SAP Fiori – UI5 概念
SAP Fiori – UI5 概念
SAP UI5是一个基于 Java 脚本的框架,用于设计多平台业务应用程序。它支持各种数据模型和视图做桌面和移动应用程序。SAP UI5 在开放的 Ajax 上编译,并且可以与 java 脚本库结合使用。
SAP UI5最初被命名为 phoenix,后来在 2011 年改为SAP UI5。
关键用户界面技术
-
Web Dynpro ABAP 和 Floorplan 管理器工具可用于创建新应用程序。
-
SAP UI5 和 UI5 应用程序开发工具的变化适应或开发新的应用程序。
-
SAP Dynpro 用于包含用于 GUI 优化的 Screen Personas
SAP UI5 的特点
SAP UI5 的特点如下 –
- 精心设计的模型,易于使用。
- 性能优化,符合 SAP 标准
- 支持Ajax开源
- 包括 JavaScript 库
- 可扩展的 UI 组件模型
- 基于 Ajax、JavaScript、CSS 和 HTML 5 等开放标准。
关键组件 – 客户端和服务器 SAP UI5 –
客户
- JavaScript 库,图像文件
- 核心 JavaScript 文件
- 测试套件 HTML 和 JavaScript 文件
服务器
- 应用开发工具
- 主题生成器
- Java 中的资源处理程序
- 控制开发工具
UI5 浏览器支持
SAP UI5 支持所有主要的网络浏览器和最新版本,如 IE、Mozilla Firefox、Google Chrome 和 Safari。

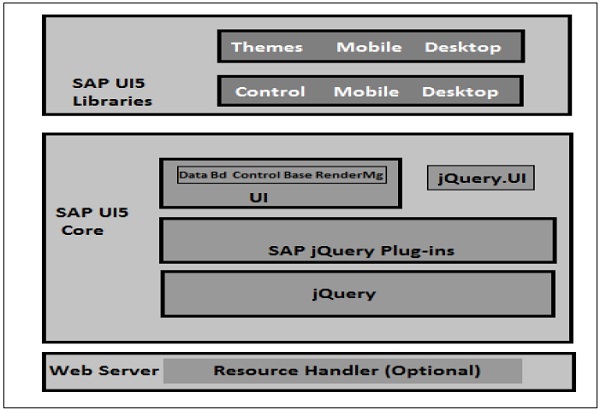
SAP UI5 架构
SAP UI5 架构由包括 jQuery 在内的核心 JavaScript 框架组成。它由扩展库控件和主题组成。它具有可选的服务器组件。

UI5 控制库
下面给出了常用的SAP UI5控件库。
-
Sap.ui.commons – 这包括文本字段、按钮、字体等控件。
-
Sap.ui.table – 这包括表格控件,如行、列等。
-
Sap.ui.ux3 – 这包括 UX3 模式的属性。
-
Sap.m – 这包括对手机、平板电脑等移动设备的控制。
SAP UI5 和可扩展性
-
SAP UI5 支持应用程序开发人员的可扩展性,并允许添加基于 JavaScript、HTML、UI5 的页面。
-
它允许编写新的 UI 库和新控件。
-
为UI5核心编写插件。
-
从现有的 UI5 控件创建控件。
-
包括其他 JavaScript 库
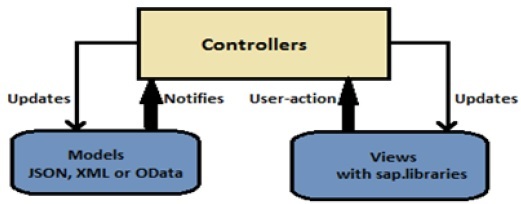
模型-视图-控制器概念
MVC 由三个概念组成。可以使用不同的语言(如 Java Scripts、HTML)定义视图。控制器用于绑定视图,模型与视图一起使用。
视图– 可以使用带有 HTM、混合或独立的 XML 定义
-
XML – (sap.ui.core.mvc.xmlview)
-
JavaScript – (sap.ui.core.mvc.JSView)
-
JSON – (sap.ui.core.mvc.JSONView)
-
HTML – (sap.ui.core.mvc.HTMLView)
控制器– 控制器绑定到视图。它也可以用于多个视图
模型– 数据绑定可用于视图。

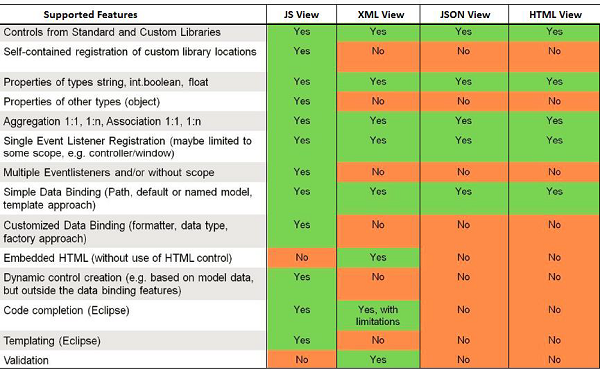
不同类型视图的比较
表中给出了不同类型视图的比较。

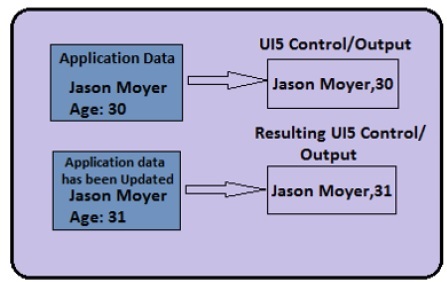
SAP UI5 数据绑定
数据绑定是使用 UI5 控件到一个数据源来保存应用程序数据。它允许在应用程序数据发生更改时自动更改控件。
使用双向数据绑定时,只要绑定控件的值发生变化,应用程序数据就会更新。

数据绑定支持测试按钮、列表类型控件等简单控件的绑定。
数据绑定模型类型
SAP UI5 支持三种类型的模型实现 –
-
JSON 模型– 它支持 JavaScript 对象表示法格式的数据。它支持双向数据绑定。
-
XML 模型– 它支持 XML 数据。它支持双向数据绑定。
-
OData 模型– 它创建 OData 请求并相应地处理响应。它仅支持 OData 兼容数据。它支持实验性的双向数据绑定。
