介绍
Flutter 由用户界面 (UI) 包支持,例如 Material 和 Cupertino 设计系统。这些设计系统用于为整个应用程序提供一致且有凝聚力的美学解决方案。
但是,从品牌角度来看,仅依赖默认设计模式可能无法满足您的需求。相反,您可能希望使用默认值作为基础,您可以在此基础上应用自定义。
在本文中,您将探索使用 Flutter 主题更改应用程序整体外观的一些方法。
先决条件
要阅读本文,您需要:
- 下载并安装Flutter。
- 下载并安装Android Studio 或 Visual Studio Code。
- 建议为您的代码编辑器安装插件:
本文通过Flutter v1.22.2、Android SDK v30.0.2、Android Studio v4.1验证。
步骤 1 — 设置项目
就本文而言,您将依赖于创建新 Flutter 应用程序时生成的演示应用程序。
为 Flutter 设置环境后,您可以运行以下命令来创建新应用程序:
- flutter create flutter_themes_example
导航到新的项目目录:
- cd flutter_themes_example
使用flutter create将生成一个演示应用程序,该应用程序将显示单击按钮的次数:

现在您已经有了一个使用 Material Design UI 组件的工作 Flutter 应用程序,您可以将第一个自定义应用到主题。
第 2 步 – 使用默认主题
Google 的 Material 包带有两个内置主题 – 浅色版本(默认)和深色版本。
要在整个应用程序中设置样式,您需要将主题设置ThemeData为MaterialApp小部件中的方法,在这种情况下,是light()或dark()选项。
main.dart在您的代码编辑器中打开并将其修改theme为ThemeData.dark():
// ...
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData.dark(),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
// ...
编译你的代码并让它在模拟器中运行:

接下来,您可以尝试高级主题定制。
第 3 步 – 使用全局主题
也可以直接将参数传递给ThemeData. 在官方文件中列出了所有可用的属性,其中包括primaryColor,fontFamily,和cursorColor。
一些属性ThemeData也有一个亮度对应物,它们控制它们上面的小部件。所以accentColor会改变按钮,但accentColorBrightness会改变按钮上的文本或图标。您将需要使用light或dark属性Brightness来实现这一点。
打开main.dart在代码编辑器并修改ThemeData使用自定义的primaryColor,accentColor和accentColorBrightness:
// ...
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primaryColor: Colors.purple[800],
accentColor: Colors.amber,
accentColorBrightness: Brightness.dark
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
// ...
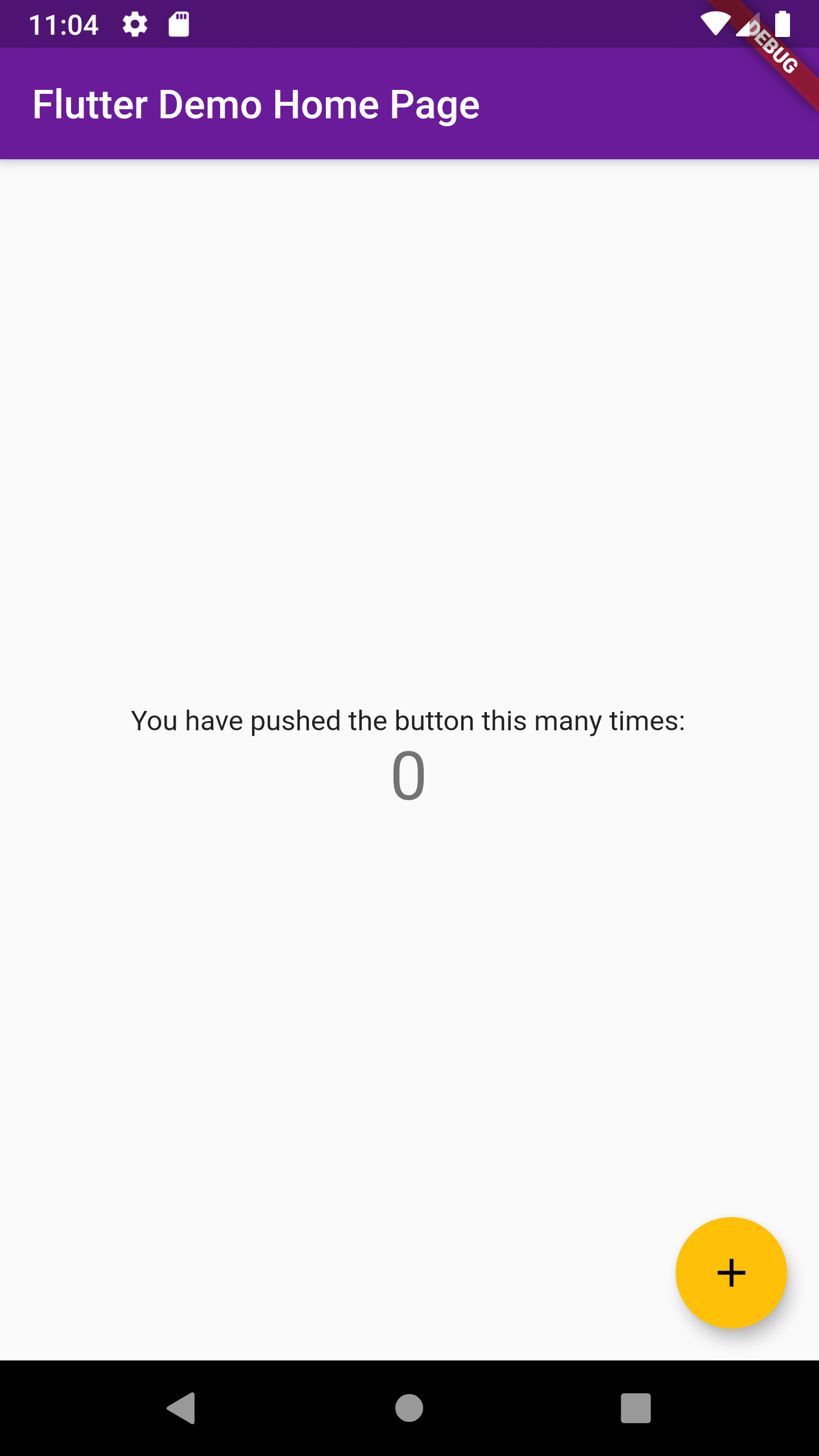
编译你的代码并让它在模拟器中运行:

AppBar 显示为带有白色文本的紫色色调。该按钮显示为琥珀色,上面有变暗的符号。
接下来,您可以尝试扩展主题。
第 4 步 – 调整主题
也可以采用现有主题并仅覆盖某些属性。要扩展主题,您可以使用copyWith方法来扩展它并传入您的自定义样式。
main.dart在代码编辑器中打开并修改ThemeData以扩展dark主题:
// ...
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData.dark().copyWith(
primaryColor: Colors.purple[800],
accentColor: Colors.amber,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
// ...
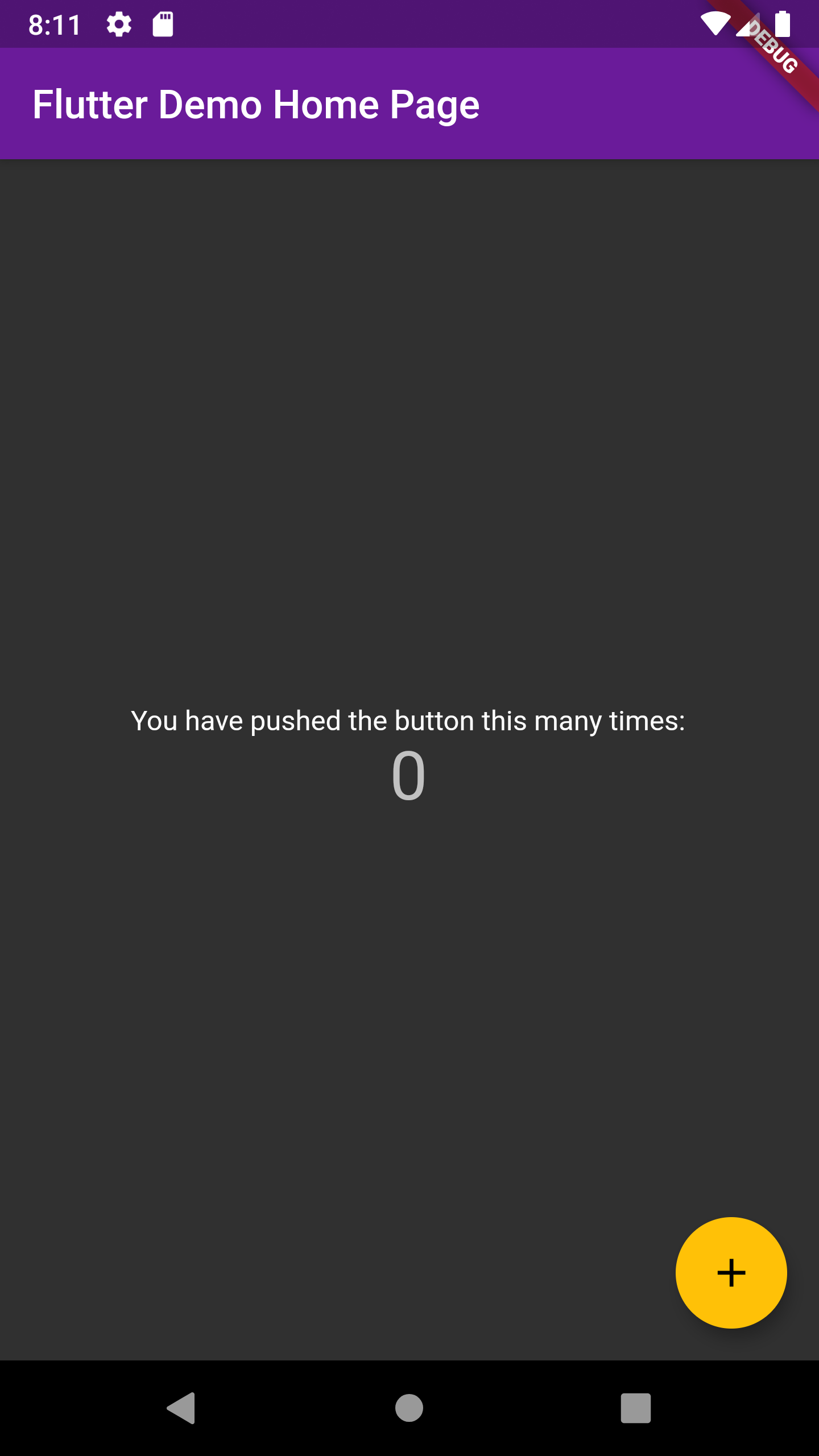
编译你的代码并让它在模拟器中运行:

应用程序的主要内容用浅色文字显示为深色。但是,AppBar 不像早期的深色主题实验那样是黑色的。AppBar 是紫色的。该按钮不像早期的黑暗主题实验那样是绿松石色。按钮为琥珀色。
接下来,您将了解将主题应用于小部件。
第 5 步 – 使用主题
之前的实验依赖于 Material 小部件。这些小部件已开发为使用ThemeData. 如果要创建新的自定义小部件,则需要确保可以将主题属性传递给它。您可以使用Theme.of()访问 上的所有属性ThemeData。
以下是修改现有按钮以使用来自 的不同主题属性的示例ThemeData:
// ...
class _MyHomePageState extends State<MyHomePage> {
// ...
@override
Widget build(BuildContext context) {
return Scaffold(
// ...
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
backgroundColor: Theme.of(context).primaryColor,
foregroundColor: Theme.of(context).primaryColorLight,
child: Icon(Icons.add),
),
);
}
}
编译您的代码并让它在模拟器中运行。
您应该看到一个带有浅色图标的深色按钮,而不是绿松石色按钮。
结论
在本文中,您学习了如何在 Flutter 中使用、自定义和扩展主题。
主题是在整个应用程序中创建一致且有凝聚力的美学的强大工具。
有关更多信息,请参阅官方文档。
