作者选择了技术多样性基金来接受捐赠,作为Write for DOnations计划的一部分。
介绍
编写 CSS 选择器通常涉及设置条件并在HTML中定位满足该条件的元素为真。您可以使用元素选择器广泛地执行此操作以选择高级标签,但要获得对所选元素的更多控制,您可以在 HTML 中创建特定标识符并将其应用到 CSS 中。
在本教程中,您将使用id,class以及属性选择器范围风格故意写HTML。您将首先创建将在整个教程中编辑的 HTML 和 CSS 文件。然后,您将添加id属性并使用这些id值来定位样式。您还将class向元素添加属性,并独立地和一起使用这些类值来创建更具体和可重用的样式。最后,您将使用属性选择器来创建与单独使用idorclass选择器无法完成的特定场景相匹配的样式。
先决条件
- 了解 CSS 的级联和特异性功能,您可以通过阅读如何使用级联和特异性将 CSS 样式应用到 HTML 中获得。
- 类型选择器、组合器选择器和选择器组的知识,您可以在如何选择 HTML 元素以使用 CSS 设置样式中找到这些知识。
- 保存在本地计算机上的空 HTML 文件
index.html,您可以从文本编辑器和选择的 Web 浏览器访问该文件。要开始使用,请查看我们的如何设置 HTML 项目教程,并按照如何使用和理解 HTML 元素获取有关如何在浏览器中查看 HTML 的说明。如果您不熟悉 HTML,请尝试整个如何在 HTML 中构建网站系列。
设置基本 HTML 和 CSS
要开始使用id、class和 属性选择器,您将首先设置将在本教程的其余部分中使用的 HTML 和 CSS 代码。在本节中,您将写出所有必要的 HTML 和一些初始 CSS 样式,这些样式将处理布局并开始视觉美感。
首先,index.html在文本编辑器中打开。然后,将以下 HTML 添加到文件中:
<!doctype html>
<html>
<head>
</head>
<body>
</body>
</html>
接下来,转到<head>标记并添加一个<meta>标记来定义 HTML 文件的字符集。然后添加一个<meta>标签,定义移动设备应该如何呈现页面,设置页面的标题,最后加载您稍后将使用<link>标签制作的 CSS 文件。
这些添加在以下代码块中突出显示。随着代码的添加和更改,您将在整个教程中遇到这种突出显示方法:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>About CSS Selectors</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
</body>
</html>
添加<head>内容后,移至<body>您将为讨论 CSS 选择器的页面添加内容的元素。将此代码块中突出显示的部分添加到index.html文本编辑器中的文件中:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Link and Buttons with State</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<h1>Using CSS Selectors</h1>
</header>
<main>
<section>
<h2>Selecting HTML To Style</h2>
<p>Selecting the right element and providing the right visual styles is the basis of <a href="https://do.co/community">writing CSS</a> code. Whenever you need to adjust how an element on a webpage looks, using selectors is key.</p>
<p><a href="https://example.com">Read this to learn more about selectors</a></p>
</section>
<section>
<h2>The Type Selector</h2>
<p>The type selector finds elements on the page by tag name. This is a common way to style elements on the page. Type selectors are often referred to as element selectors.</p>
</section>
<section>
<h2>Combining Selectors</h2>
<p>A combinator selector is defined by a space character between selectors, with the HTML ancestry reading left to right. The right-most selector is the intended target. This can be as complex or as simple as necessary to <em>scope</em>, or provide sufficient specificity, to the intended element.</p>
</section>
</main>
</body>
</html>
将更改保存到index.html并在文本编辑器中保持打开状态。打开浏览器并加载index.html以使用浏览器默认样式呈现页面内容。下图显示了这些默认样式,在白色背景上带有黑色衬线文本:

接下来,返回到您的文本编辑器并创建一个名为styles.css. 这是您<head>在index.html. 在styles.css文件中,添加以下代码:
body {
font-family: sans-serif;
line-height: 1.5;
color: #444;
}
此 CSS 使用body类型选择器font-family将页面的默认值设置为浏览器的sans-serif字体。然后它将文本行之间的间距更改为font-size. 最后,该color值将文本更改为深灰色,而不是默认的黑色。
将这些更改保存styles.css并返回到浏览器以查看这些更改将如何显示,如下图所示:

您现在已经为您index.html和您的styles.css. 在下一节中,您将为idHTML 中的元素添加一个属性,并id在 CSS 中创建选择器以将样式应用于这些元素。
使用 ID 选择器
在本节中,您将了解该id属性及其用途,然后将多个id属性添加到您的 HTML 中。最后,您将使用其中一些id选择器来应用布局样式。
该id属性是将页面上的内容链接在一起的唯一标识符。例如,假设在网页内容的中间有一个id属性为 的元素my-id。通过将id带有井号或井号 ( #) 的值附加到 URL,例如http://example.com/index.html#my-id,浏览器将滚动到页面的该部分。由于这可以用作 URL 的一部分并用于其他脚本目的,因此id页面上的每个值都必须是唯一的。
要开始使用该id属性,请index.html在文本编辑器中打开。首先,找到该<header>元素并为其赋予一个id值为 的属性header。接下来,移动到<main>元素并为其id赋予一个值为 的属性content。这些id属性为内容的两个主要部分提供了唯一标识符。以下代码块中突出显示的添加显示了您将对index.html文件进行的更改:
...
<header id="header">
...
</header>
<main id="content">
...
</main>
...
请注意,编写良好的 HTML 将只有一个<header>元素和一个<main>元素,因此为已经唯一的元素分配唯一 ID 似乎是多余的。但是,应用这样的特定 ID 可以将您的样式与 HTML 结构分开,即使底层 HTML 发生变化,您也可以保留附加到 ID 的一致样式。
index.html在继续之前,请务必保存您的更改。
idCSS 中的选择器使用与在 URL 中引用时相同的格式:井号后跟 的名称id,例如#my-id. 要开始使用id选择器,请styles.css在文本编辑器中打开。然后,将您的两个id属性值添加index.html为组组合器 #header, #content。您将使用此选择器将<header>和<main>元素的内容统一设置在页面中间。以下代码块具有选择器块和此布局所需的代码:
body {
font-family: sans-serif;
line-height: 1.5;
color: #444;
}
#header,
#content {
margin: 1em auto;
width: 90%;
max-width: 60ch;
}
该id选择将应用margin的1em到两者的顶部和底部<header>和<main>元素。在auto该值margin时与成对的属性保持居中页面内容width的性质90%。最后,max-width一旦两个容器达到 的大小60ch(相当于 60 个0字符的宽度),该属性就会阻止它们变得更宽。
保存更改,styles.css然后index.html在浏览器中打开。页面内容现在以页面为中心,而不是跨窗口的长度延伸。下图说明了它在浏览器中的显示方式:

在本节中,您了解了该id属性并使用该属性将样式应用于元素。您还了解到该id属性必须具有唯一值,因为浏览器可以在 URL 和脚本中使用它。接下来,您将使用该class属性重构本节中的代码,以将颜色应用于具有新类的内容。
使用类选择器
在本节中,您将使用class选择器使用classHTML 属性中的值查找页面上的特定元素。您将重构id选择器以改用可重用的class。该class属性旨在创建可以应用样式的特定可定位值。与 不同id,class属性的值可以重用,这是它相对于id选择器的优势。
要使用 开始样式化元素class,请首先index.html在文本编辑器中打开文件。在<header>和<main>元素上,添加class一个值为 的属性content-width。以下代码块的突出显示部分指示如何添加class属性:
...
<header id="header" class="content-width">
...
</header>
<main id="content" class="content-width">
...
</main>
...
将更改保存到index.html,然后styles.css在文本编辑器中打开以创建该类值的类选择器。
所述class选择器是类似于id在于其具有在CSS一个特殊的字符,这是由周期符号(指示.)。在styles.css文件中,找到带有 ID 的选择器,#header, #content并用.content-width类选择器替换这两个选择器。以下突出显示的代码表示您将在代码中进行的更改:
body {
font-family: sans-serif;
line-height: 1.5;
color: #444;
}
.content-width {
margin: 1em auto;
width: 90%;
max-width: 60ch;
}
将这些更改保存到您的styles.css并返回到您的浏览器。刷新index.html,样式将保持不变。对代码的重构并没有改变样式,但确实改变了元素的选择方式。a 的通用性class在于样式可以在不同的元素类型上多次使用。
接下来,返回到index.html您的文本编辑器中并class为<h1>元素添加一个值为 的属性style-1。这定义了将在您的 CSS 中使用的类名。以下代码块在突出显示的部分中指示了此更改:
...
<header id="header" class="content-width">
<h1 class="style-1">Using CSS Selectors</h1>
</header>
...
接下来,在<h2>元素内的每个<main>元素上,添加一个class属性。将这三个class属性的值都赋予style-2。使用以下代码块中突出显示的部分作为参考:
...
<main id="content" class="content-width">
<section>
<h2 class="style-2">Selecting HTML To Style</h2>
...
</section>
<section>
<h2 class="style-2">The Type Selector</h2>
...
</section>
<section>
<h2 class="style-2">Combining Selectors</h2>
...
</section>
</main>
...
将class属性添加到index.html文件中的元素后,请务必保存更改。然后,styles.css在您的文本编辑器中打开并为该类创建一个类选择器style-1。
添加到styles.css名为 的选择器的末尾.style-1。句点告诉浏览器在页面上查找名称为 的类属性style-1。然后创建一个选择器块并添加一个font-size值为 的属性1.25rem,一个text-transform属性设置为uppercase,以及一个在字符之间letter-spacing放置0.125em空格的属性。以下代码块在突出显示的部分中指示了这些添加:
...
.content-width {
margin: 1em auto;
width: 90%;
max-width: 60ch;
}
.style-1 {
font-size: 1.25rem;
text-transform: uppercase;
letter-spacing: 0.125em;
}
接下来,为类创建另一个类选择器style-2。请务必在类值的名称之前添加句点。然后向该选择器添加一个font-size属性,其2rem值和font-weight属性设置为normal。参考以下代码块中突出显示的代码:
...
.style-1 {
font-size: 1.25rem;
text-transform: uppercase;
letter-spacing: 0.125em;
}
.style-2 {
font-size: 2rem;
font-weight: normal;
}
保存更改styles.css并index.html在浏览器中刷新文件。在<h1>现在的内容将更小,大写,而<h2>内容将是一个有点大,不再大胆。以下屏幕截图展示了这些更改将如何出现在浏览器中:

类是一个强大的选择器,因为它们可以重用并应用于页面上的任何元素。这意味着您可以交换style-1和style-2类的使用位置和方式,无需对 CSS 进行任何更改。
要进行此更改,请打开元素上的属性值index.html并将其更改为。然后,将元素的属性值更改为。对于这些更改,请参考以下代码块中突出显示的部分:classstyle-1<h1>style-2style-2<h2>classstyle-1
...
<header id="header" class="content-width">
<h1 class="style-2">Using CSS Selectors</h1>
</header>
<main id="content" class="content-width">
<section>
<h2 class="style-1">Selecting HTML To Style</h2>
...
</section>
<section>
<h2 class="style-1">The Type Selector</h2>
...
</section>
<section>
<h2 class="style-1">Combining Selectors</h2>
...
</section>
</main>
...
将这些更改保存到styles.css,返回到您的浏览器,然后重新加载index.html。大的、正常的字体粗细style-2现在应用于<h1>元素中的内容,而较短的大写样式style-1现在应用于节<h2>元素。下图显示了它在浏览器中的显示方式:

在本节中,您使用class选择器重构id了上一节中的选择器。您还创建了两个新class选择器来将字体样式应用于 the<h1>和<h2>Heading 元素,并交换这些class属性值以更改哪些元素接收哪些样式。在下一节中,您将通过将多个类应用于一个 HTML 元素来继续使用类选择器。
组合类选择器
在本节中,您将对class同一个 HTML 元素应用多个值,以组合来自多个 CSSclass选择器的样式。classover的优点id是它的可重用性,如上一节所示。class选择器也可以组合以定位更具体的元素。所述class选择器是这种多功能性和特异性在找到一个元件和应用样式的最常见和优选的CSS选择。
首先,styles.css在文本编辑器中打开您的文件。然后添加三个新类选择:.color-1,.color-2,和.color-3。这三个选择器中的每一个都将具有color类似HSL值的属性,这些值在色调光谱上相差 50。这将提供一个调色板,您可以将其应用于 HTML 中的元素。请参阅以下代码块的突出显示部分,了解要添加到 CSS 文件的内容:
...
.style-2 {
font-size: 2rem;
font-weight: normal;
}
.color-1 {
color: hsl(300, 70%, 40%);
}
.color-2 {
color: hsl(250, 70%, 40%);
}
.color-3 {
color: hsl(200, 70%, 40%);
}
将更改保存到styles.css,然后index.html在文本编辑器中打开。现在,您将为块中的三个<h2>元素中的每一个添加颜色<main>。对于第一个<h2>,在后面添加一个空格style-1,然后添加color-1. class属性中每个值之间的空格表示class可以从 CSS 中引用的附加名称。对其他<h2>元素执行相同的操作,除了使用color-2第二个<h2>和color-3第三个的值<h2>。
以下代码块的突出显示部分显示了如何格式化其他类值:
...
<main id="content" class="content-width">
<section>
<h2 class="style-1 color-1">Selecting HTML To Style</h2>
...
</section>
<section>
<h2 class="style-1 color-2">The Type Selector</h2>
...
</section>
<section>
<h2 class="style-1 color-3">Combining Selectors</h2>
...
</section>
</main>
...
将更改保存到index.html,返回浏览器并刷新页面。三个<h2>部分标题保留相同的字体样式,但现在每个都有不同的颜色。下图显示了它在浏览器中的显示方式:

正如class值可以在 HTML 中一起使用一样,class名称也可以组合以创建可能出现在 HTML 中的更具体的情况。通过将 CSS 中的类名链接在一起,您可以选择同时具有这两个类的元素。
例如,CSS 选择器.color-1.color-2只会选择 HTMLclass值同时包含color-1和 的元素color-2。
要尝试class在选择器中使用多个名称,请styles.css在文本编辑器中打开。创建一个结合color-1类和color-2类的新选择器。这种组合的目的是应用介于color每个这些类的定义值之间的颜色。
将以下突出显示的部分添加到您的 CSS 文件中:
...
.color-3 {
color: hsl(200, 70%, 40%);
}
.color-1.color-2 {
color: hsl(275, 70%, 40%);
}
.color-2.color-3 {
color: hsl(225, 70%, 40%);
}
在此代码块中,您将color组合类选择器的属性设置.color1.color-2为hsl(275, 70%, 40%),因为它介于 的 300 值.color-1和 250 值之间.color-2。然后你做了同样的事情来组合.color-2和.color-3。
请务必将更改保存到styles.css,然后移至index.html文本编辑器中的 ,并在以下代码块中进行突出显示的更改:
...
<main id="content" class="content-width">
<section>
<h2 class="style-1 color-1 color-2">Selecting HTML To Style</h2>
...
</section>
...
<section>
<h2 class="style-1 color-3 color-2">Combining Selectors</h2>
...
</section>
</main>
...
请注意,您为组合类选择器声明的新样式将优先于为每个单独类设置的样式。这是因为组合类选择器选择了比单个类选择器更具体的元素。例如,您为之编写的规则.color-1正在寻找具有color-1作为其类之一的 HTML 元素。该.color-1.color-2规则正在寻找在其类列表中同时具有color-1和的 HTML 元素color-2。由于第二条规则是第一条规则的子集,因此可以说它更具体,因此覆盖了第一条规则。
使用您编写的两个组合类 CSS 规则,在某些情况下,这两个规则都可以适用。例如,class值为的 HTML 元素color-1 color-2 color-3将同时满足.color-1.color-2和.color-2.color-3规则。在这种情况下,由于它们都具有相同数量的特异性,级联将生效,并且声明的最后一条规则将覆盖样式。在这种情况下,.color-2.color-3将应用其样式,因为它是声明的最终规则。
保存更改index.html,然后在浏览器中刷新页面。所有三个<h2>元素的颜色仍然不同,但现在在色调上在视觉上更接近。
以下屏幕截图显示了它在浏览器中的显示方式:

本节向您展示了一种将class值串在一起以创建应用样式的更具体场景的方法。在下一节中,您将学习如何根据任何属性类型在页面上查找元素。
使用属性选择器
在本节中,您将使用属性选择器来查找和选择一个元素。在前面的部分中,您已经了解到id和class选择器有一个符号,指示要定位的属性类型,后跟要选择的值。属性选择器的格式由括在一对方括号中的属性名称组成,如下所示:。属性选择器可以与任何属性一起使用,包括和。[attr]idclass
要开始使用属性选择器,请index.html在文本编辑器中打开该文件。您将添加缩写的 HTML 元素<abbr>,作为属性选择器有益的情况。将放在元素中<abbr>第一个实例的周围。然后,在第一个元素中的第一个实例周围放置另一个。对于 HTML ,添加值为 的属性。参考以下代码块以了解如何格式化:CSS<h1><abbr>HTML<h2><abbr>titleHypertext Markup Language
...
<h1 class="style-2">Using <abbr>CSS</abbr> Selectors</h1>
...
<h2 class="style-1 color-1 color-2">Selecting <abbr title="Hypertext Markup Language">HTML</abbr> To Style</h2>
...
将更改保存到index.html,然后返回到浏览器以加载文件。如果您使用的是Chrome或Firefox,则<abbr>具有title属性的元素的浏览器默认设置是添加虚线下划线。视觉指示器的目的是让用户将鼠标悬停在文本上,此时title将出现缩写的含义,即属性值。下图展示了<abbr>Firefox 中的默认样式:

与 Chrome 和 Firefox 不同,某些浏览器(如Safari和其他较旧的浏览器)没有指示<abbr>元素何时具有title. 可以将相同的样式与属性选择器的一些自定义一起带到这些其他浏览器中。
要开始使用属性选择器设置样式,请styles.css在文本编辑器中打开文件。添加一个属性选择器[title],然后为选择器块添加大括号。在选择器块中,添加text-decoration设置为的属性underline。然后添加text-decoration-style值为的属性dotted。这两个属性将均衡跨浏览器的样式。最后,要为下划线添加自定义外观,请添加属性text-decoration-color并将其设置为浅灰色,值为hsl(0, 0%, 70%)。
请参考以下代码块,了解如何在您的代码中对其进行格式化:
...
.color-2.color-3 {
color: hsl(225, 70%, 40%);
}
[title] {
text-decoration: underline;
text-decoration-style: dotted;
text-decoration-color: hsl(0, 0%, 70%);
}
将更改保存到styles.css,然后返回到浏览器并刷新index.html。HTML文本的样式现在将带有浅灰色虚线下划线。下图演示了它在浏览器中的显示方式:

使用[title]属性作为选择器的一个问题是它几乎可以用于页面上的任何元素。这意味着,在当前选择器就位的情况下,<img>或<a>具有该title属性的元素也将接收这些样式。在这种情况下,选择器需要被限定为仅与<abbr>元素一起工作。
要对选择器进行此调整,请返回styles.css文本编辑器中的 。在[title]属性选择器的左侧,添加abbr元素选择器。确保这些选择器之间没有空格,因为这会告诉浏览器专门查找<abbr>具有title属性的元素。以下代码块演示了它的外观,并突出显示了添加的元素选择器:
...
abbr[title] {
text-decoration: underline;
text-decoration-style: dotted;
text-decoration-color: hsl(0, 0%, 70%);
}
将更改保存到styles.css. 样式现在只适用于<abbr>具有title属性的元素。在CSS<abbr>中的<h1>元素也将不会收到这些样式。虽然它确实匹配abbr选择器,但它没有title属性,因此不匹配。
在本节中,您使用属性选择器将样式范围限定到<abbr>元素以在存在title属性时应用样式。在下一节中,您将通过匹配给定属性的值来使用属性选择器的更高级功能。
创建高级属性选择器
属性选择器可用于在 HTML 中查找特定属性并将样式应用于它们。但是,属性选择器也有多种方法来查找属性的值。在最后一部分中,您将使用属性选择器来查找匹配的值字符串并应用满足这些特定条件的样式。
首先,styles.css在文本编辑器中打开您的文件。在 HTML 中有一个指向网站的链接https://example.com;要定位该特定 URL 链接,请为属性创建属性选择器href。然后,在属性名称后面的括号内,添加一个等号,后跟字符串引号。在这些引号中,添加https://example.com. 此选择器将定位到指向指定 URL 的链接。color使用hsl(150, 70%, 40%).添加带有绿色的属性。
以下代码块中突出显示的代码显示了它在您的styles.css文件中的格式:
...
abbr[title] {
text-decoration: underline;
text-decoration-style: dotted;
text-decoration-color: hsl(0, 0%, 70%);
}
[href="https://example.com"] {
color: hsl(150, 70%, 40%);
}
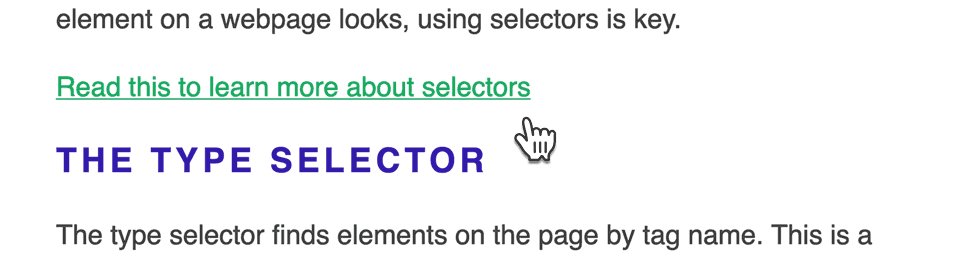
保存这些更改styles.css并返回到浏览器进行刷新index.html。只有转到的链接https://example.com已更改为绿色,而页面上的其他链接仍为默认蓝色。下图演示了它在浏览器中的显示方式:

接下来,返回到styles.css您的文本编辑器并使用:hover伪选择器添加自定义悬停状态。选择器的设置与前一个选择器相同,紧跟在右方括号之后:hover。然后选择中添加一个color改变的亮度值属性与以前的绿色黑暗的版本HSL从40%到20%。
参考以下代码块中突出显示的代码,了解如何在您的代码中对其进行格式化:
...
[href="https://example.com"] {
color: hsl(150, 70%, 40%);
}
[href="https://example.com"]:hover {
color: hsl(150, 70%, 20%);
}
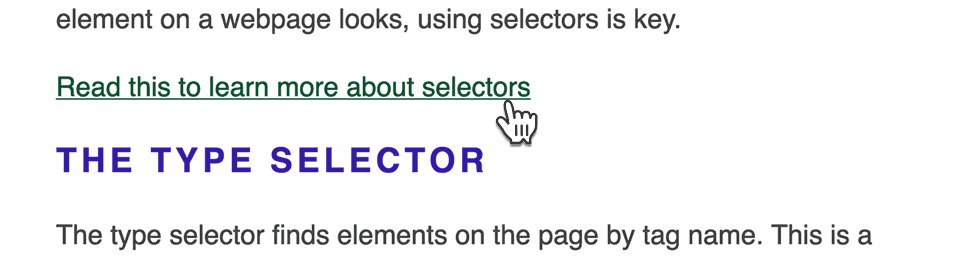
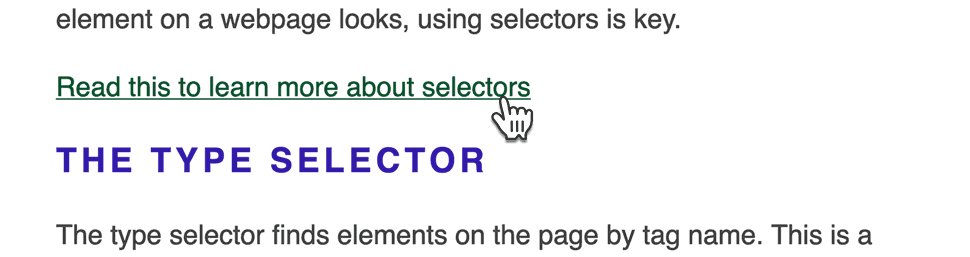
保存您的更改styles.css,然后index.html在浏览器中重新加载。https://example.com现在转到的链接具有切换为深绿色的悬停状态,如以下动画所示:

属性选择器具有额外的条件修饰符,用于在值字符串中查找特定场景。属性可以查找的这些条件之一是值是否以给定字符串开头。这用^属性名称和等号之间的符号表示。这种方法可用于突出显示安全的链接,这意味着它们会转到以https://而不是开头的 URL http://。
返回到styles.css您的文本编辑器中并添加一个属性选择器,该选择器使用 来查找以安全 URL 开头的值[href^="https://"]。此选择器将仅匹配具有以href开头的元素的元素https://。然后,要添加链接安全的视觉指示符,请通过::before紧跟在右括号之后添加来使用伪元素选择器。最后,::before伪元素选择器需要使用一个content属性,它将在 HTML 元素的内容之前添加一个字符串。对于此content属性的值,请使用锁表情符号的 unicode 标识符\1F512。
以下代码块的突出显示部分演示了此语法:
...
[href^="https://"]::before {
content: 'F512';
}
保存更改styles.css并返回到 Web 浏览器以重新加载index.html. 内容中的两个链接都有安全链接,现在用锁定表情符号表示,如下图所示:

在本节中,您使用了属性选择器的高级功能来查找 HTML 属性值中的特定字符串。属性值方案的可用选项比此处介绍的要多。如果您想了解有关不同属性选择器选项的更多信息,请阅读Chris Coyier 的 The Skinny on CSS Attribute Selectors。
结论
编写特定且可重用的样式是有效 CSS 架构的基石。在本教程中,您学习了如何以及何时使用id选择器,如何class在多种组合中使用和重用选择器,以及如何使用属性选择器及其某些功能来创建添加样式的非常具体的场景。这些选择器是创建为网站带来活力和功能的样式的强大资产。
如果您想阅读更多 CSS 教程,请尝试使用 CSS 系列设置 HTML 样式中的其他教程。
