该系列的一部分:
如何使用 CSS 构建网站
本教程是使用 CSS创建和自定义此网站的系列的一部分,CSS 是一种用于控制网站呈现的样式表语言。您可以按照整个系列重新创建演示网站并熟悉 CSS 或将此处描述的方法用于其他 CSS 网站项目。
在继续之前,我们建议您了解一些 HTML 知识,HTML 是用于在 Web 浏览器中显示文档的标准标记语言。如果您不熟悉 HTML,可以在开始本系列之前先阅读我们如何使用 HTML 构建网站系列的前十个教程。
介绍
在本教程中,您将学习如何理解和创建用于样式化和控制 HTML 内容布局的CSS 规则(也称为规则集)。<h1>在解释 CSS 规则的每个组件之前,本教程将从一个示例 CSS 规则开始,该规则将HTML 元素设为蓝色,以研究 CSS 规则的工作原理。
先决条件
要遵循本教程,请确保您已按照上一教程如何设置 CSS 和 HTML 练习项目 中的说明设置必要的文件和文件夹。
探索示例 CSS 规则
下面是一个 CSS 规则的例子。将以下规则写入您的styles.css文件:
h1 {
color: blue;
}
保存您的styles.css文件。请注意,您已color: blue向右缩进两个空格。这种缩进是编写 CSS 样式规则的推荐最佳实践,因为它使开发人员更容易阅读代码。
您刚刚添加的规则指示浏览器将任何用 HTML 元素标记的 HTML 文本内容设置<h1>为蓝色。(有关 HTML 元素如何工作的复习,请访问我们的教程如何使用和理解 HTML 元素)。
接下来,将一段标记有该<h1>元素的 HTML 内容添加到index.html文件中(<link rel="stylesheet" href="css/styles.css">在文档顶部的行正下方):
<h1>A Sample Title</h1>
保存文件并在浏览器中加载 HTML 文件以检查结果。(有关在浏览器中查看 HTML 文件的说明,请访问我们的教程步骤如何在浏览器中查看脱机 HTML 文件)。
在您的浏览器中,您应该会收到以下结果:

如果您没有相同的结果,请确保您已保存您的index.html文件和您的styles.css文件,并且您的代码中没有错误。
如何理解 CSS 规则的组成部分
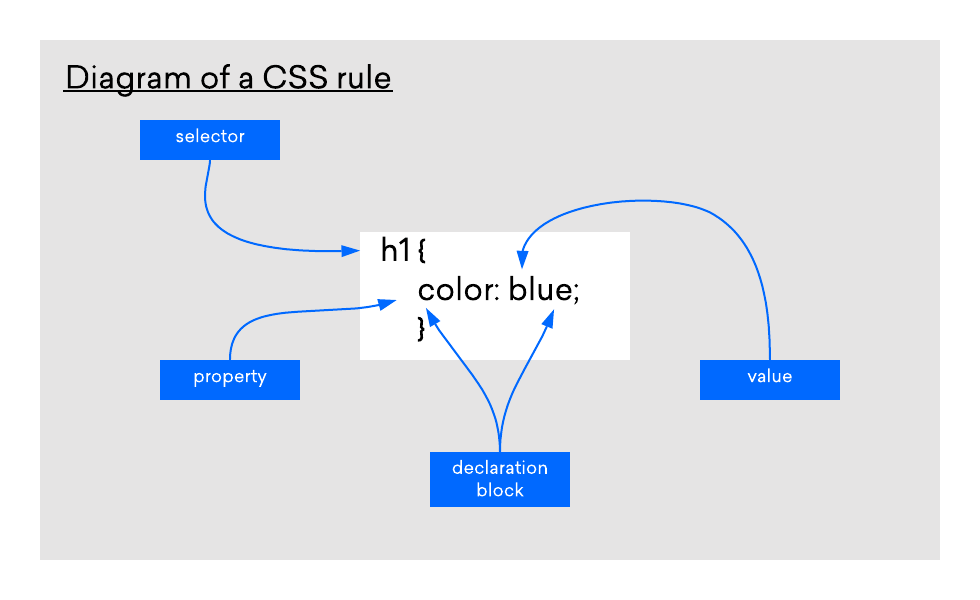
现在让我们检查示例 CSS 规则以了解其每个不同的组件。通常,CSS 规则由选择器、声明块、属性和值组成。下图说明了这些部分中的每一个如何在规则中表示:

现在让我们研究每个部分以及它们与示例 CSS 规则的关系。
- 所述选择器指示哪个的内容类型是由CSS规则样式。选择器放置在 CSS 规则的开头和左大括号之外。在 CSS 示例中,选择器是
<h1>HTML 元素,它是一个标签选择器。我们将在后面的教程系列中了解其他类型的选择器。 - 该声明块是声明了选择样式规则的CSS规则的一部分。声明块放置在大括号内。在 CSS 示例中,声明块是
color:blue;. - 该属性是指HTML内容的CSS规则将改变,如财产
font-size或color。在 CSS 示例中,属性为color.注意,在属性后附加一个冒号。 - 该 值是指分配给属性,如特定值
16px或blue。在示例 CSS 规则中,值是blue.注意在值后附加一个分号。
为选择器声明规则后,HTML 文档中标有该选择器的每一部分内容都将根据该规则显示。但是,如果优先考虑冲突的 CSS 规则,则会出现例外情况。
结论
在本教程中,您检查了编写完整 CSS 规则所需的所有组件,包括选择器、声明块、属性和值。
在下一个教程中,您将向 CSS 规则添加多个属性并为单个 HTML 文档创建不同的 CSS 规则。
