LINQ – ASP.Net
LINQ – ASP.Net
作为一组 .NET 框架扩展,LINQ 是 ASP.NET 开发人员访问数据的首选机制。ASP.NET 3.5 有一个内置工具 LINQDataSource 控件,可以在 ASP.NET 中轻松使用 LINQ。ASP.NET 使用上述控件作为数据源。现实生活中的项目大多包含网站或 Windows 应用程序,因此为了更好地理解 LINQ 与 ASP.NET 的概念,让我们从创建一个利用 LINQ 功能的 ASP.NET 网站开始。
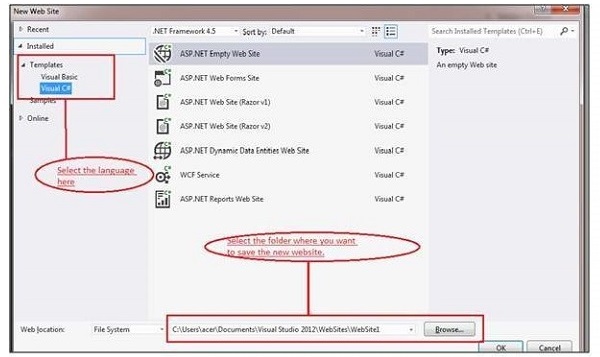
为此,必须在您的系统上安装 Visual Studio 和 .NET 框架。打开 Visual Studio 后,转到文件 → 新建 → 网站。将打开一个弹出窗口,如下图所示。

现在,在左侧的模板下,将有两种语言选项来创建网站。选择Visual C#并选择ASP.NET Empty Web Site。
选择要在系统上保存新网站的文件夹。然后按确定,很快解决方案资源管理器就会出现在您的屏幕上,其中包含所有 Web 文件。在解决方案资源管理器中右键单击 Default.aspx 并选择在浏览器中查看以在浏览器中查看默认的 ASP.NET 网站。很快,您的新 ASP.NET 网站将在 Web 浏览器中打开,如下面的屏幕截图所示。

.aspx 实际上是 ASP.NET 网站中使用的主要文件扩展名。默认情况下,Visual Studio 会为基本网站(如主页和关于我们)创建所有必要的页面,您可以在其中方便地放置您的内容。该网站的代码在此处自动生成,也可以查看。
LINQ数据源控件
这是可能的UPDATE,INSERT和DELETE在ASP.NET网站与LinqDataSource控件的帮助下页的数据。绝对不需要指定 SQL 命令,因为 LINQDataSource 控件为此类操作使用动态创建的命令。
该控件使用户能够通过标记文本中的属性设置方便地在 ASP.NET 网页中使用 LINQ。LINQDataSource 与SqlDataSource和ObjectDataSource等控件非常相似,因为它可用于将页面上的其他 ASP.NET 控件绑定到数据源。因此,我们必须有一个数据库来解释 LINQDataSource 控件调用的各种函数。
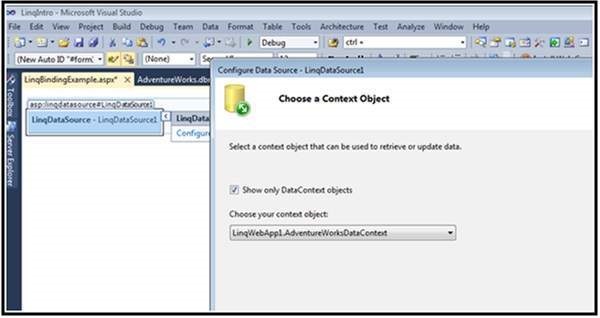
在开始解释 ASP.NET 网页形式的控件用法之前,必须打开 Microsoft Visual Studio Toolbox 并将 LINQDataSource 控件拖放到 ASP.NET 网站的 .aspx 页面,如下图所示。

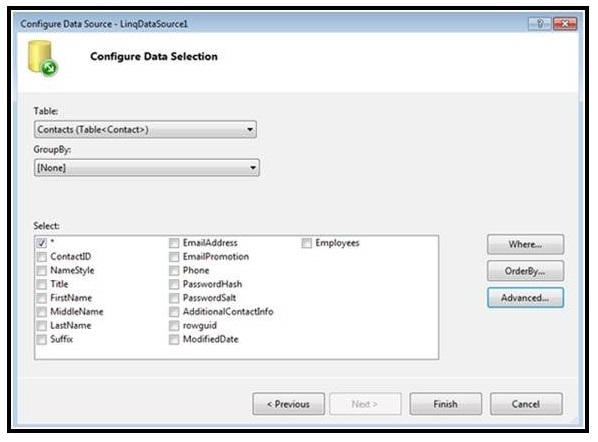
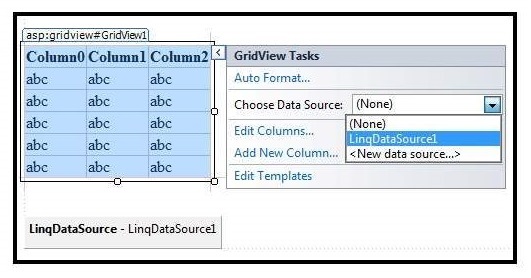
下一步是通过选择员工记录的所有列来配置 LINQDataSource。

现在向 .aspx 页面添加一个 GridView 控件并如下图所示进行配置。GridView 控件功能强大,可以灵活地处理数据。配置控件后不久,它将出现在浏览器中。

现在可以在屏幕上查看 .aspx 页面的编码是 –
<!DOCTYPE html>
<html>
<head runat = "server">
<title></title>
</head>
<body>
<form id = "form1" runat = "server">
<div>
<asp:GridView ID = "GridView1" runat = "server" AutoGenerateColumns = "False"
DataKeyNames = "ContactID" DataSourceID = "LINQDataSource1">
<Columns>
<asp:BoundField DataField = "ContactID" HeaderText = "ContactID"
InsertVisible = "False" ReadOnly="True" SortExpression = "ContactID" />
<asp:CheckBoxField DataField = "NameStyle" HeaderText = "NameStyle"
SortExpression = "NameStyle" />
<asp:BoundField DataField = "Title" HeaderText = "Title" SortExpression = "Title" />
<asp:BoundField DataField = "FirstName" HeaderText = "FirstName"
SortExpression="FirstName" />
<asp:BoundField DataField = "MiddleName" HeaderText = "MiddleName"
SortExpression = "MiddleName" />
<asp:BoundField DataField = "LastName" HeaderText = "LastName"
SortExpression = "LastName" />
<asp:BoundField DataField = "Suffix" HeaderText = "Suffix"
SortExpression = "Suffix" />
<asp:BoundField DataField = "EmailAddress" HeaderText = "EmailAddress"
SortExpression = "EmailAddress" />
</Columns>
</asp:GridView>
<br />
</div>
<asp:LINQDataSource ID = "LINQDataSource1" runat = "server"
ContextTypeName = "LINQWebApp1.AdventureWorksDataContext" EntityTypeName = ""
TableName = "Contacts">
</asp:LINQDataSource>
</form>
</body>
</html>
这里应该注意的是,将属性 ContextTypeName 设置为代表数据库的类的属性是至关重要的。例如,这里将其指定为 LINQWebApp1.AdventureWorksDataContext,因为此操作将在 LINQDataSource 和数据库之间建立所需的连接。
使用 LINQ 在 ASP.NET 页面中插入、更新和删除数据
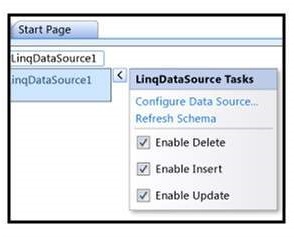
严格完成上述所有步骤后,从LINQDataSource 控件中选择LINQDataSource 任务,并选择所有启用插入、启用更新和启用删除的三个框,如下面的屏幕截图所示。

很快,声明性标记将显示在您的屏幕上,如下所示。
<asp:LINQDataSource ContextTypeName = "LINQWebApp1.AdventureWorksDataContext" TableName = "Contacts" EnableUpdate = "true" EnableInsert = "true" EnableDelete = "true" ID = "LINQDataSource1" runat = "server"> </asp:LINQDataSource>
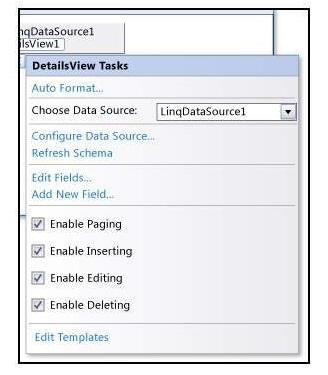
现在,由于有多个行和列,最好在 .aspx 表单上添加另一个控件,命名为 Detail View 或 Grid View 控件下方的 Master 控件,以仅显示网格选定行的详细信息。从 Detail View 控件中选择 Detail View Tasks,然后选中如下所示的复选框。

现在,只需保存更改并按 Ctrl + F5 即可在浏览器中查看页面,现在可以在详细视图控件上删除、更新和插入任何记录。
