Docker – 设置 NGINX
Docker – 设置 NGINX
NGINX 是一种流行的轻量级 Web 应用程序,用于开发服务器端应用程序。它是一个开源 Web 服务器,开发用于在各种操作系统上运行。由于nginx是用于开发的流行 Web 服务器,因此 Docker 已确保它支持nginx。
我们现在将看到为nginx启动和运行Docker 容器的各个步骤。
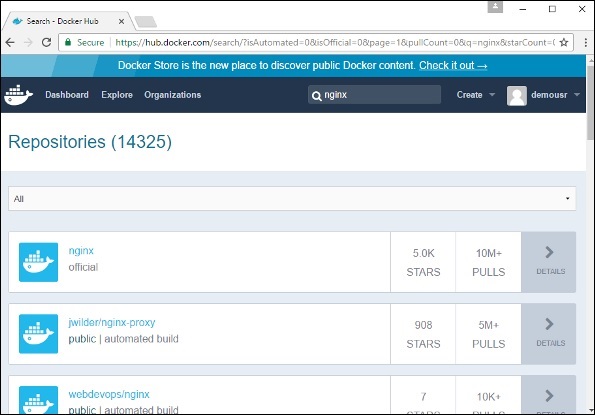
Step 1 – 第一步是从 Docker Hub 拉取镜像。当您登录 Docker Hub 时,您将能够搜索并查看nginx的图像,如下所示。只需在搜索框中输入 nginx,然后单击搜索结果中出现的nginx(官方)链接。

第 2 步– 您将在 Docker Hub 的存储库详细信息中看到nginx的 Docker pull命令。

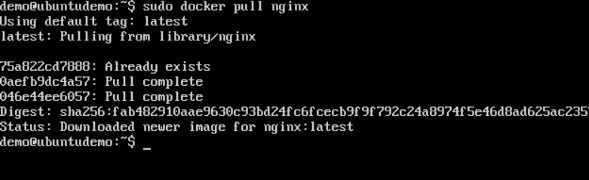
第 3 步– 在 Docker 主机上,使用如上所示的 Docker pull命令从 Docker Hub 下载最新的 nginx 镜像。

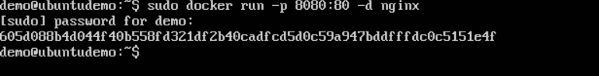
第 4 步– 现在让我们通过以下命令运行nginx容器。
sudo docker run –p 8080:80 –d nginx
我们将nginx服务器上的端口 80暴露给 Docker 主机上的端口 8080。

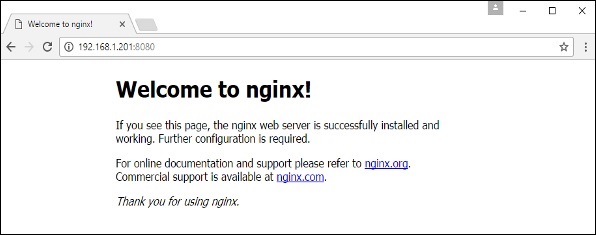
运行该命令后,如果浏览到 URL http://dockerhost:8080,您将获得以下输出。这表明nginx容器已启动并正在运行。

第 5 步– 让我们看另一个例子,我们可以在我们的ngnix容器中托管一个简单的网页。在我们的示例中,我们将创建一个简单的HelloWorld.html文件并将其托管在我们的nginx容器中。
让我们首先创建一个名为HelloWorld.html的 HTML 文件

让我们在 HTML 文件中添加一行简单的 Hello World。

然后让我们运行以下 Docker 命令。
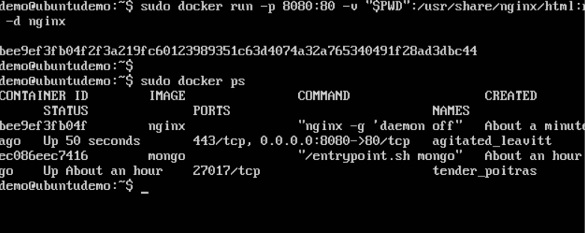
sudo docker run –p 8080:80 –v “$PWD”:/usr/share/nginx/html:ro –d nginx
关于上述命令需要注意以下几点 –
-
我们将nginx服务器上的端口 80暴露给 Docker 主机上的端口 8080。
-
接下来,我们将/usr/share/nginx/html容器上的卷附加到我们当前的工作目录。这是存储我们的 HelloWorld.html 文件的地方。

现在,如果我们浏览到 URL http://dockerhost:8080/HelloWorld.html,我们将按预期获得以下输出 –