Hugo是用于构建网站的静态站点生成器和框架。使用 Hugo,您可以使用 HTML 定义主题并使用 Markdown 或其他文本处理器构建您的内容。Hugo 生成您可以在任何地方托管的 HTML。
在本教程中,您将使用 Hugo 构建一个小型静态网站,并使用 GitHub将该网站部署到 DigitalOcean 的应用程序平台。然后,您将对站点进行更改并查看自动部署的这些更改。
先决条件
要完成本教程,您需要:
- 一个DigitalOcean帐户。
- 一个GitHub 帐户。
- Git 安装在您的本地机器上。您可以按照教程贡献开源:Git 入门在您的计算机上安装和设置 Git。
- 一个文本编辑器。您可以使用Visual Studio Code或您喜欢的文本编辑器。
第 1 步 — 安装 Hugo
要构建您的 Hugo 站点,您将hugo在本地计算机上安装命令行工具。在部署站点之前,您将使用此工具生成站点、创建内容页面并启动用于测试站点的小型服务器。
Hugo 可作为单个二进制文件使用,因此安装过程包括将文件下载到您的机器并将其放置在您的路径上。
从GitHub 上的发布页面下载 Hugo 。Hugo 有两个版本:普通版和扩展版。下载扩展版本,以便您支持资产管理和 CSS 预处理。将文件保存到您的Downloads目录中。
下载文件后,您需要解压缩该文件并将其放在系统 PATH 上的某个位置,以便您可以从任何目录运行该文件。
在 Windows 上,创建目录C:\Hugo,解压缩您下载的文件,然后将其放入C:\hugo. 然后将该文件夹添加到您的 PATH 环境变量中。为此,请使用 Windows 搜索并输入“环境”。选择为我的帐户编辑环境变量。在出现的屏幕上,按环境变量按钮,在系统变量部分找到PATH,然后按编辑按钮。添加文本区域,然后按OK保存设置。在其余对话框上按OK关闭它们。c:\hugo\bin
在 macOS 或 Linux 上,将可执行文件复制到/usr/local/bin,因为它默认已包含在 PATH 环境变量中。
首先,切换到下载目录:
- cd ~/Downloads
解压文件:
- tar zxvf hugo_extended_0.75.1*.gz
然后将文件移动到/usr/local/bin:
- mv hugo /usr/local/bin
通过切换到您的主目录并键入hugo命令来确保配置了 Hugo :
- cd
- hugo version
您将看到打印到屏幕上的版本号:
OutputHugo Static Site Generator v0.75.1-A4A7BAB7/extended darwin/amd64 BuildDate: 2020-09-15T06:54:33Z
现在安装了 Hugo,您可以创建您的站点。
第 2 步 – 创建 Hugo 项目
让我们创建一个关于鲨鱼的小网站。我们将其称为“鲨鱼百科”,其中包含有关不同种类鲨鱼的页面。
要创建站点,请使用该hugo new site命令。从您的主目录,执行以下命令:
- hugo new site sharkopedia
这将创建目录sharkopedia并显示一条欢迎消息,告诉您如何为您的站点安装主题:
OutputCongratulations! Your new Hugo site is created in /Users/your_username/sharkopedia.
Just a few more steps and you're ready to go:
1. Download a theme into the same-named folder.
Choose a theme from https://themes.gohugo.io/ or
create your own with the "hugo new theme <THEMENAME>" command.
2. Perhaps you want to add some content. You can add single files
with "hugo new <SECTIONNAME>/<FILENAME>.<FORMAT>".
3. Start the built-in live server via "hugo server".
Visit https://gohugo.io/ for quickstart guide and full documentation.
您无需安装现有主题,而是将少量 HTML 和 CSS 添加到您的站点以定义其外观。现有主题通常需要大量配置,这超出了本教程的范围。
切换到sharkopedia目录:
- cd sharkopedia
您的 Hugo 站点具有以下结构:
Output├── archetypes
├── config.toml
├── content
├── data
├── layouts
├── resources
├── static
└── themes
archetypes是您的内容模板。您可以使用该hugo命令创建新的 Markdown 页面,它将使用目录中的archetypes文件作为这些页面的模板。config.toml是站点的配置文件,您可以在其中指定站点的域、标题和要使用的主题。content是保存站点内容的目录。data是您可以存储生成站点时可以使用的 JSON 文件的地方。layouts是放置定义站点外观的 HTML 文件或覆盖主题模板的位置。resources是 Hugo 放置它生成的文件的地方,比如优化的图像。static保存静态资产,例如文件、样式表、脚本或其他不需要 Hugo 管理的资产。themes包含您创建或下载的主题。
在本教程中您不会使用主题;您将在layouts目录中定义 HTML 文件以定义站点的外观。
在继续之前,请config.toml在编辑器中打开该文件。将该baseURL字段更改为空字符串,并修改标题,使其显示为“Sharkopedia”:
baseURL = ""
languageCode = "en-us"
title = "Sharkopedia"
保存文件。
接下来,您将为站点创建布局和内容。该网站将有一个主页和一个名为“Sharks”的部分。为了显示您的内容,Hugo 需要三种类型的模板文件:
- 主页模板。
- 内容页面的模板,例如关于单个鲨鱼的页面。
- 显示页面列表的模板,例如列出所有鲨鱼或网站上所有标签或类别的页面。
让我们从创建主页模板开始。创建文件layouts/index.html并在编辑器中打开它。将以下代码添加到文件中以定义站点:
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title><^>{{ .Site.Title }}</title>
<link rel="stylesheet" href="/style.css">
</head>
<body>
<header>
<h1>{{ .Site.Title }}</h1>
</header>
<main>
<h2>{{ .Title }}</h2>
{{ .Content }}
</main>
<footer>
<small>Made with love and Hugo</small>
</footer>
</body>
</html>
这些{{ .Site.Title }}行从config.toml文件中获取标题。该{{ .Title }}行并{{ .Content }}线抢从主页,您接下来创建相关联的文档的标题和内容。
保存您的文件。
默认情况下,Hugo 在草稿模式下创建所有新页面。archetypes/default.md在您的编辑器中打开该文件并对其进行修改,使其draft成为false. 这样,您创建的所有新页面都不会处于草稿模式。
---
title: "{{ replace .Name "-" " " | title }}"
date: {{ .Date }}
draft: false
---
该字段中的replace行title告诉 Hugo 根据文件名生成页面标题。
保存文件。
现在使用 Hugo 为您的主页生成一个内容文件。从终端,在您的项目目录中,键入以下命令:
- hugo new _index.md
这将生成文件content/index.md:
Output/Users/your_username/sharkopedia/content/_index.md created
文件名中的下划线告诉 Hugo,这是列表页面或主页的内容页面,而不是常规内容。
content/_index.md在编辑器中打开文件并添加一些文本并更改标题:
---
title: "Welcome"
date: 2020-10-07T14:07:35-05:00
draft: false
---
This is a site all about sharks! Select a shark from the list to learn more:
此文件中的内容将放置在主页上。让我们来测试一下。
从终端,使用以下命令启动 Hugo 的开发服务器:
- hugo serve
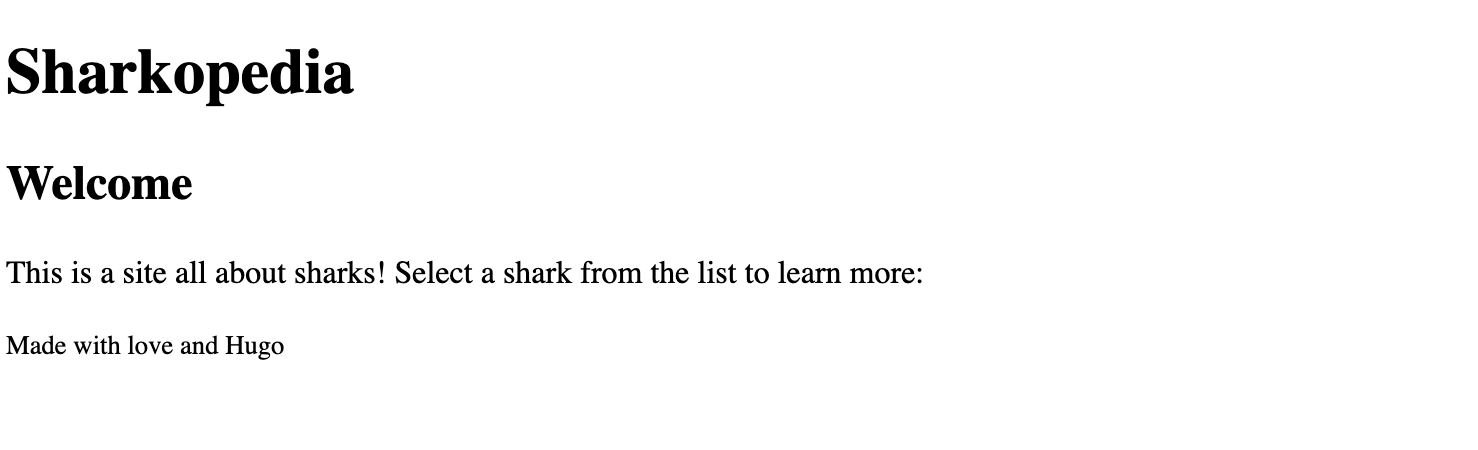
http://localhost:1313在您的网络浏览器中访问,您将看到您的主页:

确认站点正常工作后,按CTRL+C停止服务器。
接下来,您将需要一个用于单个内容的模板,对于此项目,您可以复制主页,但您必须将其放置在特定目录中。
创建目录layouts/_default:
- mkdir layouts/_default
然后创建文件layouts/_default/single.html并将文件内容复制layouts/index.html到新文件中。您可以使用以下命令从命令行执行此操作:
- cp layouts/index.html layouts/_default/single.html
接下来,您将创建sharks站点的内容部分。为此,您将使用该hugo命令content在sharks子目录下的目录中创建新的 Markdown 文件。执行此命令为锤头鲨创建一个内容页面:
- hugo new sharks/hammerhead.md
请注意,content使用该hugo new命令时不要指定目录。
现在启动 Hugo 的开发服务器:
- hugo serve
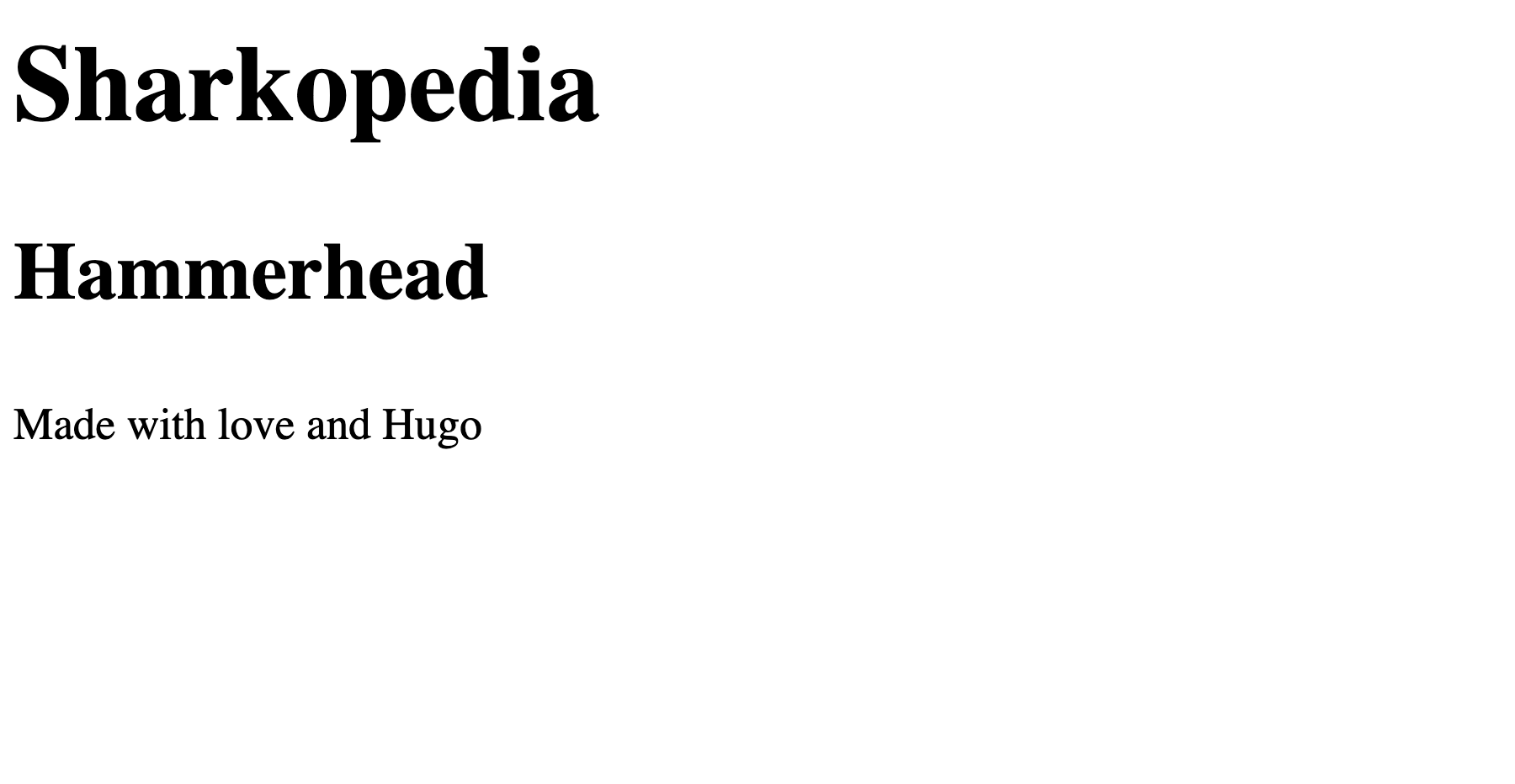
访问http://localhost:1313/sharks/hammerhead.md以查看您的锤头鲨页面:

如果您访问http://localhost:1313/sharks,您将看不到任何内容,因为您尚未定义所需的最终模板:Hugo 用于显示内容列表的模板。让我们现在就这样做。
按 停止服务器CTRL+C。
创建文件layouts/_default/list.html并在编辑器中打开它。在文件中,放置与其他模板相同的内容:
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title><^>{{ .Site.Title }}</title>
<link rel="stylesheet" href="/style.css">
</head>
<body>
<header>
<h1>{{ .Site.Title }}</h1>
</header>
<main>
<h2>{{ .Title }}</h2>
{{ .Content }}
</main>
<footer>
<small>Made with love and Hugo</small>
</footer>
</body>
</html>
在<main>标签内,在标题和内容之后,放置以下代码以生成要显示的页面项目符号列表:
<main>
<h2>{{ .Title }}</h2>
{{ .Content }}
<ul>
{{ range .Pages }}
<li><a href="{{ .RelPermalink }}">{{ .Title }}</a></li>
{{ end }}
</ul>
</main>
该range函数遍历站点部分的所有页面。的实际值.Pages是在 Hugo 生成您的网站时确定的。您创建的这个列表模板将用作任何列表的默认模板,包括标签页、类别页和您的“鲨鱼”部分。您可以为您的部分制作更具体的模板,但这为您提供了一个适用于任何地方的默认布局。保存文件。
最后,为 Mako 鲨鱼和鲸鲨创建页面,以便显示更多内容:
- hugo new sharks/mako.md
- hugo new sharks/whale.md
再次启动服务器hugo serve并访问http://localhost:1313/sharks,您将看到列出的三个 Shark 页面:

用 停止服务器CTRL+C。
您的网站已准备就绪。接下来,您将代码推送到 GitHub,以便您可以部署它。
第 3 步 – 将站点推送到 GitHub
DigitalOcean App Platform 从 GitHub 存储库部署您的代码,因此您需要做的第一件事是将您的站点放入 Git 存储库并将该存储库推送到 GitHub。
首先,将您的 Sharkopedia 项目初始化为 Git 存储库:
- git init
当您生成站点时,Hugo 会将文件放在名为public. 让我们通过将它添加到 Git 的忽略列表来排除该目录。创建一个名为的新文件.gitignore并将以下代码添加到文件中:
public
保存文件。
现在执行以下命令将文件添加到您的存储库:
- git add archetypes/ config.toml content/ .gitignore layouts/
你会发现data,themes,resources,static,并且themes不包括在此命令; 这些目录是空的,Git 只存储文件,不存储目录。如果您稍后添加自己的数据、主题或静态内容,您将稍后添加这些目录。
进行初始提交:
- git commit -m "Initial version of the site"
您的文件将提交:
Output[master (root-commit) b045f24] First version of the site
10 files changed, 114 insertions(+)
create mode 100644 .gitignore
create mode 100644 archetypes/default.md
create mode 100644 config.toml
create mode 100644 content/_index.md
create mode 100644 content/sharks/hammerhead.md
create mode 100644 content/sharks/mako.md
create mode 100644 content/sharks/whale.md
create mode 100644 layouts/_default/list.html
create mode 100644 layouts/_default/single.html
create mode 100644 layouts/index.html
打开浏览器并导航到GitHub,使用您的个人资料登录,然后创建一个名为 的新存储库sharkopedia。创建一个没有README或许可证文件的空存储库。
创建存储库后,返回命令行以将本地文件推送到 GitHub。
首先,将 GitHub 添加为远程存储库:
- git remote add origin https://github.com/your_username/sharkopedia
接下来,重命名默认分支main,以匹配 GitHub 期望的内容:
- git branch -M main
最后,将您的main分支推送到 GitHub 的main分支:
- git push -u origin main
您的文件将传输:
OutputEnumerating objects: 16, done.
Counting objects: 100% (16/16), done.
Delta compression using up to 6 threads
Compressing objects: 100% (14/14), done.
Writing objects: 100% (16/16), 1.58 KiB | 1.58 MiB/s, done.
Total 16 (delta 1), reused 0 (delta 0), pack-reused 0
remote: Resolving deltas: 100% (1/1), done.
To https://github.com/your_username/sharkopedia
* [new branch] main -> main
Branch 'main' set up to track remote branch 'main' from 'origin'.
当提示推送您的代码时,输入您的 GitHub 凭据。
您已准备好将您的站点部署到 DigitalOcean 的应用程序平台。
第 4 步 – 使用应用程序平台部署到 DigitalOcean
推送代码后,访问https://cloud.digitalocean.com/apps并点击Launch Your App。系统会提示您连接 GitHub 帐户:

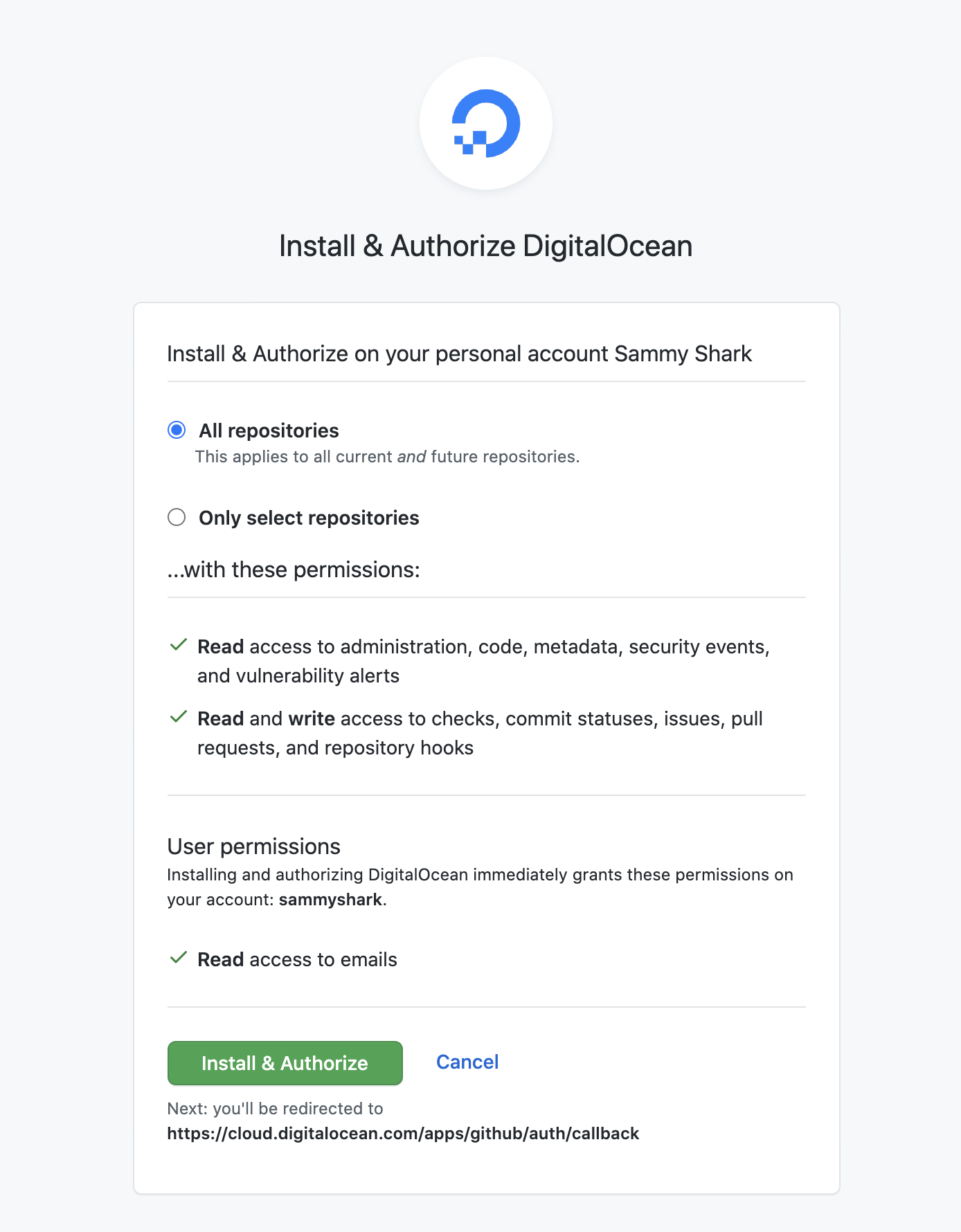
连接您的帐户并允许 DigitalOcean 访问您的存储库。您可以选择让 DigitalOcean 访问您的所有存储库,或仅访问您希望部署的存储库。

按安装和授权。您将返回到您的 DigitalOcean 仪表板以继续创建您的应用程序。
连接您的 GitHub 帐户后,选择your_account/sharkopedia存储库并单击下一步。

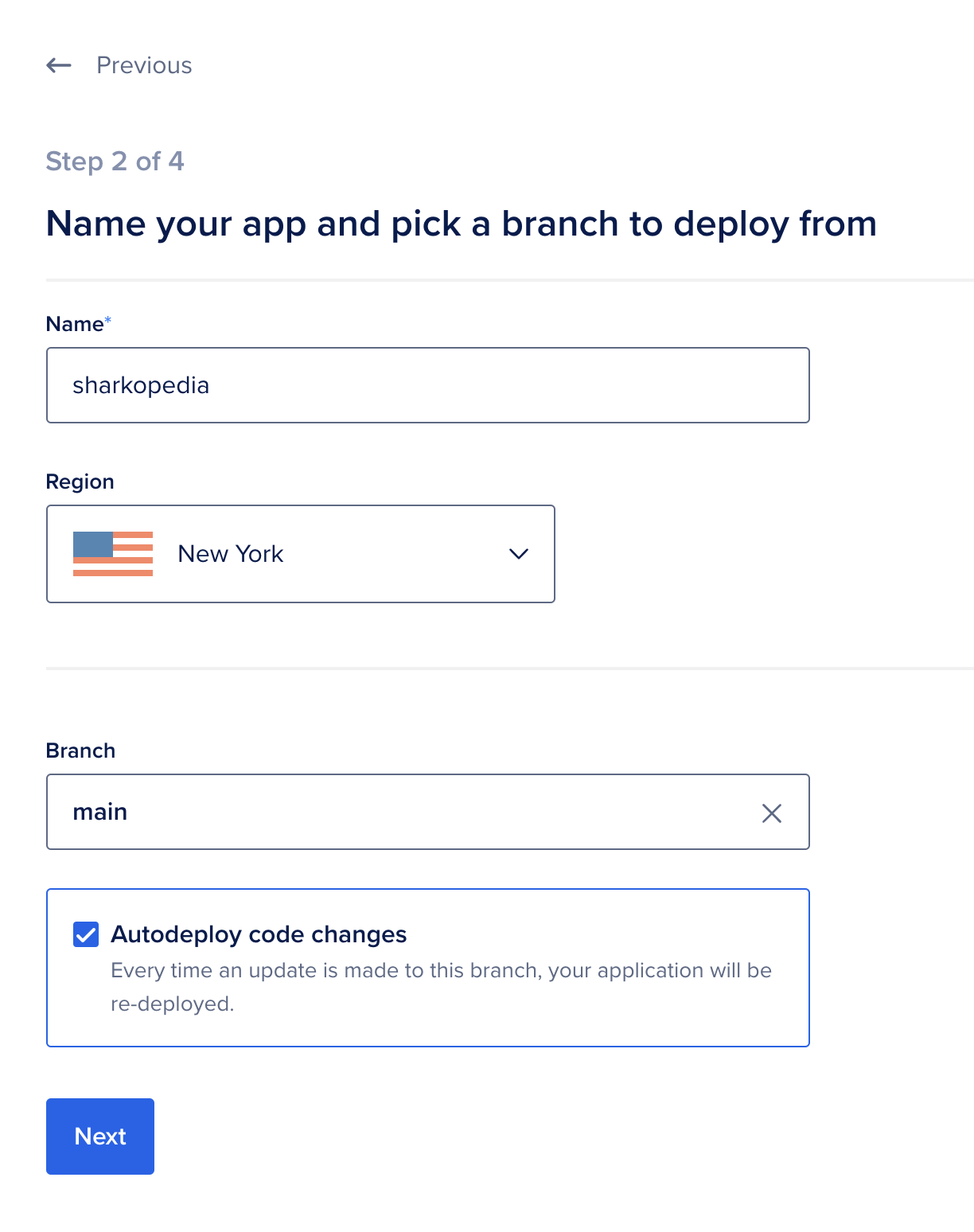
接下来,提供您的应用程序名称,选择一个区域,并确保选择了main分支。然后确保选中Autodeploy 代码更改。按下一步继续。

DigitalOcean 将检测到您的项目是 Hugo 站点,并会自动填充命令以构建您的站点。

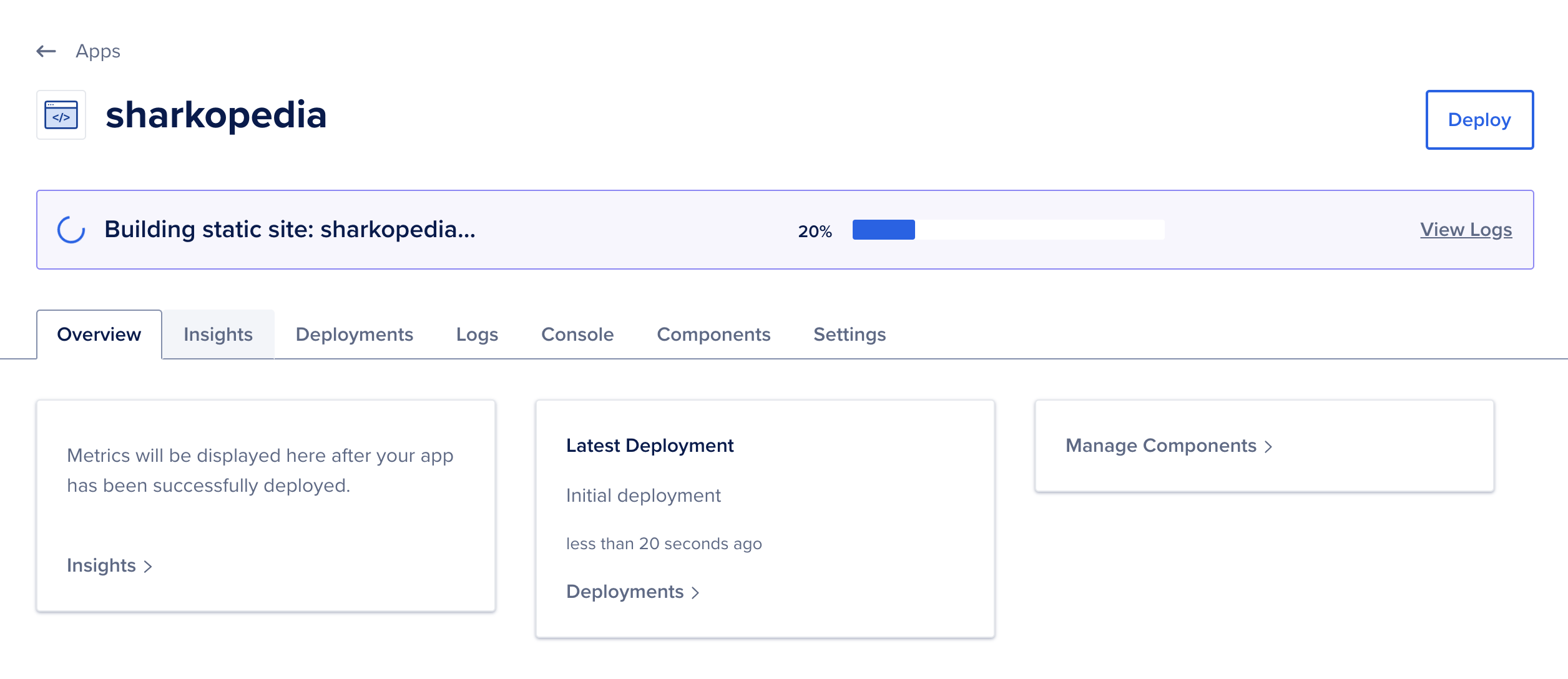
按下一步,您将被定向到“完成并启动”屏幕,您将在其中选择您的计划。静态站点是免费的,因此选择Starter App并按底部的Launch Starter App。您的网站将构建:

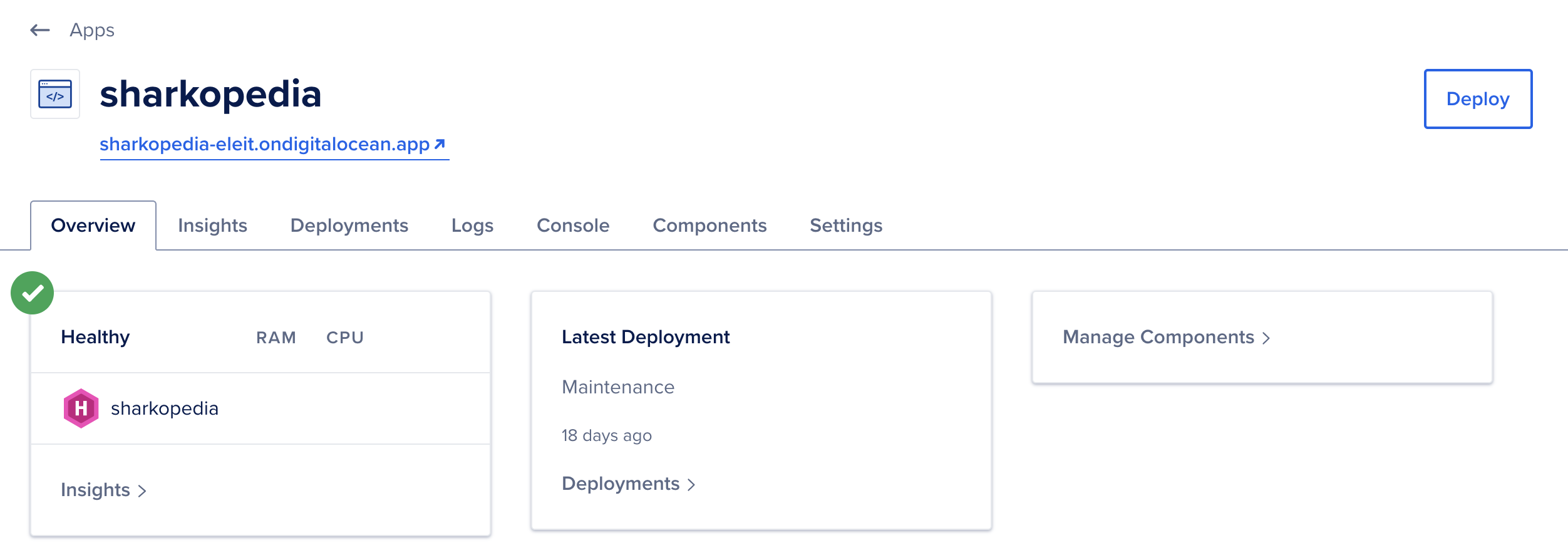
构建过程完成后,界面将显示一个健康的站点,并提供一个链接供您访问该站点:

现在您的站点已部署,您可以通过将代码推送到 GitHub 来进行更改。
第 5 步 – 部署更改
为确保部署更改,让我们将鲨鱼列表添加到站点的主页。当您将更改提交到存储库并将它们推送到 GitHub 时,它们将自动部署。
layouts/index.html在您的编辑器中打开该文件并添加以下代码以遍历您网站的所有页面并显示它们:
...
<main>
<h2>{{ .Title }}</h2>
{{ .Content }}
<ul>
{{ range (where site.RegularPages "Type" "in" "sharks") }}
<li><a href="{{ .RelPermalink }}">{{ .Title }}</a></li>
{{ end }}
</ul>
</main>
此版本(where site.RegularPages "Type" "in" "sharks")仅用于查找鲨鱼的内容页面。与您的默认列表模板不同,您的主页需要更多关于要显示的内容类型的指导。
保存文件。运行服务器hugo serve并访问http://localhost:1313以查看列出的鲨鱼:

按CTRL+C停止服务器。
现在将更新的文件添加到您的存储库:
- git add layouts/index.html
进行提交:
- git commit -m "Add sharks to home page"
最后,将您的代码推送到 GitHub:
- git push origin main
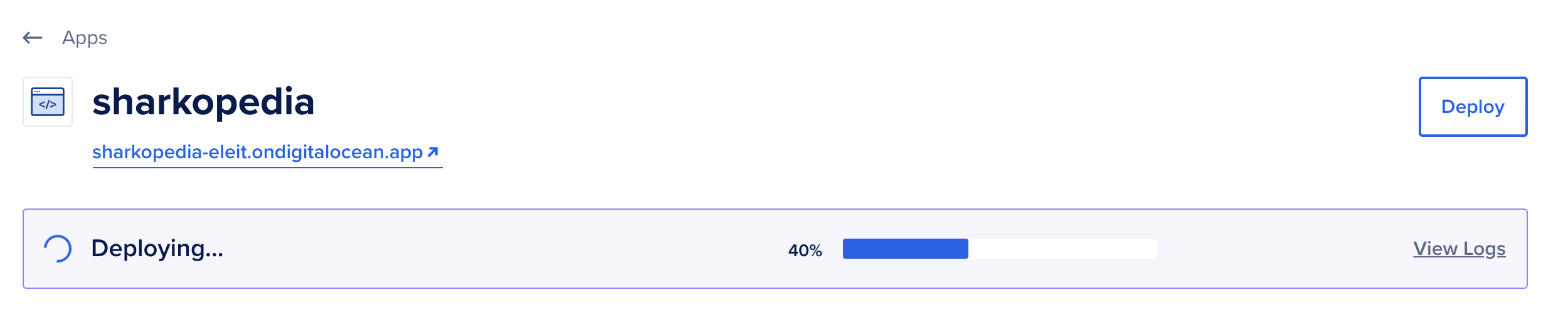
片刻之后,您的更改将被部署。如果您切换回 DigitalOcean App 状态页面,您将再次看到部署您的应用程序的进度条:

完成后,请访问您的网站以实时查看您的更改。
结论
在本教程中,您构建了一个基本的 Hugo 网站并使用 DigitalOcean 的应用程序平台进行了部署。您提交并推送到存储库的任何更改都将被重新部署,因此您现在可以扩展您的站点。您可以在DigitalOcean Community Repository 中找到本教程的示例代码
本教程中的示例是一个最小的 Hugo 站点。您自己的站点可能有更复杂的主题和功能,但部署过程是相同的。
