介绍
该share插件允许您为用户提供使用本机平台共享对话框共享内容的能力。
在本文中,您将构建一个包含鳄鱼列表的示例 Flutter 应用程序,并添加与其他用户共享鳄鱼的功能。
先决条件
要完成本教程,您需要:
- 下载并安装Flutter。
- 下载并安装Android Studio 或 Visual Studio Code。
- 建议为您的代码编辑器安装插件:
本教程通过 Flutter v2.0.6、Android SDK v31.0.2、Android Studio v4.1 验证。
步骤 1 — 设置项目
为 Flutter 设置环境后,您可以运行以下命令来创建新应用程序:
- flutter create flutter_share_example
导航到新的项目目录:
- cd flutter create flutter_share_example<^>
使用flutter create将生成一个演示应用程序,该应用程序将显示单击按钮的次数。
第 2 步 – 添加share插件
pubspec.yaml在您的代码编辑器中打开并添加以下插件:
dependencies:
flutter:
sdk: flutter
share: 2.0.1
然后,将更改保存到您的文件。
第 3 步 – 搭建项目的脚手架
然后我们可以继续更新我们的main.dart文件以包含在以下位置HomePage找到的home_page.dart:
import 'package:flutter/material.dart';
import 'home_page.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
创建一个新home_page.dart文件并使用代码编辑器打开它。添加以下代码行:
import 'package:flutter/material.dart';
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('My favourite Alligators'),
),
body: Container(),
);
}
}
MyHomePage将是一个StatefulWidget包含 anAppBar和一个空的Container。
然后,保存对文件的更改。
第 4 步 – 创建示例类
接下来,您将需要一个包含name和的 Alligator 类description,我们将使用它来生成我们的鳄鱼列表。
创建一个新alligator_model.dart文件并在代码编辑器中打开它。添加以下代码行:
import 'package:flutter/foundation.dart';
class Alligator {
String name;
String description;
Alligator({@required this.name, @required this.description});
}
然后我们可以创建一个List<Alligator>内部MyHomePage并将它们显示在屏幕上:
import 'package:flutter/material.dart';
import 'alligator_model.dart';
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
List<Alligator> alligators = [
Alligator(
name: 'Crunchy',
description: 'A fierce Alligator with many teeth.',
),
Alligator(
name: 'Munchy',
description: 'Has a big belly, eats a lot.',
),
Alligator(
name: 'Grunchy',
description: 'Scaly Alligator that looks menacing.',
),
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('My favourite Alligators'),
),
body: Column(
children: alligators
.map((Alligator alligator) => Card(
child: Column(
children: <Widget>[
ListTile(
title: Text(alligator.name),
subtitle: Text(alligator.description),
),
],
),
))
.toList()
),
);
}
}
添加List和map的内容List。
第 5 步 – 添加共享功能
为了做到这一点,每当用户点击 a 时ListTile,我们将挂钩该onTap功能,调用一个share函数:
import 'package:flutter/material.dart';
import 'package:share/share.dart';
import 'alligator_model.dart';
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
List<Alligator> alligators = [
Alligator(
name: 'Crunchy',
description: 'A fierce Alligator with many teeth.',
),
Alligator(
name: 'Munchy',
description: 'Has a big belly, eats a lot.',
),
Alligator(
name: 'Grunchy',
description: 'Scaly Alligator that looks menacing.',
),
];
share(BuildContext context, Alligator alligator) {
final RenderBox box = context.findRenderObject();
Share.share("${alligator.name} - ${alligator.description}",
subject: alligator.description,
sharePositionOrigin: box.localToGlobal(Offset.zero) & box.size);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('My favourite Alligators'),
),
body: Column(
children: alligators
.map((Alligator alligator) => Card(
child: Column(
children: <Widget>[
ListTile(
title: Text(alligator.name),
subtitle: Text(alligator.description),
onTap: () => share(context, alligator),
),
],
),
))
.toList()
),
);
}
}
此代码将导入share、定义一个share方法,并使用onTap.
注意:我们需要确保sharePositionOrigin通过捕获context.findRenderObject().
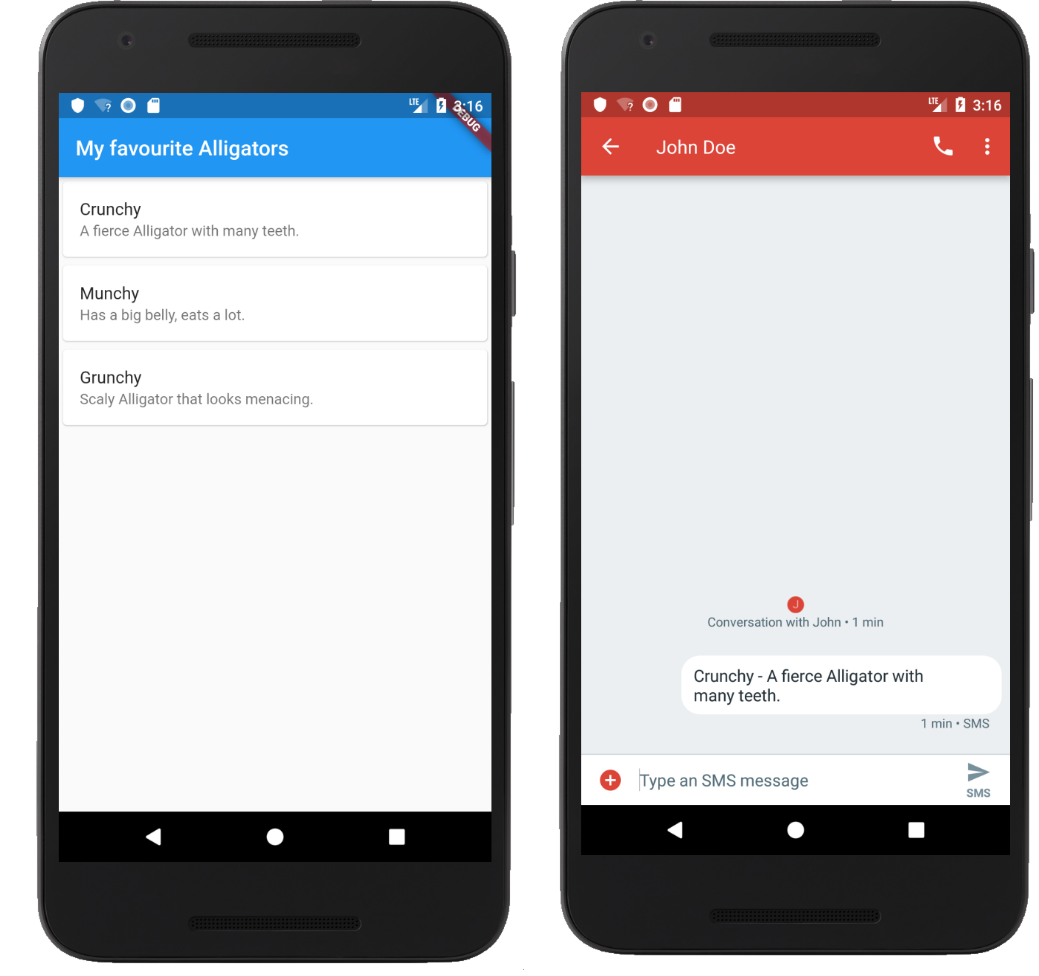
编译你的代码并让它在模拟器中运行:

这个的主要部分是Share我们可以提供 atext和 optional的函数,subject在这个例子中我们用它来将它传递给我们的消息传递应用程序。
结论
在本文中,您构建了一个包含鳄鱼列表的示例 Flutter 应用程序,并添加了与其他用户共享鳄鱼的功能。
如果您想了解有关 Flutter 的更多信息,请查看我们的 Flutter 主题页面以获取练习和编程项目。
