Balsamiq 模型 – 快速指南
Balsamiq 模型 – 快速指南
Balsamiq Mockups – 线框图基础
在软件开发方面,在实际开发开始之前,了解实际软件的外观非常重要。这是一项关键活动,因为它是软件项目中所有利益相关者的指南。
传统上,文本段落被用来描述或引出软件需求。然而,在理解这些文本时,每个人都会有自己的可视化需求的方式。这会导致软件开发团队的混乱,最终的成本是浪费精力、金钱和时间。
线框图可以定义为可视化给定屏幕(移动设备或网络)布局的活动。近年来,对线框屏幕/页面的需求不断增加,以衡量其可接受性。
为什么要线框图?
为了节省理解软件需求的时间,需要线框图。正如他们所说,一张图片的价值超过一千个字,线框通过有效地可视化屏幕布局和元素,提供了对任何功能/页面需求的一瞥。最后,它还有助于开发团队朝着共同的最终目标前进。
线框图活动的所有者通常是业务分析师/用户界面设计师/交互设计师。该团队成员需要在线框流程之前、之后和期间与团队协作。
Balsamiq 作为线框图工具
对于分配有线框图活动的专业人士来说,使用工具节省时间是有意义的。做线框图最有效的工具之一就是使用简单的钢笔和铅笔!这根本不需要投资!然而,在与团队沟通时,我们需要一种类似于钢笔和铅笔的外观,但增加了一些功能,例如通过电子邮件或类似的媒介进行共享。
Balsamiq是一款出色的工具,可满足线框图、协作和创造力的所有要求。其独特的功能集使团队成员能够快速进行线框图绘制,就要开发的功能达成共识。这最终将使团队在布局方面与功能保持一致。
它还支持不同团队的协作,以便团队成员可以与不同的同地或远程团队协作。它能够以 PDF/PNG 格式导出线框,从而提供了灵活性,同时与团队共享线框。
我们现在知道 Balsamiq 如何高效地即时创建线框。如果我们在软件开发的早期利用这段时间来设定利益相关者的期望,那么考虑到创建线框图所需的最少时间,利益相关者的满意度就会更高。这是大多数产品组织使用 Balsamiq 的主要原因,在这些组织中,满足客户/利益相关者关系至关重要。
对于产品经理/用户体验分析师,Balsamiq Mockups 提供了一个在开发早期增加价值的平台。通过使用其丰富的工具集,产品经理/用户体验分析师可以无缝地推动产品走向成功。
Balsamiq 模型 – 介绍
安装 Balsamiq
要安装 Balsamiq,请确保您有以下要求。
要在您的计算机上运行 Balsamiq,需要运行 Adobe Air 2.6。它在大多数计算机和操作系统上都能正常工作。Adobe Air 2.6 的最低系统要求如下 –
对于 Windows
-
2.33GHz 或更快的 x86 兼容处理器,或 Intel AtomTM 用于上网本类设备的 1.6GHz 或更快的处理器。
-
Microsoft® Windows Server 2008、Windows 7、Windows 8 Classic 或 Windows 10。
-
至少 512MB 的 RAM(推荐 1GB)。
-
AIR SDK 开发 支持 Microsoft® Windows 7 及更高版本,仅 64 位。
对于 Mac
- 英特尔® 酷睿TM Duo 1.83GHz 或更快的处理器。
- Mac OS X v10.7 及更高版本。
- 至少 512MB 的 RAM(推荐 1GB)。
- AIR SDK 开发支持 Mac OS 10.9 及更高版本,仅 64 位。
参考链接 – Balsamiq 系统要求
下载 Balsamiq
我们可以从以下链接下载 Balsamiq –桌面Balsamiq 的 Balsamiq Mockups 可在 Windows 和 Mac OS 上使用。
用户界面
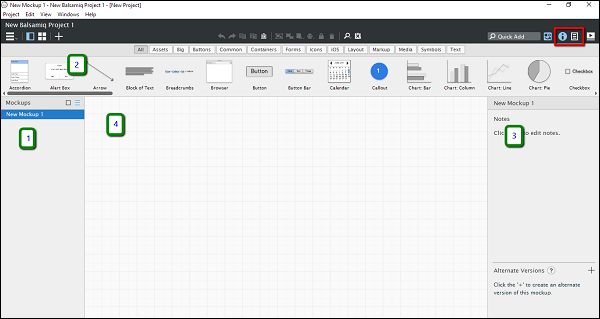
安装完成后,我们应该能够从我们的计算机打开 Balsamiq。当我们运行 Balsamiq 时,我们将第一次看到以下屏幕。

如上图所示,Balsamiq 的用户界面分为以下四个部分。
- 航海家
- 用户界面库
- 检查员
- 线框空间/面积
在屏幕截图中,红色突出显示的部分是检查器/项目信息部分的切换。根据选择,我们应该能够看到 Inspector/项目信息部分 (3)。
用户界面库
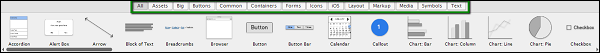
如以下屏幕截图所示,UI 库根据不同的屏幕元素进行分类。您可以在“全部”部分水平滚动并了解 Balsamiq 中可用的屏幕元素。

让我们熟悉 Balsamiq 中可用的不同基本屏幕元素类别。
-
All – 这涵盖了 Balsamiq 中存在的所有 UI 元素。您可以水平滚动以查看/使用它们。
-
资产– 出于介绍的目的,这些是用户上传的自定义资产。
-
大– 此类别包括屏幕元素,其尺寸/外观相当高。您可以在此类别中看到占位符、浏览器窗口、iPad、iPhone 等元素。
-
按钮– 它包括移动/网络线框中使用的所有按钮控件。一个典型的例子是操作按钮、复选框等。
-
Common – 这些是用于表示最常见交互的不同形状/控件。
-
Containers – 顾名思义,它包括窗口、字段集、浏览器等。
-
表单– 与表单相关的所有 UI 控件都出现在此类别中。
-
图标– 在任何给定点,您可能需要用图标表示特定操作。例如,在最近,我们有带有“保存”按钮的软盘图标。此类控件将为您提供此操作所需的图标。Balsamiq 拥有大量图标;随时检查它们!
-
iOS – 此类别下提供特定于 Apple iOS 移动操作系统的 UI 控件。
-
布局– 表示基本页面/功能时,表示基本布局变得很重要。类别布局包括其中的大部分,例如Accordian、Horizontal/Vertical Tabs等。
-
标记– 假设您想在线框中的特定控件上添加注释。评论框在标记中可用。此外,标注用于显示许多场景中的互连性。它在标记类别下可用。
-
媒体– 当涉及到在我们的线框中显示图像/声音时,相关的 UI 控件在媒体类别下可用。
-
符号– 符号是可重用的组件,可以减少创建最常见元素的时间。
-
文本– 顾名思义,所有与文本或段落相关的 UI 控件,例如链接栏、文本块、组合框都可在此类别下使用。
在下一章中,我们将在 Balsamiq 中创建第一个项目。
Balsamiq 模型 – 第一个项目
让我们在 Balsamiq 中创建我们的第一个项目。在我们开始线框图之前,规划屏幕/页面变得非常重要,这样我们的工作才能集中。在继续创建线框时,我们将浏览公司网站。
概念:公司网站
出于本教程的目的,我们将创建一个公司网站。此线框可以与许多中小型公司网站相关。
那么在计划阶段会发生什么?
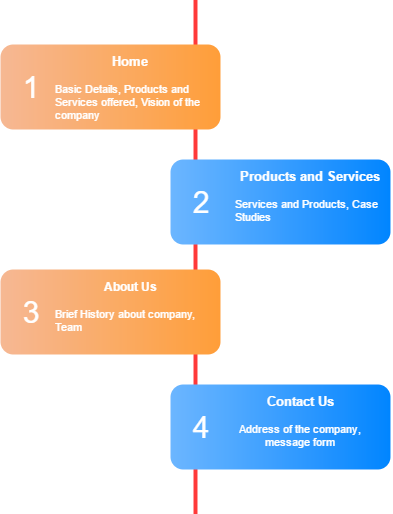
在规划阶段,我们会花时间集思广益地讨论网站上的所有页面和每个页面的内容。考虑网站的以下页面。

在下一章中,我们将看到如何使用 Balsamiq 来设计这四个页面。
Balsamiq Mockups – 线框图在行动
在本章中,我们将讨论如何使用 Balsamiq 为我们的网站设计以下四个页面 –
Balsamiq 模型 – 导航
现在我们已经创建了页面,关键部分是让它们像网页一样按顺序出现。在我们的示例中,导航是使用右上角的链接栏实现的。
让我们看看如何连接第一页主页和第二页产品和服务。
-
转到主页页面
-
单击链接栏
-
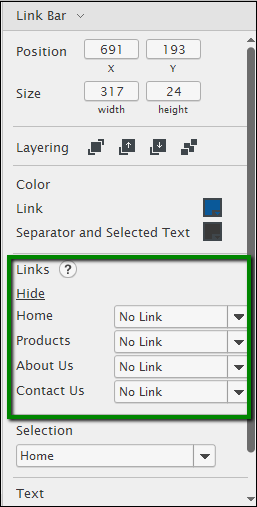
请参阅属性窗格

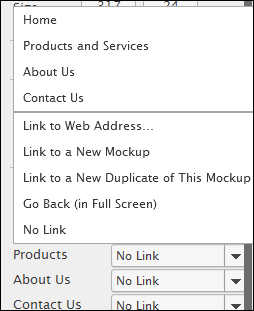
作为强调,从链接部分,单击上下拉产品。它将向您显示可用模型的列表。选项如下所示。

从列表中,点击产品和服务。
完成主页后,对其他页面重复相同的步骤 –关于我们,联系我们。请注意,在其他页面上;我们将为所选页面以外的页面插入导航链接。
Balsamiq Mockups – 导出模型
在本章中,我们将看到如何将项目的所有模型放在一起,并将它们导出为 PNG 图像或 PDF 文件。
如果您要向最终用户/客户显示您创建的线框,您显然希望以更常见的格式(例如 PDF)显示此线框。为此,Balsamiq Mockups 提供了以PNG 图像或 PDF 文件形式导出模型的灵活性。
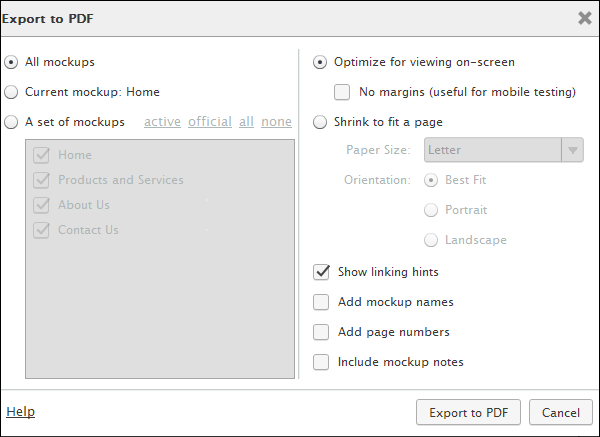
让我们以 PDF 格式导出模型。为此,请单击“项目”菜单,然后单击“导出为 PDF”。它将显示一个屏幕,如下面的屏幕截图所示。

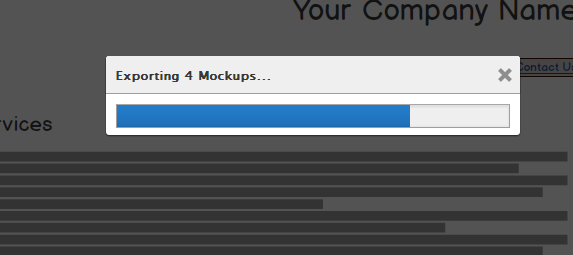
从上面的屏幕中,选中复选框 – “显示链接提示”。单击导出为 PDF。它将显示一个弹出窗口,询问导出 PDF 的位置。提供位置后,PDF 将导出到指定位置。进度将显示在进度条中,如下所示。

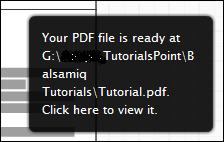
导出 PDF 时会出现一个确认框,如下所示。

单击此消息后,您将看到 PDF。在 PDF 中,您可以在突出显示的链接栏上尝试导航。

为获得最佳查看和导航体验,请使用 Adobe Acrobat Reader。
