Docker – 设置 Node.js
Docker – 设置 Node.js
Node.js 是一个 JavaScript 框架,用于开发服务器端应用程序。它是一个开源框架,开发用于在各种操作系统上运行。由于 Node.js 是一个流行的开发框架,Docker 也确保它支持 Node.js 应用程序。
我们现在将看到启动和运行 Node.js 的 Docker 容器的各个步骤。
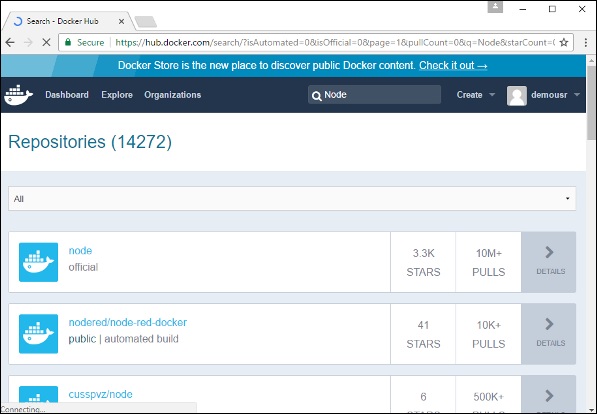
Step 1 – 第一步是从 Docker Hub 拉取镜像。当您登录 Docker Hub 时,您将能够搜索并查看 Node.js 的图像,如下所示。只需在搜索框中输入节点,然后单击搜索结果中出现的节点(官方)链接。

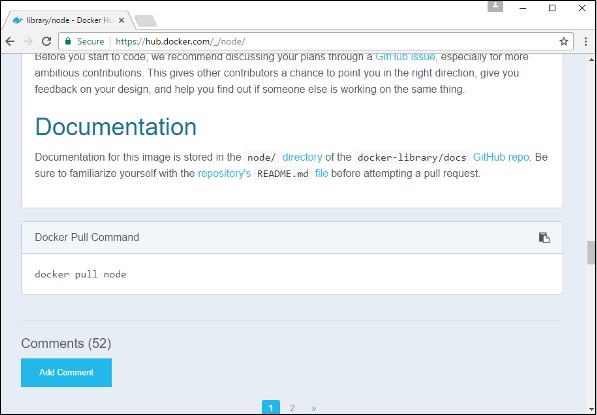
第 2 步– 您将在 Docker Hub 的存储库详细信息中看到节点的 Docker pull命令。

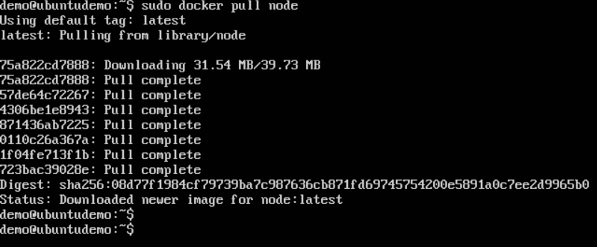
第 3 步– 在 Docker 主机上,使用如上所示的 Docker pull命令从 Docker Hub 下载最新的节点映像。

一旦拉动完成,我们就可以继续下一步。

第 4 步– 在 Docker 主机上,让我们使用vim编辑器并创建一个 Node.js 示例文件。在这个文件中,我们将添加一个简单的命令来在命令提示符中显示“HelloWorld”。

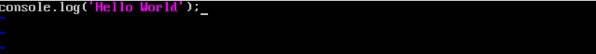
在 Node.js 文件中,让我们添加以下语句 –
Console.log(‘Hello World’);
当我们通过 Node.js 运行它时,这将输出“Hello World”短语。

确保保存文件,然后继续下一步。
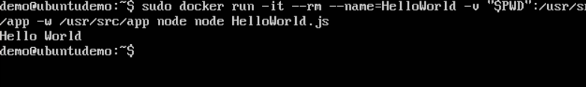
第 5 步– 要使用 Node Docker 容器运行我们的 Node.js 脚本,我们需要执行以下语句 –
sudo docker run –it –rm –name = HelloWorld –v “$PWD”:/usr/src/app –w /usr/src/app node node HelloWorld.js
关于上述命令需要注意以下几点 –
-
该-rm选项用于它运行后删除的容器。
-
我们为容器命名为“HelloWorld”。
-
我们提到将/usr/src/app容器中的卷映射到我们当前的工作目录。这样做是为了让节点容器获取我们的 HelloWorld.js 脚本,该脚本位于 Docker 主机上的工作目录中。
-
该-w选项用于指定由Node.js的使用的工作目录
-
第一个节点选项用于指定运行节点映像。
-
第二个节点选项用于提及在节点容器中运行节点命令。
-
最后我们提到了我们脚本的名称。
然后我们将得到以下输出。从输出中,我们可以清楚地看到 Node 容器作为容器运行并执行了 HelloWorld.js 脚本。