介绍
在编程中,计数器是保存根据可定制规则递增的值的变量。它们有很多用途,例如通过存储循环已执行的次数来帮助密切关注循环。尽管在编程语言中经常使用计数器,但传统上并没有将计数器包含在级联样式表 (CSS)的语法中。在现代 CSS 出现之前,出于样式目的跟踪页面上的元素要么在标记中手动完成,要么通过使用JavaScript进行统计。但是现在,CSS 有一个得到很好支持的 counter 属性,可以在没有 JavaScript 的情况下跟踪增量。
在本教程中,您将通过使用 CSS 计数器section对超文本标记语言 (HTML) 文档中的table元素进行编号并计算元素中的行数来了解 CSS 计数器的基础知识。
先决条件
- 保存在本地计算机上的 HTML 文件
index.html,您可以从您选择的 Web 浏览器访问该文件。要开始使用,请查看我们的如何设置 HTML 项目教程,并按照如何使用和理解 HTML 元素获取有关如何在浏览器中查看 HTML 的说明。如果您不熟悉 HTML,请尝试整个如何在 HTML 中构建网站系列。
对页面的部分进行编号
为了演示计数器如何在 CSS 中工作,您将首先使用样式表将一个数字附加到sectionHTML 中的多个元素。使用计数器,您将使每个新部分的数字递增 1。
首先,使用您选择的文本编辑器打开您的index.html文件。在本教程中,您将使用nano:
- nano index.html
打开文件后,添加以下 HTML 以创建您网站的语义结构,在我们的示例中是爬行动物的信息表:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Introduction to CSS Counters</title>
<link rel="stylesheet" type="text/css" href="counter.css">
</head>
<body>
<section>
<h2>Ratings</h2>
Insert a table with reptile ratings on it...
</section>
<section>
<h2>Alligators</h2>
Insert facts about alligators here...
</section>
<section>
<h2>Turtles</h2>
Insert facts about turtles here...
</section>
<section>
<h2>Snakes</h2>
Insert facts about snakes here...
</section>
</body>
</html>
在此代码中,您使用该section元素创建了站点的四个部分,并将标题设置为h2标题。您还在连接到 CSS 文件的 中添加了一个link元素,您将很快创建head该文件counter.css。
保存并关闭文件。index.html在浏览器中打开,您会看到以下内容:

如果你想section在这个 HTML 中给每一个编号,你可以h2在标记中用数字作为前缀,像这样:
...
<section>
<h2>1. Ratings</h2>
Insert a table with reptile ratings on it...
</section>
<section>
<h2>2. Alligators</h2>
Insert facts about alligators here...
</section>
...
虽然当您有少量固定的部分时这是一个很好的解决方案,但当您有数十甚至数百个部分时,这将变得乏味且容易出错。此外,当您需要重新排序部分时,复杂性会迅速增加。
要自动进行此编号,您可以使用 CSS 计数器。
counter.css在与以下相同的目录中创建并打开您的文件index.html:
- nano counter.css
CSS 中的计数器的行为类似于传统编程语言中的变量。使用 CSS 计数器的第一步是初始化一个计数器,它为计数器提供一个名称并设置一个初始值。
将以下代码添加到您的文件中:
body {
counter-reset: sectionCounter;
}
在此代码中,您曾经counter-reset初始化一个名为 的计数器sectionCounter。此时,sectionCounter等于0。
您可以通过将整数传递给counter-reset计数器名称后的属性来显式声明初始化值。例如,counter-reset: sectionCounter 2将sectionCounter使用值初始化计数器2。如果未指定整数值,则计数器值为0默认值。
现在您已经初始化了您的计数器,您可以设置计数器如何递增。对于每个部分,您需要将计数器增加1。为此,添加以下突出显示的代码:
body {
counter-reset: sectionCounter;
}
section {
counter-increment: sectionCounter;
}
在此代码中,您选择了所有section具有该counter-increment属性的元素。这意味着每次 CSS 遇到一个section元素时,它都会增加计数器。将该属性设置为sectionCounter选择递增名为 的计数器sectionCounter。默认情况下,计数器递增 1,但如果您想指定增量,您可以在sectionCounter用空格分隔后添加一个整数。
初始化计数器并设置增量逻辑后,您现在可以使用计数器。要使用计数器的值,请使用content属性将值添加到标题h2:
body {
counter-reset: sectionCounter;
}
section {
counter-increment: sectionCounter;
}
h2::before {
content: counter(sectionCounter) ". ";
}
您使用::before伪元素在每个h2标题之前添加一个元素。要设置新元素的内容,您使用了content与counter()函数配对的属性。此函数sectionCounter以字符串形式返回 的值。传入第二个字符串 tocontent将连接字符串,因此这将打印sectionCounter后跟 a.和空格的值。
保存并关闭文件。刷新您的 Web 浏览器,您将看到像1. Ratings和2. Alligators这样的部分标题:

那不是全部; 计数器不受添加和删除新部分以及重新排序的影响,因此如果您更改顺序,您将不必重新编号。
要尝试此操作,请打开您的 HTML 文件:
- nano index.html
切换Turtles和Snakes部分的顺序:
...
<body>
<section>
<h2>Ratings</h2>
Insert a table with reptile ratings on it...
</section>
<section>
<h2>Alligators</h2>
Insert facts about alligators here...
</section>
<section>
<h2>Snakes</h2>
Insert facts about snakes here...
</section>
<section>
<h2>Turtles</h2>
Insert facts about turtles here...
</section>
</body>
...
保存并关闭文件。重新加载浏览器,您会发现以下内容:

在本节中,您使用 CSS 计数器来自动化 HTML 文档中的编号部分。接下来,您将通过一个使用table元素的示例来说明如何使用计数器进行总计计算。
计算表中的行数
除了在 HTML 文档中自动编号之外,您还可以将 CSS 计数器用于任何涉及定期递增的任务。为了演示这一点,您将使用计数器来存储table元素中的行数,然后在表中显示总数。
计算 a 中的行数或tr元素数table类似于您section在本教程前一部分中为每个元素添加数值的方式。最大的区别在于重要的部分是总值,而不是每一行的值。
在统计 a 中的行之前table,您需要使用 a table。打开你的 HTML 文件:
- nano index.html
现在添加以下突出显示的行以在Ratings 中 创建表格section:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Introduction to CSS Counters</title>
<link rel="stylesheet" type="text/css" href="counter.css">
</head>
<body>
<section>
<h2>Ratings</h2>
<table border="1" cellpadding="5">
<thead>
<tr>
<th>Reptile</th>
<th>Rating</th>
</tr>
</thead>
<tbody>
<tr>
<td>Alligator</td>
<td>9001</td>
</tr>
<tr>
<td>Turtle</td>
<td>223</td>
</tr>
<tr>
<td>Snake</td>
<td>3.14</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>Rows</th>
<th class="total"></th>
</tr>
</tfoot>
</table>
</section>
<section>
<h2>Alligators</h2>
Insert facts about alligators here...
</section>
...
您使用该table元素创建了一个表格,同时使用该tr元素确定表格行和td使用数据点填充该行的元素。使用注意事项thead,tbody以及tfoot。虽然不是必需的,但这些元素将行分组为语义部分,您可以使用它来更好地定位部分中的行tbody并省略页眉或页脚中的任何行。最后,您使用border和cellpadding属性为您的表格提供了一些基本样式。
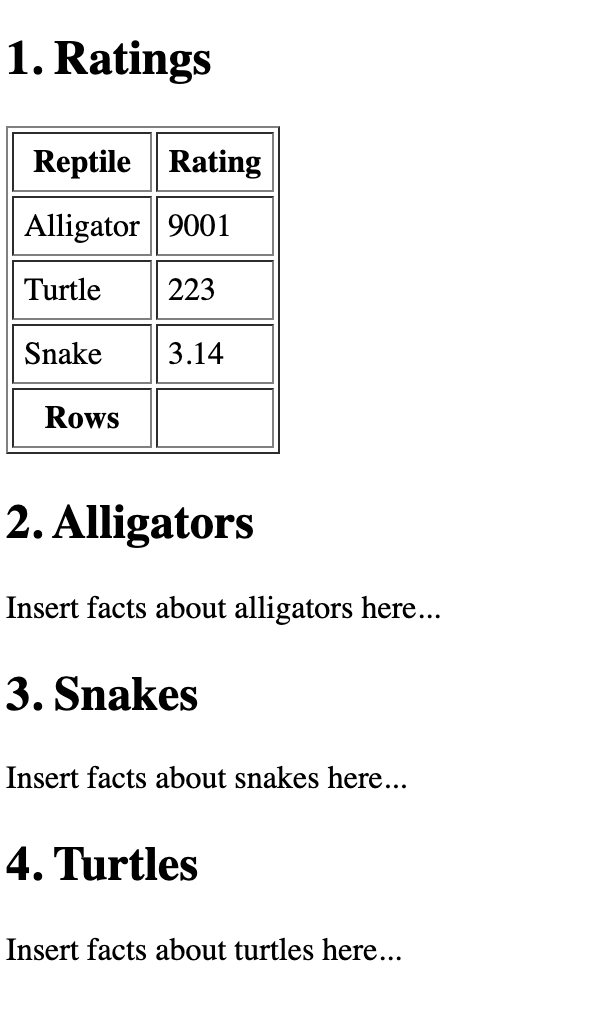
保存并退出index.html。在浏览器中刷新页面,您会发现以下内容:

现在,打开你的 CSS 文件:
- nano counter.css
与以前一样,您将希望使用零值启动计数器。但是这一次,添加一个名为 的新计数器rowCounter:
body {
counter-reset: sectionCounter;
counter-reset: rowCounter;
}
section {
counter-increment: sectionCounter;
}
h2::before {
content: counter(sectionCounter) ". ";
}
对于 中的每一行或tr元素tbody,递增计数器:
body {
counter-reset: sectionCounter;
counter-reset: rowCounter;
}
section {
counter-increment: sectionCounter;
}
h2::before {
content: counter(sectionCounter) ". ";
}
table tbody tr {
counter-increment: rowCounter;
}
您使用table tbody tr选择器选择 中的所有tr元素tbody,然后使用counter-increment属性,但这次使用rowCounter计数器。
最后,将计数器的最终值添加到类为 的列中的页脚total:
body {
counter-reset: sectionCounter;
counter-reset: rows;
}
section {
counter-increment: sectionCounter;
}
h2::before {
content: counter(sectionCounter) ". ";
}
table tbody tr {
counter-increment: rowCounter;
}
table .total::before {
content: counter(rowCounter);
}
和以前一样,您使用::before伪元素将 的值添加rowCounter为新字符串。由于这是在计数增加后声明的,因此它将报告总行数。
保存并退出 CSS 文件,然后在浏览器中重新加载页面以显示以下内容:

现在您table将始终报告它包含的行数。在标记中添加或删除行将产生更新的总数。这甚至在使用JavaScript 操作 DOM 时也有效。
结论
CSS 中的计数器可用于显示随 HTML 中某些元素递增的值。在许多情况下,这可以完全消除将 JavaScript 引入页面的需要,使其成为不需要交互性的轻量级 Web 项目的理想解决方案。但是请注意,以这种方式使用 CSS 会模糊内容和设计之间的界限,并且不会以一种使大型应用程序易于管理的方式分离关注点。因此,建议在更复杂的 JavaScript 应用程序中避免使用此方法。
如果您想了解有关网站样式的更多信息,请查看如何使用 HTML系列构建网站或我们关于如何设计 React 组件样式的教程。
