我们已经学习了如何使用Docker File构建我们自己的自定义image镜像。现在,让我们看看如何构建可用于构建容器的Web服务器image镜像。
在我们的示例中,我们将在Ubuntu上使用Apache Web Server来构建image镜像。让我们按照下面给出的步骤来构建我们的Web服务器Docker文件。
步骤1-第一步是构建我们的Docker File。让我们使用vim并使用以下信息创建一个Docker File。
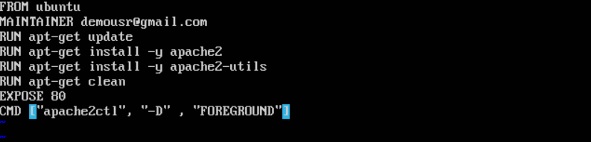
FROM ubuntu RUN apt-get update RUN apt-get install –y apache2 RUN apt-get install –y apache2-utils RUN apt-get clean EXPOSE 80 CMD [“apache2ctl”, “-D”, “FOREGROUND”]
关于上述声明,需要注意以下几点
- 我们首先要从Ubuntu基本image镜像创建image镜像。
- 接下来,我们将使用RUN命令更新Ubuntu系统上的所有软件包。
- 接下来,我们使用RUN命令在我们的image镜像上安装apache2。
- 接下来,我们使用RUN命令在image镜像上安装必要的实用程序apache2软件包。
- 接下来,我们使用RUN命令从系统清除所有不必要的文件。
- EXPOSE命令用于将容器中Apache的端口80暴露给Docker主机。
- 最后,CMD命令用于在后台运行apache2。

现在已经输入了文件详细信息,只需保存文件即可。
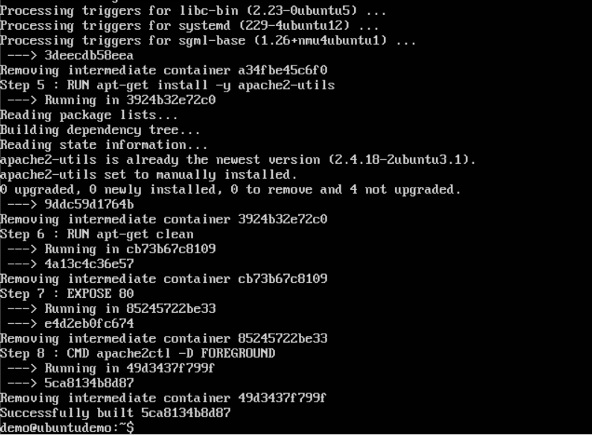
步骤2-运行Docker build命令来构建Docker文件。可以使用以下命令完成-
sudo docker build –t=”mywebserver” .
我们将image镜像标记为mywebserver。生成image镜像后,您将收到一条成功消息,说明已生成文件。

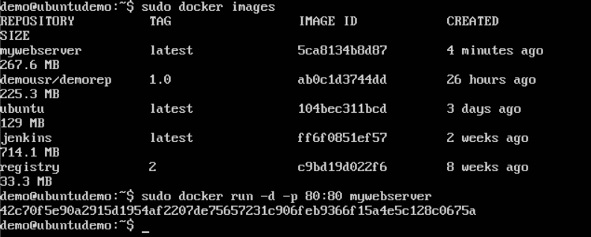
步骤3-现在已经构建了Web服务器文件,现在是时候根据image镜像创建容器了。我们可以使用Docker run命令来做到这一点。
sudo docker run –d –p 80:80 mywebserver

关于上述命令,需要注意以下几点:
- 容器公开的端口号是80。因此,使用–p命令,我们将相同的端口号映射到本地主机上的80端口号。
- 该-d选项用于运行分离模式的容器。这样容器可以在后台运行。
如果您在Web浏览器中转到Docker主机的端口80,现在将看到Apache已启动并正在运行。