介绍
在 CSS 中,可以使用多种颜色格式。常见的有十六进制(十六进制)代码、RGB(红、绿、蓝)、RGBA(红、绿、蓝、alpha)和HSL(色相、饱和度、亮度)。
在本文中,您将回顾十六进制颜色代码并探索使用 alpha 值实现透明度。
先决条件
如果你想跟随这篇文章,你需要:
使用颜色关键字
首先,CSS 支持颜色关键字。大多数浏览器和设备可以将这些命名颜色渲染为颜色值。
大约有140种命名的颜色在CSS(如red,blue,lavender,等)。
例如,如果您希望文本具有红色,则可以使用关键字red:
div {
color: red;
}
不同的值格式,如十六进制代码,将允许您自定义超过 140 种颜色。
理解十六进制值
您可能最习惯于使用十进制值(或以 10 为基数)进行计数:
0, 1, 2, 3, 4, 5, 6, 7, 8, 9
换句话说,一位数只有 10 个可能的值(0to 9),之后必须增加到两位数(10)。
十六进制值是基数 16 而不是基数 10:
0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F
它使用字母A, B, C, D, E, 和F来表示附加值。
例如,这些都是有效的十六进制值:
00, 01, 99, 9D, 1D, CC, E4, F5
接下来,学习如何在 CSS 样式中使用十六进制值。
在 CSS 中使用十六进制值
当造型与CSS的元素,你会经常改变颜色值,如字体属性color,background-color,border-color,等。
要创建自定义颜色,您可以使用上述十六进制数字的组合来创建表示特定颜色的十六进制代码。
CSS 十六进制代码必须以“数字符号”(#)(也称为井号或哈希符号)开头。然后,六位十六进制值。每对两位数字代表红色、绿色和蓝色。图案看起来像#RRGGBB(其中红色是R,绿色是G,蓝色是B)。
颜色由红色、绿色和蓝色值的组合表示。最小值 ( 00) 将是颜色的最暗版本(最接近黑色),而最大值 ( FF) 将是颜色的最亮版本(最接近白色)。
将所有三对设置为最低值 ( 00) 将产生纯黑色:
div {
color: #000000;
}
将所有三对设置为最高值 ( FF) 将产生纯白色:
div {
color: #FFFFFF;
}
假设您希望标题文本颜色为鲜红色。为此,您可以将红色 ( RR) 值设置为可能的最高值 ( FF)。由于您不需要任何绿色或蓝色,您可以将绿色 ( GG) 和蓝色 ( BB) 值分别设置为可能的最低值 ( 00)。
div {
color: #FF0000;
}
此代码将呈现为:
通过改变红色、蓝色和绿色的量,可以产生多种颜色。#DC143C有大量的红色 ( DC) – 这会产生“深红色”。#EE82EE有大量的红色 ( EE) 和蓝色 ( EE) – 这会产生“紫罗兰色”。#40E0D0有大量的绿色 ( E0) 和蓝色 ( D0) – 这将产生“绿松石”颜色。
注意: CSS 十六进制代码不区分大小写。这意味着字母字符可以是大写或小写 –#ff0000相当于#FF0000. CSS 还支持速记值。这意味着#F00相当于#FF0000。
您采用的方法应符合项目使用的编码标准。
接下来,学习如何在 CSS 十六进制代码中使用 alpha 值。
向 CSS 十六进制代码添加 Alpha 值
使用 alpha 值更新颜色的透明度会将十六进制代码格式从 更改#RRGGBB为#RRGGBBAA(其中 alpha 是A)。前六个值(红色、绿色和蓝色值)保持不变。
中的AA值的#RRGGBBAA范围可以从可能的最低值 ( 00) 到可能的最高值 ( FF)。降低该值会导致能见度越来越弱,直到变得透明。提高该值将导致可见性变得越来越不透明。
假设您想要一种相当透明的蓝色。
首先,从蓝色的十六进制代码开始:
div {
background-color: #0080FF;
}
此代码将呈现为:
#0080FF接下来,您可以通过向十六进制代码添加另外两个值来更改透明度。在此示例中,alpha 值设置为80:
div {
background-color: #0080FF80;
}
此代码将呈现为:
#0080FF80十六进制格式的 alpha 值可能有点令人困惑,因为很难概念化以 16 为底的透明度值实际上是什么样子。但是,好处是如果您已经在代码库中使用了十六进制代码,现在您也可以更新它们以更改透明度!无需更改颜色格式。
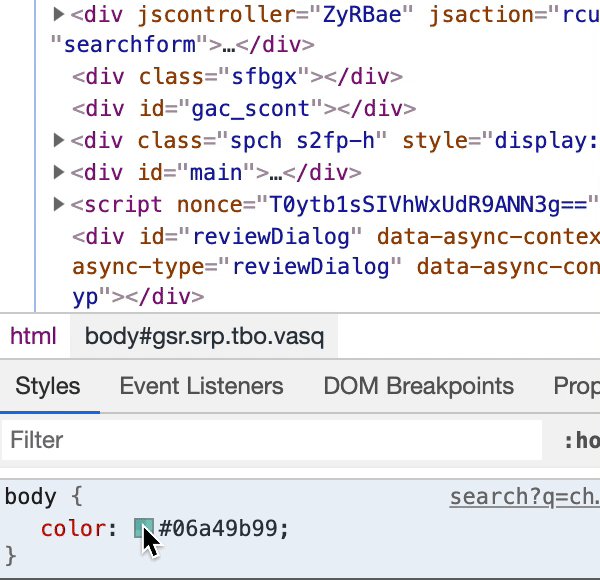
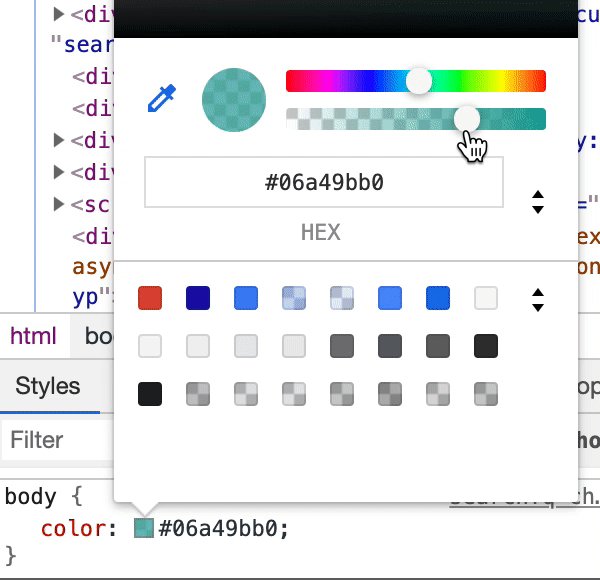
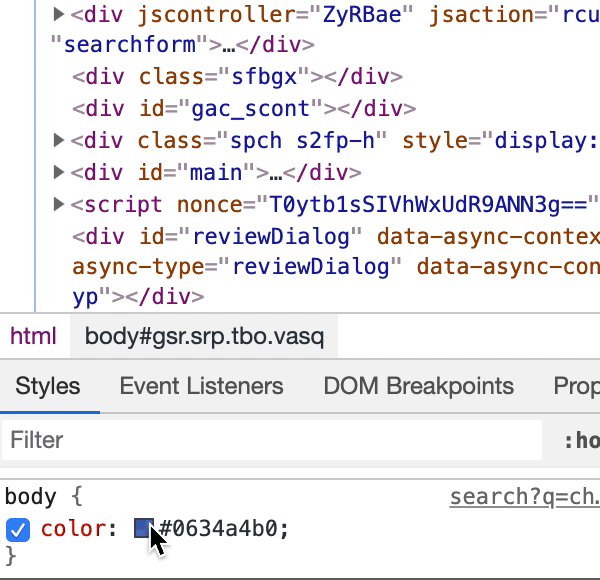
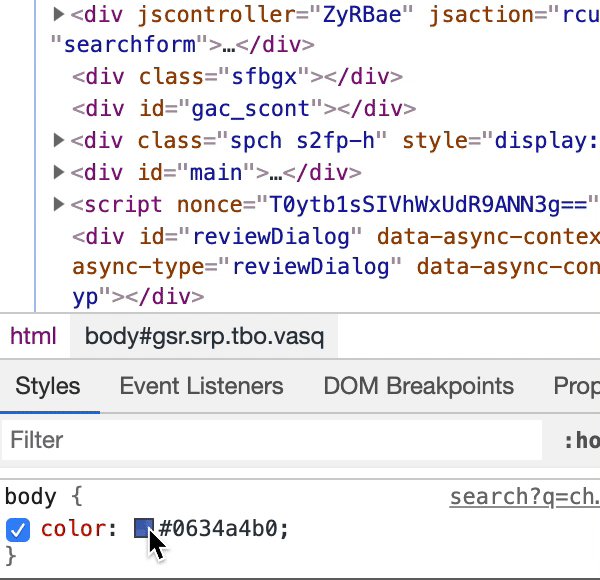
使用 Chrome DevTools 提示选择颜色
使用 Chrome DevTools 查看不同格式的颜色的一个快速提示。
打开 DevTools 面板后,在样式部分查找您检查的颜色。找到后,您可以单击颜色左侧的框直接调整值。您还可以按住SHIFT并单击该框以在各种格式选项之间切换,并正确转换值。

本示例调整 alpha 值和颜色值。然后在十六进制代码格式、RGBA 格式和 HSLA 格式之间切换。
了解有关Chrome DevTools 颜色选择器的更多信息。
结论
在本文中,您回顾了十六进制颜色代码并探索了使用 alpha 值来实现透明度。
浏览器对#RRGGBBAA十六进制代码的支持需要现代浏览器。它在旧版本的 Internet Explorer 中不可用。参考Can I Use #rrggbbaahex color notation查看此格式是否适合您项目的目标受众。
如果您想了解有关 CSS 的更多信息,请查看我们的 CSS 主题页面以获取练习和编程项目。
