移动测试 – 用户界面
移动测试 – 用户界面
假设我们正在使用移动应用程序,有趣的是,您遇到以下情况 –
- 按钮对齐丢失。
- 文本正在被修剪。
- 日历控制正在被削减。
事实上,这对于任何用户来说都是一种不愉快的体验。为确保我们为用户提供出色的体验,强烈建议进行移动 UI 测试。
在您的测试计划中要探索的第一个领域是用户界面。作为测试人员,您的工作是确认您的应用程序满足某些期望,例如 –
- 设备的整体配色方案/主题
- 图标的样式和颜色
- 页面加载时的进度指示器
- 菜单及其调用方式及其包含的典型项目
- 此设备上应用程序的整体响应能力
让我们更多地讨论移动 UI 测试的基础知识。
屏幕方向/分辨率
Web 内容需要在各种设备和网络条件下看起来和感觉都很棒。在常用的屏幕分辨率下测试您的网页通常是个好主意,这样您就可以确保您的网页可用。
如果您有一个多栏布局,您可能还需要检查您的栏是否正确对齐,并且在访问者的分辨率较低时仍然可见。了解标准屏幕分辨率也很重要 –
- 640 × 480
- 800×600
- 1024 × 768
- 1280×800
- 1366 × 768
- 1400×900
- 1680 × 1050
可用工具
市场上有很多工具可以使移动 UI 测试更流畅、更简单。例如 –
- 谷歌浏览器扩展
- 萤火虫
- 浏览器堆栈
让我们更多地了解这些工具及其用途。
谷歌浏览器扩展
这是 Google chrome 网络浏览器提供的免费功能。我们在此逐步解释了如何使用 Google Chrome 扩展程序测试移动网络 –
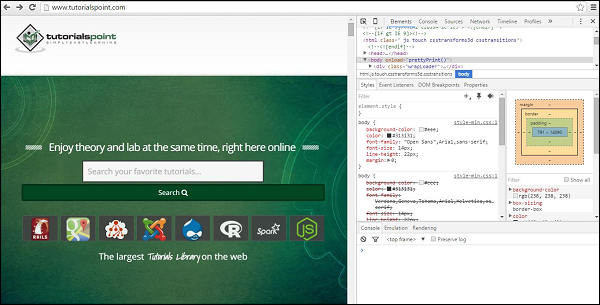
步骤 1 – 在“Google Chrome Web 浏览器”中打开正在测试的网站。
步骤 2 – 按 F12。它将打开 Developer tool 窗口,如下面的屏幕截图所示。

步骤 3 – 单击移动设备图标。请参阅以下屏幕截图。
![]()
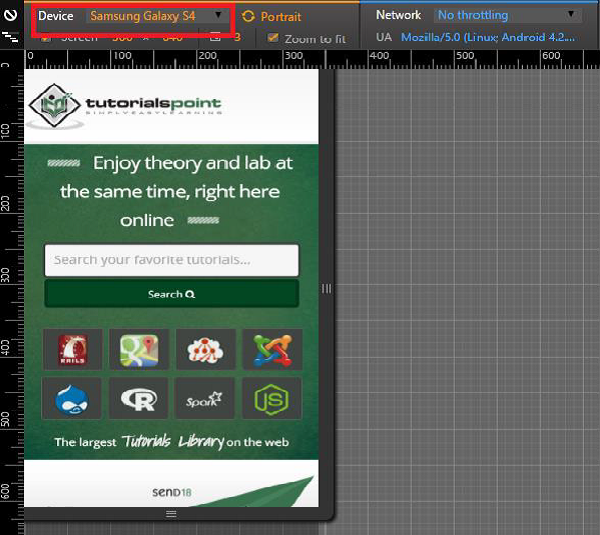
步骤 4 – 选择要测试网站的移动设备。您可以选择不同的可用设备来进行 UI 验证。

萤火虫
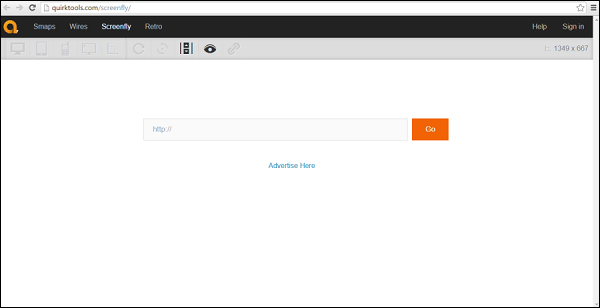
Screenfly 是一款免费且易于使用的工具。要使用它,您只需要在 Web 浏览器中输入 Quirktools。您将看到以下屏幕。

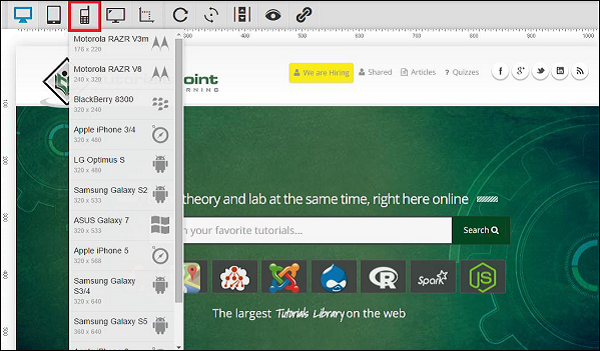
输入被测网站并点击Go。选择要在其中查看网站的移动设备。

浏览器堆栈
它是另一个用于执行移动 UI 测试的好工具。它提供了美妙的结果。虽然它是一个付费工具,但您可以通过使用有效的电子邮件地址在BrowserStack上注册来获得免费 试用。
触摸屏
多点触控与单点触控屏幕
如果您的设备和应用程序支持多点触控功能,例如 iPhone 上的双指缩放效果,那么请确保包含大量涉及同时在多个位置触摸屏幕的测试案例,尤其是在软键盘上打字时。
长按与短按
虽然在触摸屏设备上没有双击的概念(尽管可能有,如果在您的应用程序中具体实现),但一些设备,如 Android 智能手机,区分长触摸和短触摸。按住某个项目将在屏幕中间显示一个上下文菜单,而短按同一项目将自动执行该上下文菜单中的第一个操作。
按钮大小和位置
确保按钮和图标足够大且距离屏幕边缘足够远,以便大指尖轻松点击。
软键和硬键
软键盘
通常,存在对最终用户很重要的各种特殊情况和极端情况。
-
如果用户的主要操作是输入一些文本,软键盘是否会自动出现?
-
如果突出显示的字段用于输入电子邮件地址,软键盘的第一层是否包括快捷键“@”和“.com”?
-
软键盘可以轻松解除重新显示吗?
-
软键盘和硬键盘可以互换使用吗(如果设备都有的话)?
硬键
确保围绕设备的可用硬键(例如开始、主页、菜单和返回)的使用进行大量测试。这些都应该与您的应用程序交互,类似于它们如何与设备的本机应用程序交互。
轨迹球、轨道轮和触摸板
如果您的设备没有触摸屏,更重要的是验证屏幕导航对用户来说是否尽可能轻松。在这些情况下,用户可能依靠轨迹球、轨迹轮或触摸板从一个对象移动到另一个对象。
