作者选择Creative Commons接受捐赠,作为Write for DOnations计划的一部分。
介绍
React是一种流行的 JavaScript 框架,用于创建前端应用程序。它最初由 Facebook 创建,通过允许开发人员使用直观的编程范式创建快速应用程序而广受欢迎,该范式将 JavaScript 与称为JSX的类似 HTML 的语法联系起来。
启动一个新的 React 项目曾经是一个复杂的多步骤过程,包括设置构建系统、将现代语法转换为所有浏览器可读的代码的代码转译器以及基本目录结构。但是现在,Create React App包含运行 React 项目所需的所有 JavaScript 包,包括代码转译、基本 linting、测试和构建系统。它还包括一个带有热重载的服务器,它会在您更改代码时刷新您的页面。最后,它将为您的目录和组件创建一个结构,以便您可以在几分钟内进入并开始编码。
换句话说,您不必担心配置像Webpack这样的构建系统。你不需要设置Babel来将你的代码转换为跨浏览器可用。您不必担心现代前端开发的大多数复杂系统。您可以通过最少的准备开始编写 React 代码。
在本教程结束时,您将拥有一个正在运行的 React 应用程序,您可以将其用作任何未来应用程序的基础。您将对 React 代码进行第一次更改、更新样式并运行构建以创建应用程序的完全缩小版本。您还将使用具有热重载功能的服务器为您提供即时反馈,并将深入探索 React 项目的各个部分。最后,您将开始编写自定义组件并创建一个可以扩展并适应您的项目的结构。
先决条件
要学习本教程,您需要具备以下条件:
-
您的计算机上安装了Node.js版本 10.16.0。要在 macOS 或 Ubuntu 18.04 上安装它,请按照如何在 macOS 上安装 Node.js 和创建本地开发环境或如何在 Ubuntu 18.04 上安装 Node.js 的使用 PPA 安装部分中的步骤进行操作。
-
它还有助于对 JavaScript 有基本的了解,您可以在“如何在 JavaScript 中编码”系列中找到这些内容,以及 HTML 和 CSS 的基本知识。
步骤 1 — 使用 Create React App 创建一个新项目
在这一步中,您将使用npm包管理器创建一个新应用程序来运行远程脚本。该脚本会将必要的文件复制到新目录中并安装所有依赖项。
安装 Node 时,您还安装了一个名为npm. npm将在您的项目中安装 JavaScript 包并跟踪有关项目的详细信息。如果您想了解更多关于npm,请查看我们的如何使用带有 npm 和 package.json 的 Node.js 模块教程。
npm还包括一个名为 的工具npx,它将运行可执行包。这意味着您无需先下载项目即可运行 Create React App 代码。
可执行包将安装create-react-app到您指定的目录中。它将首先在目录中创建一个新项目,在本教程中将称为digital-ocean-tutorial. 同样,这个目录不需要预先存在;可执行包将为您创建它。该脚本还将npm install在项目目录中运行,该目录将下载任何其他依赖项。
要安装基础项目,请运行以下命令:
- npx create-react-app digital-ocean-tutorial
此命令将启动一个构建过程,该过程将下载基本代码以及许多依赖项。
脚本完成后,您将看到一条成功消息,内容为:
Output...
Success! Created digital-ocean-tutorial at your_file_path/digital-ocean-tutorial
Inside that directory, you can run several commands:
npm start
Starts the development server.
npm run build
Bundles the app into static files for production.
npm test
Starts the test runner.
npm run eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd digital-ocean-tutorial
npm start
Happy hacking!
your_file_path将是您当前的路径。如果您是 macOS 用户,它将类似于; 如果您使用的是 Ubuntu 服务器,它会显示类似./Users/your_username/home/your_username
您还将看到npm允许您运行、构建、启动和测试应用程序的命令列表。您将在下一节中更多地探索这些。
注意:还有另一个 JavaScript 包管理器叫做yarn. 它得到 Facebook 的支持,并能做许多与npm. 最初,yarn提供了诸如锁定文件之类的新功能,但现在也实现了这些功能npm。yarn还包括一些其他功能,例如离线缓存。进一步的差异可以在yarn文档中找到。
如果您之前yarn在系统上安装过,您将看到一个yarn命令列表,例如与命令的yarn start工作方式相同的npm命令。npm即使您已经yarn安装,您也可以运行命令。如果您愿意yarn,只需在以后的任何命令中替换npm为yarn。结果将是相同的。
现在您的项目已设置在一个新目录中。切换到新目录:
- cd digital-ocean-tutorial
您现在位于项目的根目录中。此时,您已经创建了一个新项目并添加了所有依赖项。但是您尚未采取任何操作来运行该项目。在下一部分中,您将运行自定义脚本来构建和测试项目。
第 2 步 – 使用 react-scripts
在这一步中,您将了解react-scripts与 repo 一起安装的不同。您将首先运行test脚本以执行测试代码。然后您将运行该build脚本以创建一个缩小版本。最后,您将了解eject脚本如何让您完全控制自定义。
现在您已在项目目录中,请环顾四周。您可以在文本编辑器中打开整个目录,或者如果您在终端上,您可以使用以下命令列出文件:
- ls -a
该-a标志确保输出还包括隐藏文件。
无论哪种方式,您都会看到这样的结构:
Outputnode_modules/
public/
src/
.gitignore
README.md
package-lock.json
package.json
让我们一一解释这些:
-
node_modules/包含应用程序使用的所有外部 JavaScript 库。您很少需要打开它。 -
该
public/目录包含一些基本的 HTML、JSON和图像文件。这些是您项目的根源。您将有机会在步骤 4 中更多地探索它们。 -
该
src/目录包含项目的 React JavaScript 代码。您所做的大部分工作都在该目录中。您将在步骤 5中详细浏览此目录。 -
该
.gitignore文件包含一些默认目录和git(您的源代码控制)将忽略的文件,例如node_modules目录。被忽略的项目往往是源代码控制中不需要的更大的目录或日志文件。它还将包含一些您将使用一些 React 脚本创建的目录。 -
README.md是一个 markdown 文件,其中包含许多有关 Create React App 的有用信息,例如命令摘要和高级配置链接。现在,最好将README.md文件保留原样。随着项目的进展,您将使用有关项目的更多详细信息替换默认信息。
最后两个文件由您的包管理器使用。运行初始npx命令时,您创建了基础项目,但还安装了其他依赖项。安装依赖项时,您创建了一个package-lock.json文件。此文件用于npm确保包与确切版本匹配。这样,如果其他人安装了您的项目,您可以确保他们具有相同的依赖项。由于此文件是自动创建的,因此您很少会直接编辑此文件。
最后一个文件是package.json. 这包含有关您的项目的元数据,例如标题、版本号和依赖项。它还包含可用于运行项目的脚本。
package.json在您喜欢的文本编辑器中打开文件:
- nano package.json
当您打开文件时,您将看到一个包含所有元数据的 JSON 对象。如果你看看scripts对象,你会发现四个不同的脚本:start,build,test,和eject。
这些脚本按重要性顺序列出。第一个脚本启动本地开发环境;您将在下一步中解决这个问题。第二个脚本将构建您的项目。您将在第 4 步中详细探讨这一点,但现在值得运行看看会发生什么。
该build脚本
要运行任何 npm 脚本,您只需要在终端中输入即可。有一些特殊的脚本可以省略命令的一部分,但运行完整的命令总是好的。要运行脚本,请在终端中键入以下内容:npm run script_namerunbuild
- npm run build
您将立即看到以下消息:
Output> digital-ocean-tutorial@0.1.0 build your_file_path/digital-ocean-tutorial
> react-scripts build
Creating an optimized production build...
...
这告诉你 Create React App 正在将你的代码编译成一个可用的包。
完成后,您将看到以下输出:
Output...
Compiled successfully.
File sizes after gzip:
39.85 KB build/static/js/9999.chunk.js
780 B build/static/js/runtime-main.99999.js
616 B build/static/js/main.9999.chunk.js
556 B build/static/css/main.9999.chunk.css
The project was built assuming it is hosted at the server root.
You can control this with the homepage field in your package.json.
For example, add this to build it for GitHub Pages:
"homepage" : "http://myname.github.io/myapp",
The build folder is ready to be deployed.
You may serve it with a static server:
serve -s build
Find out more about deployment here:
bit.ly/CRA-deploy
列出项目内容,您将看到一些新目录:
- ls -a
Outputbuild/
node_modules/
public/
src/
.gitignore
README.md
package-lock.json
package.json
您现在有一个build目录。如果您打开该.gitignore文件,您可能已经注意到该build目录被 git 忽略了。那是因为该build目录只是其他文件的缩小和优化版本。无需使用版本控制,因为您始终可以运行该build命令。稍后您将更多地探索输出;现在,是时候开始test编写脚本了。
该test脚本
该test脚本是不需要run关键字的特殊脚本之一,但即使包含它也能工作。该脚本将启动一个名为Jest的测试运行程序。测试运行器在您的项目中查找任何带有.spec.js或.test.js扩展名的文件,然后运行这些文件。
要运行test脚本,请键入以下命令:
- npm test
运行此脚本后,您的终端将具有测试套件的输出,终端提示将消失。它看起来像这样:
Output PASS src/App.test.js
✓ renders learn react link (67ms)
Test Suites: 1 passed, 1 total
Tests: 1 passed, 1 total
Snapshots: 0 total
Time: 4.204s
Ran all test suites.
Watch Usage
› Press f to run only failed tests.
› Press o to only run tests related to changed files.
› Press q to quit watch mode.
› Press p to filter by a filename regex pattern.
› Press t to filter by a test name regex pattern.
› Press Enter to trigger a test run.
这里有几件事情需要注意。首先,如前所述,它会自动检测任何带有测试扩展名的文件,包括.test.js和.spec.js. 在这种情况下,只有一个测试套件——也就是说,只有一个带有.test.js扩展名的文件——并且该测试套件只包含一个测试。Jest 可以检测代码层次结构中的测试,因此您可以将测试嵌套在一个目录中,Jest 会找到它们。
其次,Jest 不会运行您的测试套件一次然后退出。相反,它继续在终端中运行。如果您对源代码进行任何更改,它将再次重新运行测试。
您还可以使用键盘选项之一来限制您运行的测试。o例如,如果您键入,您将只对已更改的文件运行测试。随着测试套件的增长,这可以为您节省大量时间。
最后,您可以通过键入退出测试运行程序q。立即执行此操作以重新获得命令提示符。
该eject脚本
最后的脚本是npm eject. 此脚本将您的依赖项和配置文件复制到您的项目中,让您可以完全控制您的代码,但会从 Create React App 集成工具链中弹出项目。你现在不会运行它,因为一旦你运行这个脚本,你就无法撤消这个操作,你将失去任何未来的 Create React App 更新。
Create React App 的价值在于您不必担心大量的配置。构建现代 JavaScript 应用程序需要大量工具,从构建系统(如Webpack)到编译工具(如Babel )。Create React App 为您处理所有配置,因此弹出意味着您自己处理这种复杂性。
Create React App 的缺点是您将无法完全自定义项目。对于大多数项目来说,这不是问题,但如果您想控制构建过程的所有方面,则需要弹出代码。但是,如前所述,一旦您弹出代码,您将无法更新到 Create React App 的新版本,您必须自己手动添加任何增强功能。
此时,您已执行脚本来构建和测试您的代码。在下一步中,您将在实时服务器上启动项目。
第 3 步 – 启动服务器
在此步骤中,您将初始化本地服务器并在浏览器中运行该项目。
您使用另一个npm脚本开始您的项目。比如npm test,这个脚本不需要run命令。运行脚本时,您将启动本地服务器、执行项目代码、启动监听代码更改的观察器,并在 Web 浏览器中打开项目。
通过在项目的根目录中键入以下命令来启动项目。对于本教程,项目的根digital-ocean-tutorial目录是目录。请务必在单独的终端或选项卡中打开它,因为只要您允许,此脚本将继续运行:
- npm start
在服务器启动之前,您将看到一些占位符文本,并给出以下输出:
OutputCompiled successfully!
You can now view digital-ocean-tutorial in the browser.
http://localhost:3000
Note that the development build is not optimized.
To create a production build, use npm run build.
如果您在本地运行脚本,它会在您的浏览器窗口中打开项目并将焦点从终端转移到浏览器。
如果没有发生这种情况,您可以访问http://localhost:3000/以查看该站点的运行情况。如果您已经碰巧有另一台服务器在 port 上运行3000,那很好。Create React App 将检测下一个可用端口并使用该端口运行服务器。换句话说,如果您已经有一个项目在 port 上运行3000,那么这个新项目将在 port 上启动3001。
如果您从远程服务器运行它,您仍然可以在没有任何额外配置的情况下看到您的站点。地址将是。如果您配置了防火墙,则需要打开远程服务器上的端口。http://your_server_ip:3000
在浏览器中,您将看到以下 React 模板项目:

只要脚本正在运行,您就会拥有一个活动的本地服务器。要停止脚本,请关闭终端窗口或选项卡,CTRL+C或者⌘-+c在运行脚本的终端窗口或选项卡中键入或。
此时,您已经启动了服务器并正在运行您的第一个 React 代码。但在对 React JavaScript 代码进行任何更改之前,您首先会看到 React 是如何呈现到页面的。
第 4 步 – 修改主页
在这一步中,您将修改public/目录中的代码。该public目录包含您的基本 HTML 页面。这是将用作项目根的页面。以后你将很少编辑这个目录,但它是项目开始的基础,也是 React 项目的关键部分。
如果您取消了服务器,请继续并使用 重新启动它npm start,然后public/在新的终端窗口中用您最喜欢的文本编辑器打开:
- nano public/
或者,您可以使用以下ls命令列出文件:
- ls public/
您将看到如下文件列表:
Outputfavicon.ico
logo192.png
manifest.json
index.html
logo512.png
robots.txt
favicon.ico、logo192.png和logo512.png是用户会在浏览器选项卡或手机上看到的图标。浏览器将选择合适大小的图标。最终,您将希望用更适合您的项目的图标替换这些。现在,你可以让他们一个人呆着。
该manifest.json是一套结构的元数据描述您的项目。其中,它列出了将用于不同大小选项的图标。
该robots.txt文件是网络爬虫的信息。它告诉爬虫他们允许或不允许索引哪些页面。除非有令人信服的理由,否则您无需更改任一文件。例如,如果您想为某些用户提供一个指向您不希望轻松访问的特殊内容的 URL,您可以将其添加到其中robots.txt,该内容仍将公开可用,但不会被搜索引擎索引。
该index.html文件是应用程序的根目录。这是服务器读取的文件,也是浏览器将显示的文件。在文本编辑器中打开它并查看。
如果您从命令行工作,则可以使用以下命令打开它:
- nano public/index.html
您将看到以下内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<!--
manifest.json provides metadata used when your web app is installed on a
user's mobile device or desktop. See https://developers.google.com/web/fundamentals/web-app-manifest/
-->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<!--
Notice the use of %PUBLIC_URL% in the tags above.
It will be replaced with the URL of the `public` folder during the build.
Only files inside the `public` folder can be referenced from the HTML.
Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will
work correctly both with client-side routing and a non-root public URL.
Learn how to configure a non-root public URL by running `npm run build`.
-->
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
</body>
</html>
文件很短。中没有图像或文字<body>。那是因为 React 自己构建了整个 HTML 结构并用 JavaScript 注入它。但是 React 需要知道在哪里注入代码,这就是index.html.
在您的文本编辑器中,将<title>标签从更改React App为Sandbox:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
...
<title>Sandbox</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
</body>
</html>
保存并退出文本编辑器。检查您的浏览器。标题是位于浏览器选项卡上的名称。它会自动更新。如果没有,请刷新页面并注意更改。
现在回到你的文本编辑器。每个 React 项目都从一个根元素开始。一个页面上可以有多个根元素,但必须至少有一个。这就是 React 知道将生成的 HTML 代码放在哪里的方式。找到元素<div id="root">。这是divReact 将用于所有未来更新的。id将从更改root为base:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
...
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="base"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
</body>
</html>
保存更改。
您将在浏览器中看到错误:

React 正在寻找带有idof的元素root。既然没有了,React 就无法启动项目了。
从更改名称回base至root:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
...
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
</body>
</html>
保存并退出index.html。
此时,您已经启动了服务器并对根 HTML 页面进行了一些小的更改。您尚未更改任何 JavaScript 代码。在下一部分中,您将更新 React JavaScript 代码。
第 5 步 – 修改标题标签和样式
在这一步中,您将对src/目录中的 React 组件进行第一次更改。您将对 CSS 和 JavaScript 代码进行一些小的更改,这些代码将使用内置的热重新加载在您的浏览器中自动更新。
如果您停止了服务器,请务必使用npm start. 现在,花一些时间查看src/目录的各个部分。您可以在您喜欢的文本编辑器中打开完整目录,也可以使用以下命令在终端中列出项目:
- ls src/
您将在终端或文本编辑器中看到以下文件。
OutputApp.css
App.js
App.test.js
index.css
index.js
logo.svg
serviceWorker.js
setupTests.js
让我们一次一个地浏览这些文件。
一开始您不会花太多时间在serviceWorker.js文件上,但是当您开始制作渐进式 Web 应用程序时,这可能很重要。Service Worker 可以做很多事情,包括推送通知和离线缓存,但现在最好不要管它。
下一个要查看的文件是setupTests.js和App.test.js。这些用于测试文件。事实上,当您npm test在第 2 步中运行时,脚本运行了这些文件。该setupTests.js文件是短暂的; 它包括的只是一些自定义expect方法。您将在本系列的后续教程中了解更多关于这些的信息。
打开App.test.js:
- nano src/App.test.js
当你打开它时,你会看到一个基本的测试:
import React from 'react';
import { render } from '@testing-library/react';
import App from './App';
test('renders learn react link', () => {
const { getByText } = render(<App />);
const linkElement = getByText(/learn react/i);
expect(linkElement).toBeInTheDocument();
});
测试正在寻找learn react要出现在文档中的短语。如果您返回运行项目的浏览器,您将在页面上看到该短语。React 测试不同于大多数单元测试。由于组件可以包含视觉信息(例如标记)以及用于操作数据的逻辑,因此传统的单元测试无法轻松工作。React 测试更接近于一种形式的功能或集成测试。
接下来,你会看到一些造型文件:App.css,index.css,和logo.svg。在 React 中有多种处理样式的方法,但最简单的是编写纯 CSS,因为这不需要额外的配置。
有多个 CSS 文件,因为您可以将样式导入到组件中,就像它们是另一个 JavaScript 文件一样。由于您可以将 CSS 直接导入到组件中,因此您不妨将 CSS 拆分为仅应用于单个组件。您正在做的是分离关注点。您没有将所有 CSS 与 JavaScript 分开。相反,您将所有相关的 CSS、JavaScript、标记和图像组合在一起。
App.css在文本编辑器中打开。如果您从命令行工作,则可以使用以下命令打开它:
- nano src/App.css
这是您将看到的代码:
.App {
text-align: center;
}
.App-logo {
height: 40vmin;
pointer-events: none;
}
@media (prefers-reduced-motion: no-preference) {
.App-logo {
animation: App-logo-spin infinite 20s linear;
}
}
.App-header {
background-color: #282c34;
min-height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
font-size: calc(10px + 2vmin);
color: white;
}
.App-link {
color: #61dafb;
}
@keyframes App-logo-spin {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
这是一个标准的 CSS 文件,没有特殊的 CSS 预处理器。如果需要,您可以稍后添加它们,但一开始,您只有简单的 CSS。Create React App 试图在提供开箱即用的环境的同时保持冷静。
回到App.css,使用 Create React App 的好处之一是它可以监视所有文件,因此如果您进行更改,您将在浏览器中看到它而无需重新加载。
要在行动中看到这个做一个小改动,background-color在App.css。将其更改为#282c34,blue然后保存文件。最终样式如下所示:
.App {
text-align: center;
}
...
.App-header {
background-color: blue
min-height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
font-size: calc(10px + 2vmin);
color: white;
}
...
@keyframes App-logo-spin {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
检查您的浏览器。这是它之前的样子:

以下是更改后的外观:

继续并改background-color回#282c34.
.App {
text-align: center;
...
.App-header {
background-color: #282c34
min-height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
font-size: calc(10px + 2vmin);
color: white;
}
...
@keyframes App-logo-spin {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
保存并退出文件。
您对 CSS 进行了一些小的更改。现在是时候对 React JavaScript 代码进行更改了。从打开开始index.js。
- nano src/index.js
您将看到以下内容:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
serviceWorker.unregister();
在顶部,您要导入React,ReactDOM,index.css,App,和serviceWorker。通过导入React,您实际上是在引入代码以将 JSX 转换为 JavaScript。JSX是类似 HTML 的元素。例如,请注意在使用 时如何App将其视为 HTML 元素<App />。您将在本系列的后续教程中对此进行更多探索。
ReactDOM是将你的 React 代码连接到基本元素的代码,就像index.html你在public/. 查看以下突出显示的行:
...
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
...
serviceWorker.unregister();
此代码指示 React 查找带有idof的元素root并在那里注入 React 代码。<App/>是你的根元素,一切都将从那里分支。这是所有未来 React 代码的起点。
在文件的顶部,您会看到一些导入。你 import index.css,但实际上并没有对它做任何事情。通过导入它,您通过 React 脚本告诉 Webpack 将该 CSS 代码包含在最终编译的包中。如果你不导入它,它就不会出现。
从 退出src/index.js。
此时,您仍然没有看到您在浏览器中查看的任何内容。要查看此内容,请打开App.js:
- nano src/App.js
此文件中的代码看起来像一系列常规 HTML 元素。您将看到以下内容:
import React from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
将<p>标记的内容从更改Edit <code>src/App.js</code> and save to reload.为Hello, world并保存更改。
...
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Hello, world
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
...
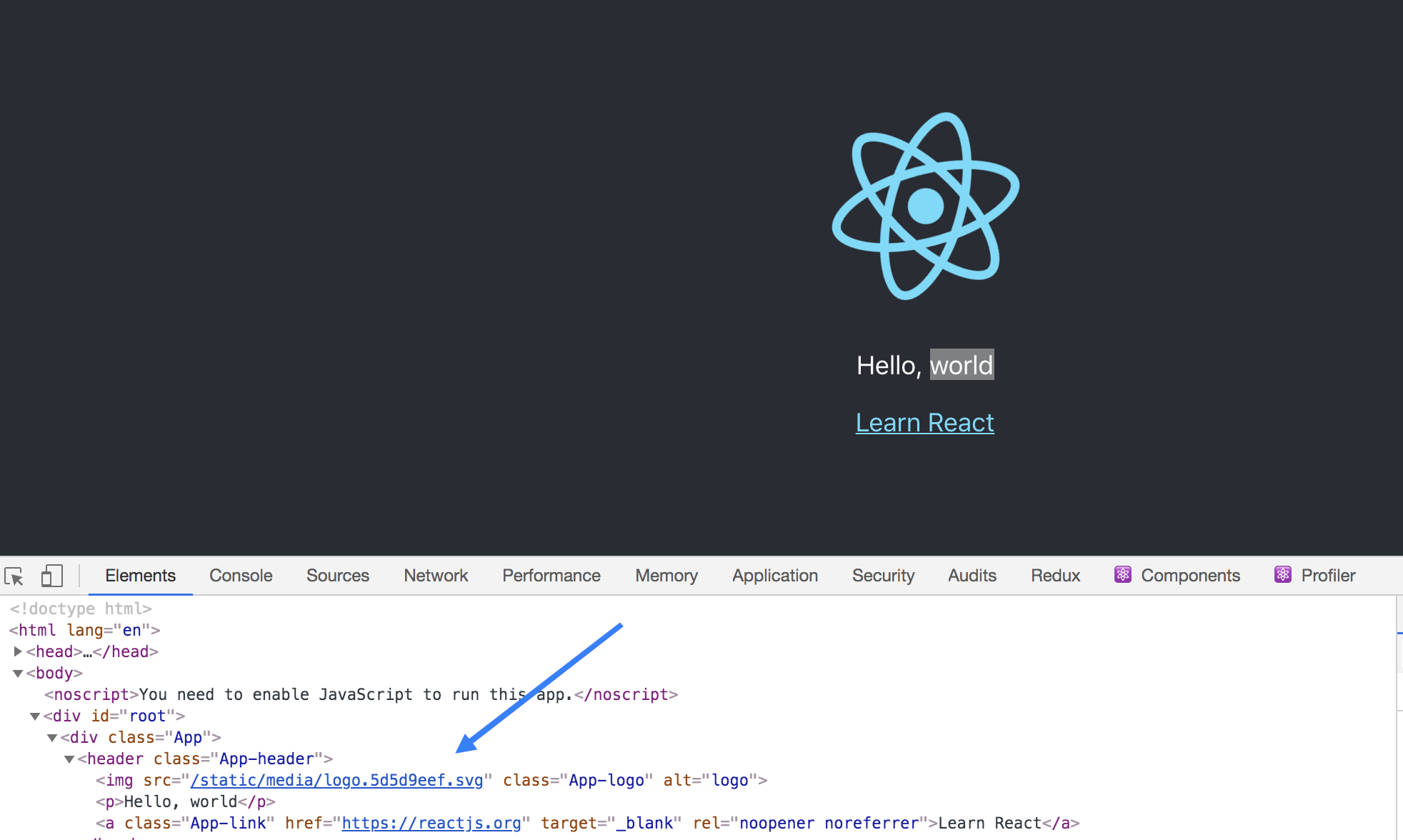
转到您的浏览器,您将看到更改:

您现在已经对 React 组件进行了第一次更新。
在你走之前,请注意一些事情。在此组件中,您导入logo.svg文件并将其分配给一个变量。然后在<img>元素中,将该代码添加为src.
这里发生了一些事情。看img元素:
...
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Hello, world
</p>
...
注意你是如何将logoin传递给花括号的。任何时候传递非字符串或数字的属性时,都需要使用花括号。React 会将它们视为 JavaScript 而不是字符串。在这种情况下,您实际上并未导入图像;相反,您正在引用图像。当 Webpack 构建项目时,它将处理图像并将源设置到适当的位置。
退出文本编辑器。
如果您在浏览器中查看 DOM 元素,您会看到它添加了一个路径。如果您使用的是Chrome,则可以通过右键单击该元素并选择Inspect来检查该元素。
这是它在浏览器中的样子:

DOM 有这一行:
<img src="/static/media/logo.5d5d9eef.svg" class="App-logo" alt="logo">
您的代码会略有不同,因为徽标将具有不同的名称。Webpack 想要确保图像路径是唯一的。所以即使你导入同名的图片,它们也会以不同的路径保存。
此时,您对 React JavaScript 代码进行了小幅更改。在下一步中,您将使用该build命令将代码缩小到一个可以部署到服务器的小文件中。
第 6 步 – 构建项目
在这一步中,您将把代码构建到一个可以部署到外部服务器的包中。
返回您的终端并构建项目。您之前运行过此命令,但提醒一下,此命令将执行build脚本。它将使用合并和缩小的文件创建一个新目录。要执行构建,请从项目的根目录运行以下命令:
- npm run build
代码编译时会有延迟,编译完成后,您将拥有一个名为build/.
build/index.html在文本编辑器中打开。
- nano build/index.html
你会看到这样的事情:
<!doctype html><html lang="en"><head><meta charset="utf-8"/><link rel="icon" href="/favicon.ico"/><meta name="viewport" content="width=device-width,initial-scale=1"/><meta name="theme-color" content="#000000"/><meta name="description" content="Web site created using create-react-app"/><link rel="apple-touch-icon" href="/logo192.png"/><link rel="manifest" href="/manifest.json"/><title>React App</title><link href="/static/css/main.d1b05096.chunk.css" rel="stylesheet"></head><body><noscript>You need to enable JavaScript to run this app.</noscript><div id="root"></div><script>!function(e){function r(r){for(var n,a,p=r[0],l=r[1],c=r[2],i=0,s=[];i<p.length;i++)a=p[i],Object.prototype.hasOwnProperty.call(o,a)&&o[a]&&s.push(o[a][0]),o[a]=0;for(n in l)Object.prototype.hasOwnProperty.call(l,n)&&(e[n]=l[n]);for(f&&f(r);s.length;)s.shift()();return u.push.apply(u,c||[]),t()}function t(){for(var e,r=0;r<u.length;r++){for(var t=u[r],n=!0,p=1;p<t.length;p++){var l=t[p];0!==o[l]&&(n=!1)}n&&(u.splice(r--,1),e=a(a.s=t[0]))}return e}var n={},o={1:0},u=[];function a(r){if(n[r])return n[r].exports;var t=n[r]={i:r,l:!1,exports:{}};return e[r].call(t.exports,t,t.exports,a),t.l=!0,t.exports}a.m=e,a.c=n,a.d=function(e,r,t){a.o(e,r)||Object.defineProperty(e,r,{enumerable:!0,get:t})},a.r=function(e){"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})},a.t=function(e,r){if(1&r&&(e=a(e)),8&r)return e;if(4&r&&"object"==typeof e&&e&&e.__esModule)return e;var t=Object.create(null);if(a.r(t),Object.defineProperty(t,"default",{enumerable:!0,value:e}),2&r&&"string"!=typeof e)for(var n in e)a.d(t,n,function(r){return e[r]}.bind(null,n));return t},a.n=function(e){var r=e&&e.__esModule?function(){return e.default}:function(){return e};return a.d(r,"a",r),r},a.o=function(e,r){return Object.prototype.hasOwnProperty.call(e,r)},a.p="/";var p=this["webpackJsonpdo-create-react-app"]=this["webpackJsonpdo-create-react-app"]||[],l=p.push.bind(p);p.push=r,p=p.slice();for(var c=0;c<p.length;c++)r(p[c]);var f=l;t()}([])</script><script src="/static/js/2.c0be6967.chunk.js"></script><script src="/static/js/main.bac2dbd2.chunk.js"></script></body></html>
构建目录获取您的所有代码并编译并将其缩小到最小的可用状态。人类是否可以阅读它并不重要,因为这不是面向公众的代码。像这样缩小将使代码占用更少的空间,同时仍然允许它工作。与 Python 等某些语言不同,空格不会改变计算机解释代码的方式。
结论
在本教程中,您已经创建了您的第一个 React 应用程序,使用 JavaScript 构建工具配置您的项目,而无需深入研究技术细节。这就是 Create React App 的价值所在:您无需了解所有内容即可开始使用。它允许您忽略复杂的构建步骤,以便您可以专注于 React 代码。
您已经学习了启动、测试和构建项目的命令。您将定期使用这些命令,因此请注意以后的教程。最重要的是,您更新了第一个 React 组件。
如果您想看到 React 的实际应用,请尝试我们的如何使用 React教程显示来自 DigitalOcean API 的数据。
