<h3>Here's a Subheader</h3>
<p>blah blah blah</p>
<p>And maybe just one more.</p>
</article>
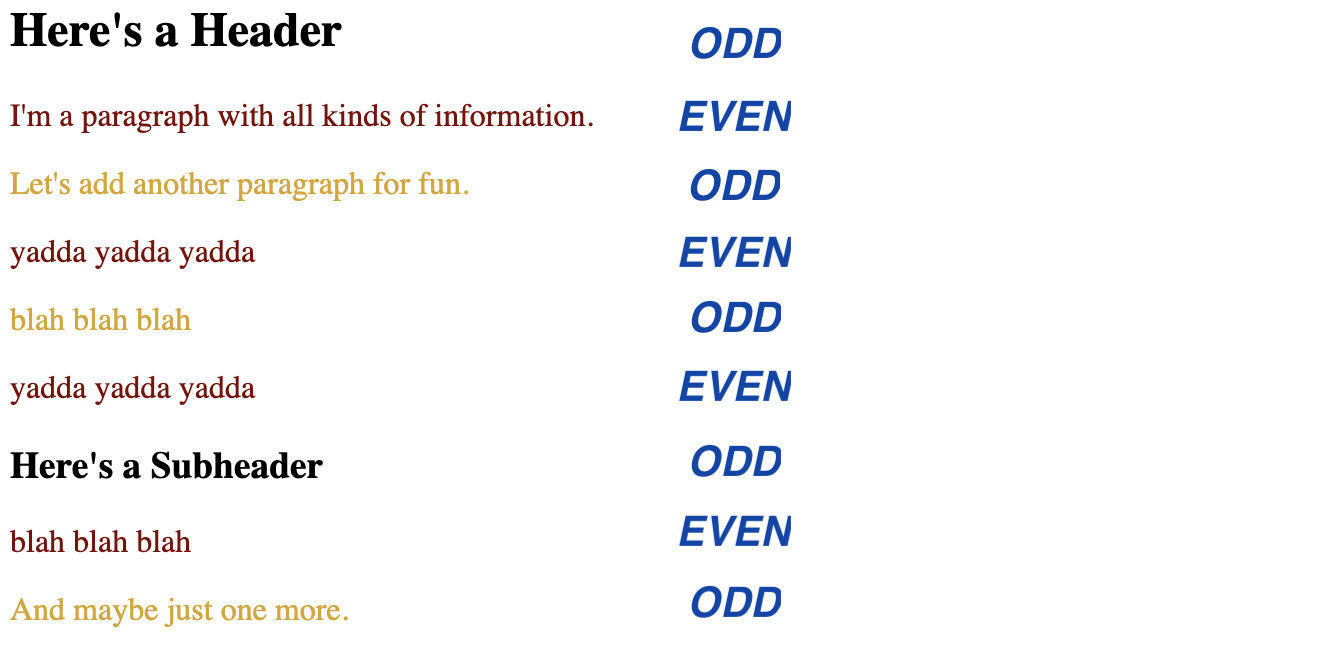
这个标记看起来像这样:

总之,我们有一个<article>元素作为家长,九个元素:一个<h1>,一个<h3>,和七个<p>标签。
nth-child和nth-of-type语法
对于可以传递nth-child和nth-of-type伪类的值,有几个选项。nth-child在这里使用,但也可以替换为nth-of-type。
:nth-child(2n+3):此选项需要一些数学运算。数字由您决定;这n是会有所不同的。这将采用您选择的元素,设置n为 0 开始,并从那里增加。因此,类似于forJavaScript 中的循环,它将通过更新n值来遍历您选择的元素:2(0)+3 = 3、2(1)+3 = 5、2(2)+3 = 7等。这样做的结果将是选择第三、第五、第七等元素。:nth-child(odd/even):可以通过字符串odd或even传递来选择可用的奇数和偶数元素。:nth-child(3n):您还可以通过n变量传递一个数字,这将选择所选元素出现的间隔。如果3通过,它将选择第三、第六、第九等元素。:nth-child(3): 如果您只传递一个数字(没有n),它将专门从 DOM 中选择该元素。传递3将仅选择第三个匹配元素。
使用 CSS 的nth-child伪类
该nth-child伪类必须考虑两个重要组成部分:
- 所选元素将应用伪类。
- 传递给伪类的值。
如果我们转到上面 HTML 示例的 CSS 样式表,我们可以选择段落元素并设置字体颜色,maroon如下所示:
article p {
color: maroon;
}

假设我们希望所有其他段落元素都为黄色。我们可以应用nth-child伪类来仅将新颜色应用于作为段落的每个其他子元素。
article p:nth-child(odd) {
color: goldenrod;
}

现在我们的段落更换了颜色,但是您注意到子标题之后发生了什么吗?栗色重复,然后变回黄色。让我们看看为什么会这样。
确定选择了哪些元素 nth-child
在我们上面的示例中,与我们的p:nth-child(odd)样式匹配的段落必须按此顺序满足以下要求:
- 它们是父元素的奇数子元素
- 它们是一个段落元素
确定孩子是奇数还是偶数不是特定于类型的。这意味着奇数/偶数检查会查看所选内容(段落元素)的父元素中的所有子元素,然后查找所有被视为奇数元素的段落。

应用了黄色字体样式的段落是“奇数”子元素,它们是段落 ( <p>) 元素。这就解释了为什么子标题后面的段落最终是默认的栗色——它实际上是一个“偶数”子元素。
使用 CSS 的nth-of-type伪类
将nth-of-type是非常相似的nth-child伪类。主要区别在于它在检查任何其他逻辑之前特别考虑了被选中元素的类型。
让我们使用上面的示例,但nth-of-type改为应用。
<article>
<h1>Here's a Header</h1>
<p>I'm a paragraph with all kinds of information.</p>
<p>Let's add another paragraph for fun.</p>
<p>yadda yadda yadda</p>
<p>blah blah blah</p>
<p>yadda yadda yadda</p>
<h3>Here's a Subheader</h3>
<p>blah blah blah</p>
<p>And maybe just one more.</p>
</article>
article p {
color: maroon;
}
article p:nth-of-type(odd) {
color: goldenrod;
}
默认颜色仍然是栗色,但现在我们只选择奇数段落元素。

如果元素满足以下要求,则现在应用样式:
- 该元素是一个以文章元素为父元素的段落。
- 在上面选择的段落中,只选择了奇数个。
如果我们再次查看注释,就会更清楚如何选择这些注释。

标题 ( <h1>, <h3>) 根本不考虑,nth-of-type因为我们专门按元素类型进行选择。<p>在这种情况下,我们只关心元素。
您是否使用nth-child或nth-of-type最终取决于您的造型目标。
作为一般规则,如果您想选择一个选择器的区间而不管它是什么元素类型,请使用nth-child. 但是,如果您只想选择特定类型并从那里应用间隔选择,请使用nth-of-type。
结论
该nth-child和nth-of-type选择都具有优秀的浏览器的支持。查看CanIUse.com 上的nth-child和nth-of-type以了解更多详细信息。
要更全面地了解 HTML5 标记语言,请浏览我们的系列,如何用 HTML 构建网站。
