JFreeChart – 快速指南
JFreeChart – 快速指南
JFreeChart – 概述
图表是信息的图形表示。有各种可用的工具,可用于创建不同类型的图表。该JFreeChart的项目成立于2000年2月,由大卫·吉尔伯特。今天,它是 Java 开发人员中使用最广泛的图表库。
本教程将帮助您了解 JFreeChart 究竟是什么、为什么需要它,以及在基于 Java 的应用程序中或独立创建不同类型图表的各种方法。
什么是 JFreeChart?
JfreeChart 是一个用 Java 开发的开源库。它可以在基于 Java 的应用程序中使用来创建范围广泛的图表。通过使用 JFreeChart,我们可以创建所有主要类型的 2D 和 3D 图表,例如饼图、条形图、折线图、XY 图表和 3D 图表。
为什么选择 JFreeChart?
JFreeChart 是开源和 100% 免费的,允许在商业应用程序中免费使用。我们在这里列出了更多的观点来支持您为什么应该使用 JFreeChart –
-
它带有记录良好的 API,这使得它很容易理解。
-
它支持多种图表类型,例如饼图、折线图、条形图、面积图和 3D 图表。
-
JFreeChart 易于扩展,可用于客户端和服务器端应用程序。
-
它支持多种输出格式,如 PNG、JPEG、PDF、SVG 等。
-
它允许对图表进行广泛的自定义。
考虑这样一种情况,您正在开发一个应用程序,您需要以图表的形式显示数据,而数据本身是动态填充的。在这种情况下,使用 JFreeChart 编程以图表的形式显示数据非常简单。
JFreeChart – 安装
JFreeChart 因其高效的图表创建和用户友好的安装设置而广受欢迎。本章描述了在 Windows 和 Linux 上设置 JFreeChart 的过程。安装 JFreeChart 时需要用户管理。
系统要求
| JDK | 1.5 或以上 |
| Memory | 2GB 内存 |
| Disk Space | 无最低要求 |
| Operating System Version | Linux 或 Windows |
安装 JFreeChart
要安装 JFreeChart,有以下三个步骤,即…

步骤 1:验证 Java 安装
要验证 Java 安装,请打开控制台并执行以下 java 命令 –
| Os | 任务 | 命令 |
|---|---|---|
| Windows | 打开命令控制台 | C:>java -version |
| Linux | 打开命令终端 | $java -version |
一旦 Java 安装正确完成,那么您应该为两个操作系统获得以下输出 –
| S.No | 操作系统和描述 |
|---|---|
| 1 |
Windows Java 版本“1.7.0_60” Java (TM) SE 运行时环境(构建 1.7.0_60-b19) Java HotSpot(TM)64 位服务器 VM(构建 24.60-b09,混合模式) |
| 2 |
Linux java 版本“1.7.0_25”OpenJDK 运行时环境 (rhel2.3.10.4.el6_4-x86_64) OpenJDK 64 位服务器 VM(构建 23.7-b01,混合模式) |
如果您没有安装 Java,请从链接安装 Java 软件开发工具包 (SDK) –
https://www.oracle.com/technetwork/java/javase/downloads/index.html
在继续本教程之前,我们假设您已经安装了 Java 1.7.0_60 版本。
第二步:设置JAVA环境
将JAVA_HOME环境变量设置为指向机器上安装 Java 的基本目录位置。例如,
| S.No | 操作系统和描述 |
|---|---|
| 1 |
Windows 将环境变量 JAVA_HOME 设置为 C:\ProgramFiles\java\jdk1.7.0_60 |
| 2 |
Linux 导出 JAVA_HOME=/usr/local/java-current |
将 Java 编译器位置附加到系统路径。
| S.No | 操作系统和描述 |
|---|---|
| 1 |
Windows 追加字符串;C:\Program Files\Java\jdk1.7.0_60\bin 到系统变量PATH的末尾。 |
| 2 |
Linux 导出路径=$PATH:$JAVA_HOME/bin/ |
如上所述,根据提示的命令验证命令java -version。
第 3 步:安装 JFreeChart
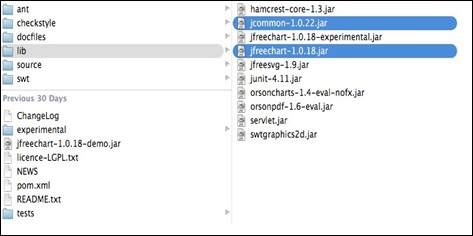
从链接http://www.jfree.org/jfreechart/download/下载最新版本的 JFreeChart.zip将下载的文件解压缩到所需库可以链接到 Java 程序的任何位置。下图显示了目录和文件的结构 –

将 jfreechart-1.0.18.jar 和 jcommon-1.0.22.jar 文件的完整路径添加到 CLASSPATH,如下所示 –
| S.No | 操作系统和描述 |
|---|---|
| 1 |
Windows 将字符串“C:\jfreechart-1.0.18\lib\jfreechart-1.0.18.jar”和“C:\jfreechart-1.0.18\lib\jcommon-1.0.22.jar”附加到用户末尾变量类路径 |
| 2 |
Linux 导出CLASSPATH=$CLASSPATH:/usr/share/jfreechart1.0.18/lib/jfreechart-1.0.18.jar:/usr/share/jfreechart-1.0.18/lib/jcommon1.0.22.jar |
注意– 为了与 MySql 数据库通信,您也需要将类路径设置为mysql-connector-java-5.0.8-bin.jar。
JFreeChart – 架构
本章解释了 JFreeChart 的基本类级别和应用程序级别体系结构,让您了解 JFreeChart 如何与不同的类交互以及它如何适合基于 Java 的应用程序。
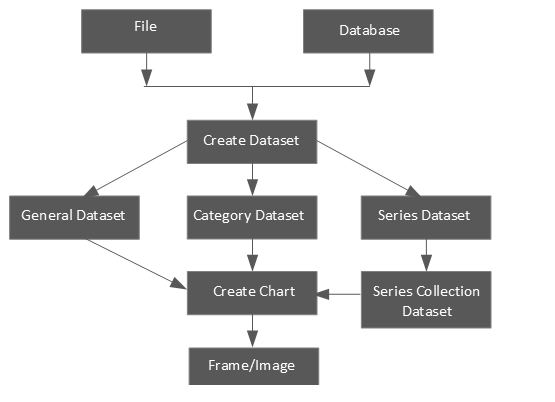
类级架构
类级架构解释了库中的各种类如何相互交互以创建各种类型的图表。

以下是上述框图中使用的单位的详细信息 –
| S.No | 单位和描述 |
|---|---|
| 1 |
File 具有用于在文件中创建数据集的用户输入的源。 |
| 2 |
Database 具有用于在数据库中创建数据集的用户输入的源。 |
| 3 |
Create Dataset 接受数据集并将数据集存储到数据集对象中。 |
| 4 |
General Dataset 这种类型的数据集主要用于饼图。 |
| 5 |
Category Dataset 这种类型的数据集用于条形图、折线图等。 |
| 6 |
Series Dataset 这种类型的数据集用于存储一系列数据和构建折线图。 |
| 7 |
Series Collection Dataset 不同类别的系列数据集被添加到系列集合数据集中。这种类型的数据集用于 XYLine 图表。 |
| 8 |
Create Chart 这是为创建最终图表而执行的方法。 |
| 9 |
Frame/Image 图表显示在 Swing Frame 上或创建图像。 |
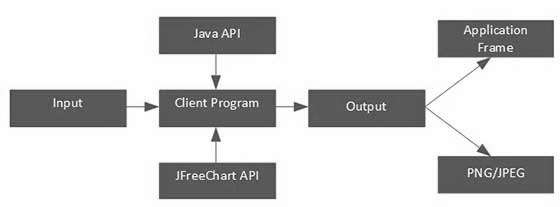
应用层架构
应用程序级架构解释了 JFreeChart 库在 Java 应用程序中的位置。

客户端程序接收用户数据,然后根据需求使用标准的Java 和JFreeChart API 生成框架形式的输出,可以直接在应用程序内部显示,也可以独立地以JPEG 或PNG 等图像格式显示。
JFreeChart – 引用的 API
在本章中,我们将讨论 JFreeChart 库中的一些重要包、类和方法。这些包、类和方法是使用 JFreeChart 库创建各种图表时最常用的。
图表工厂类
ChartFactory的是下一个抽象类org.jfree.chart包。它提供了一组用于生成标准图表的实用方法。
以下是一些重要方法的列表 –
类构造函数
| S.No | 描述 |
|---|---|
| 1 |
ChartFactory() ChartFactory 类的默认构造函数。 |
类方法
| S.No | 方法和说明 |
|---|---|
| 1 |
createPieChart(java.lang.String title, PieDataset dataset, boolean legend, boolean tooltips, boolean urls) 此方法使用默认设置创建饼图。它返回 JfreeChart 类型对象。 |
| 2 |
createPieChart3D(java.lang.String title, PieDataset dataset, boolean legend, boolean tooltips, boolean urls 此方法使用指定的数据集创建 3D 饼图。 |
| 3 |
createBarChart(java.lang.String title, java.lang.String categoryAxisLabel, java.lang.String valueAxisLabel, CategoryDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) 参数 java.lang.String categoryAxisLabel 是放置在 X 轴上的值的标签。参数 java.lang.String valueAxisLabel 是放置在 Y 轴上的值的标签。 此方法创建条形图。 |
| 4 |
createBarChart3D(java.lang.String title, java.lang.String categoryAxisLabel, java.lang.String valueAxisLabel, CategoryDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) 此方法创建具有 3D 效果的条形图。它返回 JfreeChart 类型对象。 |
| 5 |
createLineChart(java.lang.String title, java.lang.String categoryAxisLabel, java.lang.String valueAxisLabel, CategoryDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) 此方法使用默认设置创建折线图。 |
| 6 |
createLineChart3D(java.lang.String title, java.lang.String categoryAxisLabel, java.lang.String valueAxisLabel, CategoryDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) 此方法创建具有 3D 效果的折线图。 |
| 7 |
createXYLineChart(java.lang.String title, java.lang.String xAxisLabel, java.lang.String yAxisLabel, XYDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) 此方法使用默认设置基于 XYDataset 创建折线图。 |
ChartFrame 类
org.jfree.chart 包下的 ChartFrame 类,提供所有与框架相关的功能和实用程序。ChartFrame 类继承了父类的功能,例如 Frame、Window、Container 和 Component 类。
类构造函数
| S.No | 构造函数和描述 |
|---|---|
| 1 |
ChartFrame (java.lang.Frame String, JfreeChart chart) 它构建了一个框架。 |
| 2 |
Chart Frame (java.lang.Frame String, JfreeChart chart, boolean scrollpane) 它构建了一个框架。 |
类方法
| S.No | 方法和说明 |
|---|---|
| 1 |
getChartPanel() 此方法返回框架的图表面板。 |
图表面板类
从ChartPanel类org.jfree.chart包被用作用于显示的JFreeChart对象摆动GUI部件。
类构造函数
| S.No | 构造函数和描述 |
|---|---|
| 1 |
ChartPanel(JFreeChart chart) 此构造函数构造一个显示指定图表的面板。 |
| 2 |
ChartPanel(JFreeChart chart, boolean useBuffer) 此构造函数构造一个包含图表的面板。 |
| 3 |
ChartPanel(JFreeChart chart, boolean properties, boolean save, boolean print, boolean zoom, boolean tooltips) 此构造函数构造一个 JFreeChart 面板。 |
类方法
| S.No | 方法和说明 |
|---|---|
| 1 |
setPreferredSize(java.awt.Dimension) 此方法用于使用 java.awt 设置帧大小。维度类对象作为参数。该方法取自 javax.swing.JComponent。 |
ChartUtilities 类
从CharUtilites类org.jfree.chart包提供的JFreeCharts包括用于转换成图表的图像文件格式,例如PNG,JPEG,以及创建HTML图像映射方法的实用方法的集合。
类构造函数
| S.No | 构造函数和描述 |
|---|---|
| 1 |
ChartUtilities() 这是一个类的默认构造函数 |
类方法
| S.No | 方法和说明 |
|---|---|
| 1 |
saveChartAsPNG(java.io.File file, JfreeChart chart, int width, int height) 此方法将图表转换并以 PNG 格式保存到指定文件。 |
| 2 |
saveChartAsJPEG(java.io.File file, JfreeChart chart, int width, int height) 此方法将图表以 JPEG 格式转换并保存到指定文件。 |
JFreeChart 类
JFreeChart 类是org.jfree.chart包下的核心类。此类提供 JFreeChart 方法来创建条形图、折线图、饼图和包含时间序列数据的 xy 图。
类构造函数
| S.No | 构造函数和描述 |
|---|---|
| 1 |
JfreeChart(Plot plot) 此构造函数基于提供的绘图创建一个新图表。 |
| 2 |
JfreeChart(java.lang.String title, java.awt.Font titleFont, Plot plot, boolean createLegend) 此构造函数创建一个具有给定标题和绘图的新图表。 |
| 3 |
JfreeChart(java.lang.String title, Plot plot) 此构造函数创建一个具有给定标题和绘图的新图表。 |
类方法
| S.No | 方法和说明 |
|---|---|
| 1 |
getXYPlot() 此方法以XYPlot 形式返回绘图图表。使用 XYPolt,我们可以对 xy 图表进行一些实用操作。 |
饼图类
这个类是org.jfree.chart.plot包的一部分,从同一个包中扩展了 Plot 类。此类提供创建饼图的方法。
类构造函数
| S.No | 构造函数和描述 |
|---|---|
| 1 |
PiePlot() 它创建了一个新的情节。 |
| 2 |
PiePlot(PieDataset dataset) 它创建一个绘图,为指定的数据集绘制饼图。 |
类方法
| S.No | 方法和说明 |
|---|---|
| 1 |
setStartAngle(double angle) 此方法设置起始角度并向所有注册的侦听器发送 PlotChangeEvent |
PiePlot3D 类
PiePlot3D 类是同包下 PiePlot 类的子类。因此,该类与 PiePlot 类具有相同的功能,只是它用于创建 3D 绘图。
类构造函数
| S.No | 构造函数和描述 |
|---|---|
| 1 |
PiePlot3D() 此构造函数创建一个没有数据集的新实例。 |
| 2 |
PiePlot3D(PieDataset dataset) 此构造函数使用指定的数据集创建具有三维效果的饼图。 |
类方法
| S.No | 方法和说明 |
|---|---|
| 1 |
setForegroundAlpha(float alpha) 它设置绘图的 alpha 透明度并向所有注册的侦听器发送 PlotChangeEvent。这是取自父 Plot 类之一。 |
| 2 |
setInteriorGap(double percent) 它设置内部间隙并向所有注册的侦听器发送 PlotChangeEvent。这控制了饼图边缘和绘图区域本身(即出现截面标签的区域)之间的空间。该方法取自父类 PiePlot。 |
绘图方向类
这是org.jfree.chart.plot包中可用的序列化类,用于显示 2D 绘图的方向。方向可以是垂直的或水平的。它设置 Y 轴的方向。常规绘图具有垂直的 Y 轴。
字段摘要
| S.No | 类型 | 字段和描述 |
|---|---|---|
| 1 | 绘图方向 | HORIZONTAL对于范围轴(Y 轴)为水平的绘图。 |
| 2 | 绘图方向 | VERTICAL对于范围轴(Y 轴)是垂直的绘图。这是默认方向。 |
类方法
| S.No | 方法和说明 |
|---|---|
| 1 |
isHorizontal() 如果此方向为 HORIZONTAL,则此方法返回 true,否则返回 false。 |
| 2 |
isVertical() 如果此方向为 VERTICAL,则此方法返回 true,否则返回 false。 |
XYPlot 类
这是org.jfree.chart.plot包中的通用类,用于以 (x,y) 对的形式绘制数据。该图可以使用来自实现 XYDataSet 接口的任何其他类的数据。XYPlot 使用 XYItemRenderer 在绘图上绘制每个点。
类构造函数
| S.No | 构造函数和描述 |
|---|---|
| 1 |
XYPlot() 该承包商创建了一个没有数据集、没有轴和没有渲染器的新 XYPlot 实例。 |
| 2 |
XYPlot(XYDataset 数据集、ValueAxis domainAxis、ValueAxis rangeAxis、XYItemRenderer渲染器) 此构造函数使用指定的数据集、轴和渲染器创建一个新图。 |
类方法
| S.No | 方法和说明 |
|---|---|
| 1 |
setRenderer(XYItemRenderer渲染器) 此方法设置主数据集的渲染器并向所有注册的侦听器发送更改事件。 |
数轴类
这个类在org.jfree.chart.axis包中可用,它可以访问任何轴的数值数据。当我们将任意轴的范围设置为默认值时,它会根据数据的范围进行拟合。但是使用 NumberAxis, class 我们可以设置域和范围轴的下边距和上边距。
类构造函数
| S.No | 构造函数和描述 |
|---|---|
| 1 |
NumberAxis( ) 这是 NumberAxis 的默认构造函数。 |
| 2 |
NumberAxis( java.lang.String label) 构造函数 NumberAxis 在必要时使用默认值。 |
类方法
| S.No | 方法和说明 |
|---|---|
| 1 |
setLowerMargin(double margin) 它设置轴的下边距(作为轴范围的百分比)并向所有注册的侦听器发送AxisChangeEvent。该方法取自 ValueAxis 类的父类。 |
| 2 |
setUpperMargin(double margin) 它设置轴的上边距(作为轴范围的百分比)并向所有注册的侦听器发送AxisChangeEvent。该方法也存在于 ValueAxis 类中。 |
XYLineAndShapeRenderer 类
这是在org.jfree.chart.renderer.xy包下可用的类,它负责用线连接数据点并在每个数据点绘制形状。此渲染器类旨在与XYPlot类一起使用。
类构造函数
| S.No | 构造函数和描述 |
|---|---|
| 1 |
XYLineAndShapeRenderer() 它创建了一个新的渲染器,线条和形状都可见。 |
| 2 |
XYLineAndShapeRenderer(布尔线,布尔形状) 它创建一个具有特定属性的新渲染器。 |
类方法
| S.No | 方法和说明 |
|---|---|
| 1 |
setSeriesPaint(int series, java.awt.Paint paint) 此方法设置用于系列的绘制并将RendererChangeEvent发送到所有注册的侦听器。该方法取自 JFreeChart API 中渲染器包的 AbstratRenderer 抽象类。 |
| 2 |
setSeriesStroke(int series, java.awt.Stroke stroke) 此方法设置用于系列的笔画并向所有注册的侦听器发送RendererChangeEvent。该方法取自 AbstratRenderer 抽象类,是该包的超类。 |
XYItemRenderer 通用数据集
这是一个用于在 XYPlot 上渲染单个 (x, y) 项目格式的接口。包是org.Jfree.data.general,它有类和接口来定义不同类型的数据集来构建图表。
饼数据集
这是一个用作通用数据集的接口,其中值与键相关联。顾名思义,您可以使用此数据集为饼图提供数据。该接口扩展了 KeyedValues 和 DataSet 接口。此接口使用的所有方法均取自 KeyedValues、Values 和 Dataset 接口。
DefaultPieDataset 类
这是 PieDataset 接口的默认实现类。
类构造函数
| S.No | 构造函数和描述 |
|---|---|
| 1 |
DefaultPieDataset() 此构造函数创建一个新数据集,最初为空。 |
| 2 |
DefaultPieDataset(KeyedValues data) 它通过从KeyedValues实例复制数据来创建新数据集。 |
类方法
| S.No | 方法和说明 |
|---|---|
| 1 |
setValue(java.lang.Comparable key, double value) 它设置键的数据值并向所有注册的侦听器发送DatasetChangeEvent。 |
| 2 |
setValue(java.lang.Comparable key, java.lang.Number value) 它设置键的数据值并向所有注册的侦听器发送DatasetChangeEvent。 |
系列异常类
这是一个异常类。它引发了数据集中数据时间序列中发生的异常。出现重复或无效数据时会引发异常。时间序列不得重复应用,并且格式必须有效。
默认类别数据集
这是 CategoryDataset 接口的默认实现类。
类构造函数
| S.No | 构造函数和描述 |
|---|---|
| 1 |
DefaultCategoryDataset() 此构造函数创建新的空数据集。 |
类方法
| S.No | 方法和说明 |
|---|---|
| 1 |
addValue(double value, java.lang.Comparable rowKey, java.lang.Comparable columnKey) 此方法使用可比较的键向表中添加一个值。 |
| 2 |
addValue(java.lang.Number value, java.lang.Comparable rowKey, java.lang.Comparable columnKey) 此方法向表中添加一个值。 |
| 3 |
setValue(double value, java.lang.Comparable rowKey, java.lang.Comparable columnKey) 此方法添加或更新表中的值并向所有注册的侦听器发送DatasetChangeEvent。 |
| 4 |
setValue(java.lang.Number value, java.lang.Comparable rowKey, java.lang.Comparable columnKey) 此方法添加或更新表中的值并向所有注册的侦听器发送DatasetChangeEvent。 |
有关各种其他方法和字段的更多信息,请参阅 JFreeChart API。
系列数据集
XY 图表使用系列数据集。该包是org.Jfree.data.xy,其中包含属于 xy 图表的类和接口。核心接口是XYDataset。
XY数据集
这是一个接口,通过它可以访问 (x,y) 项形式的数据。顾名思义,您可以使用此数据集来提供 XY 图表。该接口中的一些方法取自 SeriesDateset 接口。
XYZ数据集
这是一个接口,通过它可以访问 (x,y,z) 项形式的数据。顾名思义,您可以使用此数据集来提供 XYZ 图表。此接口中的一些方法取自 SeriesDateset。
XY系列
这是一个类,它表示形式为 (x, y) 的零个或多个数据项的序列。默认情况下,系列中的项目按 x 值升序排序,并且允许重复的 x 值。排序和重复默认值都可以在构造函数中更改。Y 值可以表示为空以表示缺失值。
类构造函数
| S.No | 构造函数和描述 |
|---|---|
| 1 |
XYSeries(java.lang.Comparable key) 此构造函数创建一个新的空系列。 |
| 2 |
XYSeries(java.lang.Comparable key, boolean autoSort) 它构造一个新的空系列,根据请求设置自动排序标志,并允许重复值。 |
| 3 |
XYSeries(java.lang.Comparable key, boolean autoSort, boolean allowDuplicateXValues) 它构造了一个不包含数据的新 xy 系列。 |
类方法
| S.No | 方法和说明 |
|---|---|
| 1 |
add(double x, double y) 此方法将数据项添加到系列中。 |
上述方法在教程示例中使用。如果您想了解其余的方法和字段,请参阅 JFreeChart API。
XY系列集合
XYSeriesCollection 类具有父类,如 AbstractIntervelDataset、AbstractXYDatset、AbstractSeriesDataset 和 AbstractDataset。此类中的某些方法属于此类的父类。
类构造函数
| S.No | 构造函数和描述 |
|---|---|
| 1 |
XYSeriesCollection() 它构建了一个空数据集。 |
| 2 |
XYSeriesCollection(XYSeries xyseries) 它构建一个数据集并用单个系列填充它。 |
类方法
| S.No | 方法和说明 |
|---|---|
| 1 |
addSeries(XYSeries series) 此方法将一个系列添加到集合并将DatasetChangeEvent发送到所有注册的侦听器。 |
有关其余方法和字段,请参阅 JFreeChart API。
默认 XYZ 数据集
DefaultXYZDataset 类具有父类,如 AbstractIntervelDataset、AbstractXYDatset、AbstractSeriesDataset、AbstractDataset 和 AbstractXYZDataset。此类中的某些方法属于此类的父类。
类构造函数
| S.No | 构造函数和描述 |
|---|---|
| 1 |
DefaultXYZDataset() 它构建了一个空数据集。 |
类方法
| S.No | 方法和说明 |
|---|---|
| 1 |
addSeries(java.lang.Comparable seriesKey, double[ ][ ] data ) 此方法将一个系列添加到集合并将DatasetChangeEvent发送到所有注册的侦听器。 |
请参考 JFreeChart API 以了解其余方法和字段。
JFreeCharts 中的时间序列
包是org.jfree.data.time。该包包含用于与时间相关的数据的类和接口。
时间序列
此类以周期值的形式表示一系列数据项,其中周期是 RegularTimePeriod 抽象类的某个实例,例如 Time、Day、Hour、Minute 和 Second 类。
类构造函数
| S.No | 构造函数和描述 |
|---|---|
| 1 |
TimeSeries(java.lang.Comparable name) 它创建新的空系列。 |
| 2 |
TimeSeries(java.lang.Comarable name, java.lang.String domain, java.lang.Strin range) 它创建不包含数据的新时间序列。 |
类方法
| S.No | 方法和说明 |
|---|---|
| 1 |
add(RegularTimePeriod period,double value) 此方法向系列添加新数据项。 |
有关其余方法和字段,请参阅 JFreeChart API。
时间序列集合
这是一个用作时间序列对象集合的类。此类实现了 XYDataset 接口,并扩展了 IntervelXYDataset 接口。这使得收集系列数据对象变得方便。
类构造函数
| S.No | 构造函数和描述 |
|---|---|
| 1 |
TimeSeriesCollection() 它构建一个空数据集,绑定到默认时区。 |
| 2 |
TimeSeriesCollection(时间序列系列) 它构建了一个包含单个系列(可以添加更多)的数据集,与默认时区相关联。 |
| 3 |
TimeSeriesCollection(TimeSeries series, java.util.TimeZone zone) 它构建了一个包含单个系列(可以添加更多)的数据集,与特定时区相关联。 |
| 4 |
TimeSeriesCollection (java.util.TimeZone zone) 它构建了一个与特定时区相关联的空数据集。 |
类方法
| S.No | 方法和说明 |
|---|---|
| 1 |
addSeries(时间序列系列) 此方法将一个系列添加到集合并将DatasetChangeEvent发送到所有注册的侦听器。 |
请参考 JFreeChart API 以了解其余方法和字段。
第二
此类代表特定日期中的一秒。这个类是不可变的,这是所有 RegularTimePeriod 子类的要求。
类构造函数
| S.No | 构造函数和描述 |
|---|---|
| 1 |
Second() 它根据系统日期/时间构造一个新的秒。 |
| 2 |
Second(java.util.Date time) 它从指定的日期/时间和默认时区构造一个新实例。 |
| 3 |
Second(java.util.Date time, java.util.TimeZone zone, java.util.Locale locale) 它根据提供的时间和时区创建一个新的秒。 |
| 4 |
Second(int second, int minute, int hour, int day, int month, int year 它创造了新的一秒。 |
| 5 |
Second(int second, Minute minute) 它构建了一个新的秒。 |
类方法
| S.No | 方法和说明 |
|---|---|
| 1 |
getSecond() 它返回一分钟内的第二个。 |
| 2 |
next() 它返回当前秒之后的第二个。 |
请参考 JFreeChart API 以了解其余方法和字段。
JFreeCharts 中的框架
包是org.jfree.ui。这是属于 JFreeChart 的 JCommons API 的包。它包含用于为预配置图表创建框架的实用程序类。
应用框架
这是用于为简单应用程序创建主框架的基类。该框架侦听窗口关闭事件,并通过关闭 JVM 进行响应。这适用于小型演示应用程序。对于企业应用程序,您需要使用更强大的东西。该类中的主要核心方法取自Component、Container、Window、Frame和Jframe类。
类构造函数
| S.No | 构造函数和描述 |
|---|---|
| 1 |
ApplicationFrame(java.lang.String title) 它创建一个带有字符串标题的应用程序框架。 |
此类有助于创建 AWT 帧。这就是我们在本教程示例中使用此类作为超类的原因。
取自父类的方法用于打开框架、关闭框架、更改大小、更改背景或前景色以及侦听器。
炼油厂公用事业
这是与用户界面相关的实用方法的类集合。
类方法
| S.No | 方法和说明 |
|---|---|
| 1 |
centerFrameOnScreen(java.awt.Window frame) 它将指定的帧定位在屏幕中间。 |
上述方法在教程示例中使用。有关其余方法和字段,请参阅 JFreeChart API。
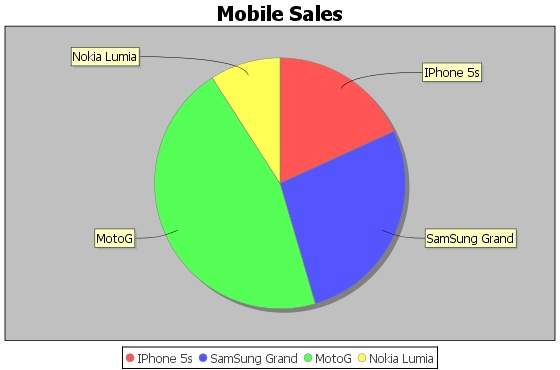
JFreeChart – 饼图
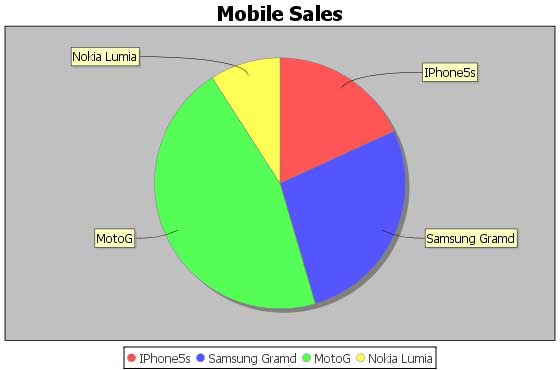
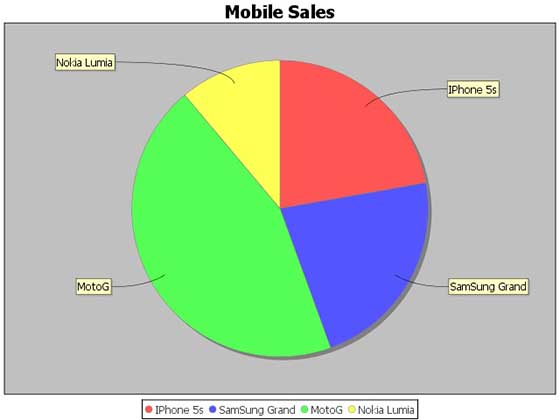
在饼图中,每个扇区的弧长与其代表的数量成正比。本章演示 – 我们如何使用 JFreeChart从给定的业务数据集创建饼图。
业务数据
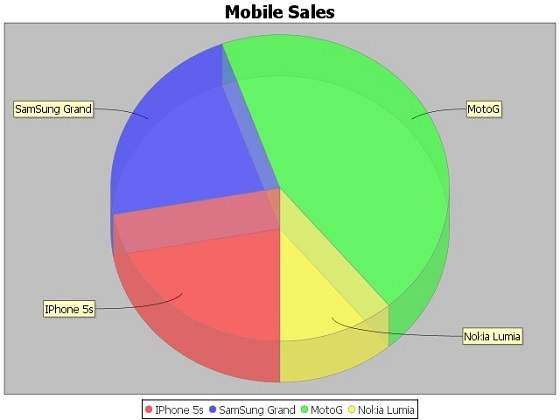
以下示例借助饼图描述了移动销售。以下是不同移动品牌及其销售额(每天单位)的列表。
| S.No | 移动品牌 | 销售额(单位/天) |
|---|---|---|
| 1 | IPhone 5S | 20 |
| 2 | 三星大酒店 | 20 |
| 3 | 摩托 | 40 |
| 4 | 诺基亚 Lumia | 10 |
基于 AWT 的应用程序
以下是使用上述信息创建饼图的代码。此代码可帮助您在任何基于 AWT 的应用程序中嵌入饼图。
import javax.swing.JPanel;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
import org.jfree.data.general.PieDataset;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
public class PieChart_AWT extends ApplicationFrame {
public PieChart_AWT( String title ) {
super( title );
setContentPane(createDemoPanel( ));
}
private static PieDataset createDataset( ) {
DefaultPieDataset dataset = new DefaultPieDataset( );
dataset.setValue( "IPhone 5s" , new Double( 20 ) );
dataset.setValue( "SamSung Grand" , new Double( 20 ) );
dataset.setValue( "MotoG" , new Double( 40 ) );
dataset.setValue( "Nokia Lumia" , new Double( 10 ) );
return dataset;
}
private static JFreeChart createChart( PieDataset dataset ) {
JFreeChart chart = ChartFactory.createPieChart(
"Mobile Sales", // chart title
dataset, // data
true, // include legend
true,
false);
return chart;
}
public static JPanel createDemoPanel( ) {
JFreeChart chart = createChart(createDataset( ) );
return new ChartPanel( chart );
}
public static void main( String[ ] args ) {
PieChart_AWT demo = new PieChart_AWT( "Mobile Sales" );
demo.setSize( 560 , 367 );
RefineryUtilities.centerFrameOnScreen( demo );
demo.setVisible( true );
}
}
让我们将上面的 Java 代码保存在PieChart_AWT.java文件中,然后根据提示的命令编译并运行它 –
$javac PieChart_AWT.java $java PieChart_AWT
如果一切正常,它将编译并运行以生成以下饼图 –

如果您不需要在任何应用程序中嵌入图表,那么您可以在命令提示符下创建图表图像。JFreeChart 允许您以 JPG 或 PNG 格式保存图表图像。
JPEG 图像创建
让我们重新编写上面的示例以从命令行生成 JPEG 图像。以下是 JFreeChart 库提供的两个 API,您可以根据需要使用它们生成 PNG 或 JPEG 图像。
-
saveChartAsPNG() – 以 PNG 格式保存图像的 API。
-
saveChartAsJPEG() – 以 JPEG 格式保存图像的 API。
import java.io.*;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
public class PieChart {
public static void main( String[ ] args ) throws Exception {
DefaultPieDataset dataset = new DefaultPieDataset( );
dataset.setValue("IPhone 5s", new Double( 20 ) );
dataset.setValue("SamSung Grand", new Double( 20 ) );
dataset.setValue("MotoG", new Double( 40 ) );
dataset.setValue("Nokia Lumia", new Double( 10 ) );
JFreeChart chart = ChartFactory.createPieChart(
"Mobile Sales", // chart title
dataset, // data
true, // include legend
true,
false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File pieChart = new File( "PieChart.jpeg" );
ChartUtilities.saveChartAsJPEG( pieChart , chart , width , height );
}
}
让我们将上面的 Java 代码保存在PieChart.java文件中,然后根据提示的命令编译并运行它 –
$javac PieChart.java $java PieChart
如果一切正常,它将编译并运行以在当前目录中创建一个名为PieChart.jpeg的 JPEG 图像文件。
JFreeChart – 条形图
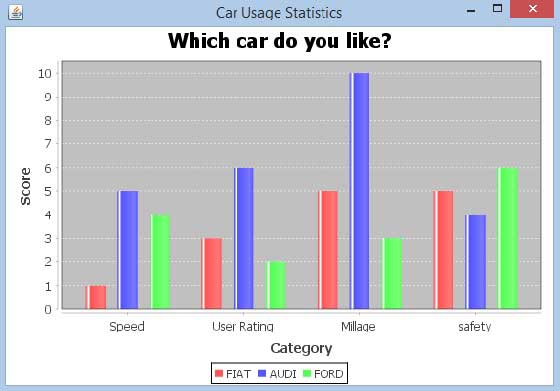
本章演示如何使用 JFreeChart从给定的业务数据集创建条形图。
条形图使用不同方向(水平或垂直)的条来显示不同类别的比较。图表的一个轴(域轴)显示正在比较的特定域,另一个轴(范围轴)表示离散值。
业务数据
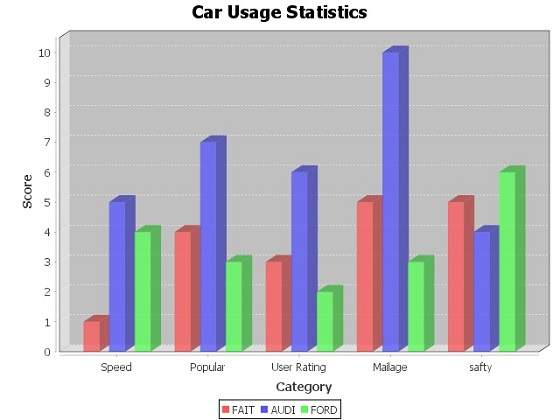
以下示例借助条形图描述了各种汽车统计数据。以下是汽车品牌及其不同特征的列表,我们将使用条形图显示 –
| Car | 速度 | 用户评分 | 米拉奇 | 安全 |
|---|---|---|---|---|
| Fiat | 1.0 | 3.0 | 5.0 | 5.0 |
| Audi | 5.0 | 6.0 | 10.0 | 4.0 |
| Ford | 4.0 | 2.0 | 3.0 | 6.0 |
基于 AWT 的应用程序
以下是根据上述给定信息创建条形图的代码。此代码可帮助您在任何基于 AWT 的应用程序中嵌入条形图。
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.CategoryDataset;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
public class BarChart_AWT extends ApplicationFrame {
public BarChart_AWT( String applicationTitle , String chartTitle ) {
super( applicationTitle );
JFreeChart barChart = ChartFactory.createBarChart(
chartTitle,
"Category",
"Score",
createDataset(),
PlotOrientation.VERTICAL,
true, true, false);
ChartPanel chartPanel = new ChartPanel( barChart );
chartPanel.setPreferredSize(new java.awt.Dimension( 560 , 367 ) );
setContentPane( chartPanel );
}
private CategoryDataset createDataset( ) {
final String fiat = "FIAT";
final String audi = "AUDI";
final String ford = "FORD";
final String speed = "Speed";
final String millage = "Millage";
final String userrating = "User Rating";
final String safety = "safety";
final DefaultCategoryDataset dataset =
new DefaultCategoryDataset( );
dataset.addValue( 1.0 , fiat , speed );
dataset.addValue( 3.0 , fiat , userrating );
dataset.addValue( 5.0 , fiat , millage );
dataset.addValue( 5.0 , fiat , safety );
dataset.addValue( 5.0 , audi , speed );
dataset.addValue( 6.0 , audi , userrating );
dataset.addValue( 10.0 , audi , millage );
dataset.addValue( 4.0 , audi , safety );
dataset.addValue( 4.0 , ford , speed );
dataset.addValue( 2.0 , ford , userrating );
dataset.addValue( 3.0 , ford , millage );
dataset.addValue( 6.0 , ford , safety );
return dataset;
}
public static void main( String[ ] args ) {
BarChart_AWT chart = new BarChart_AWT("Car Usage Statistics",
"Which car do you like?");
chart.pack( );
RefineryUtilities.centerFrameOnScreen( chart );
chart.setVisible( true );
}
}
让我们将上述 Java 代码保存在BarChart_AWT.java文件中,然后根据提示的命令编译并运行它 –
$javac BarChar_AWT.java $java BarChart_AWT
如果一切正常,它将编译并运行以生成以下条形图 –

JPEG 图像创建
让我们重新编写上面的示例以从命令行生成 JPEG 图像。
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.chart.ChartUtilities;
public class BarChart {
public static void main( String[ ] args )throws Exception {
final String fiat = "FIAT";
final String audi = "AUDI";
final String ford = "FORD";
final String speed = "Speed";
final String millage = "Millage";
final String userrating = "User Rating";
final String safety = "safety";
final DefaultCategoryDataset dataset = new DefaultCategoryDataset( );
dataset.addValue( 1.0 , fiat , speed );
dataset.addValue( 3.0 , fiat , userrating );
dataset.addValue( 5.0 , fiat , millage );
dataset.addValue( 5.0 , fiat , safety );
dataset.addValue( 5.0 , audi , speed );
dataset.addValue( 6.0 , audi , userrating );
dataset.addValue( 10.0 , audi , millage );
dataset.addValue( 4.0 , audi , safety );
dataset.addValue( 4.0 , ford , speed );
dataset.addValue( 2.0 , ford , userrating );
dataset.addValue( 3.0 , ford , millage );
dataset.addValue( 6.0 , ford , safety );
JFreeChart barChart = ChartFactory.createBarChart(
"CAR USAGE STATIStICS",
"Category", "Score",
dataset,PlotOrientation.VERTICAL,
true, true, false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File BarChart = new File( "BarChart.jpeg" );
ChartUtilities.saveChartAsJPEG( BarChart , barChart , width , height );
}
}
让我们将上述 Java 代码保存在 BarChart.java 文件中,然后从提示的命令编译并运行它 –
$javac BarChart.java $java BarChart
如果一切正常,它将编译并运行以在当前目录中创建一个名为BarChart.jpeg的 JPEG 图像文件。
JFreeChart – 折线图
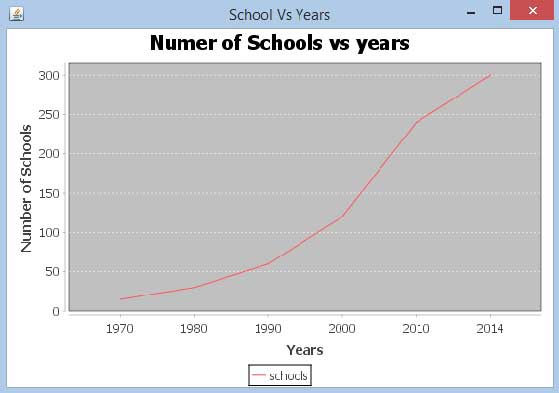
折线图或折线图将信息显示为由直线段连接的一系列数据点(标记)。折线图显示数据如何以相同的时间频率变化。
本章演示了如何使用 JFreeChart从给定的业务数据集创建折线图。
业务数据
下面的例子绘制了一个折线图,显示了从 1970 年开始的不同年份开设的学校数量的趋势。
给定数据如下 –
| Year | 学校数量 |
|---|---|
| 1970 | 15 |
| 1980 | 30 |
| 1990 | 60 |
| 2000 | 120 |
| 2013 | 240 |
| 2014 | 300 |
基于 AWT 的应用程序
以下是根据上述信息创建折线图的代码。此代码可帮助您在任何基于 AWT 的应用程序中嵌入折线图。
import org.jfree.chart.ChartPanel;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
public class LineChart_AWT extends ApplicationFrame {
public LineChart_AWT( String applicationTitle , String chartTitle ) {
super(applicationTitle);
JFreeChart lineChart = ChartFactory.createLineChart(
chartTitle,
"Years","Number of Schools",
createDataset(),
PlotOrientation.VERTICAL,
true,true,false);
ChartPanel chartPanel = new ChartPanel( lineChart );
chartPanel.setPreferredSize( new java.awt.Dimension( 560 , 367 ) );
setContentPane( chartPanel );
}
private DefaultCategoryDataset createDataset( ) {
DefaultCategoryDataset dataset = new DefaultCategoryDataset( );
dataset.addValue( 15 , "schools" , "1970" );
dataset.addValue( 30 , "schools" , "1980" );
dataset.addValue( 60 , "schools" , "1990" );
dataset.addValue( 120 , "schools" , "2000" );
dataset.addValue( 240 , "schools" , "2010" );
dataset.addValue( 300 , "schools" , "2014" );
return dataset;
}
public static void main( String[ ] args ) {
LineChart_AWT chart = new LineChart_AWT(
"School Vs Years" ,
"Numer of Schools vs years");
chart.pack( );
RefineryUtilities.centerFrameOnScreen( chart );
chart.setVisible( true );
}
}
让我们将上述 Java 代码保存在LineChart_AWT.java文件中,然后从提示的命令编译并运行它 –
$javac LineChart_AWT.java $java LineChart_AWT
如果一切正常,它将编译并运行以生成以下折线图 –

JPEG 图像创建
让我们重新编写上面的示例以从命令行生成 JPEG 图像。
import java.io.*;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
public class LineChart {
public static void main( String[ ] args ) throws Exception {
DefaultCategoryDataset line_chart_dataset = new DefaultCategoryDataset();
line_chart_dataset.addValue( 15 , "schools" , "1970" );
line_chart_dataset.addValue( 30 , "schools" , "1980" );
line_chart_dataset.addValue( 60 , "schools" , "1990" );
line_chart_dataset.addValue( 120 , "schools" , "2000" );
line_chart_dataset.addValue( 240 , "schools" , "2010" );
line_chart_dataset.addValue( 300 , "schools" , "2014" );
JFreeChart lineChartObject = ChartFactory.createLineChart(
"Schools Vs Years","Year",
"Schools Count",
line_chart_dataset,PlotOrientation.VERTICAL,
true,true,false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File lineChart = new File( "LineChart.jpeg" );
ChartUtilities.saveChartAsJPEG(lineChart ,lineChartObject, width ,height);
}
}
让我们将上述 Java 代码保存在LineChart.java文件中,然后从提示的命令编译并运行它 –
$javac LineChart.java $java LineChart
如果一切正常,它将编译并执行以在当前目录中创建一个名为LineChart.jpeg的 JPEG 图像文件。
JFreeChart – XY 图表
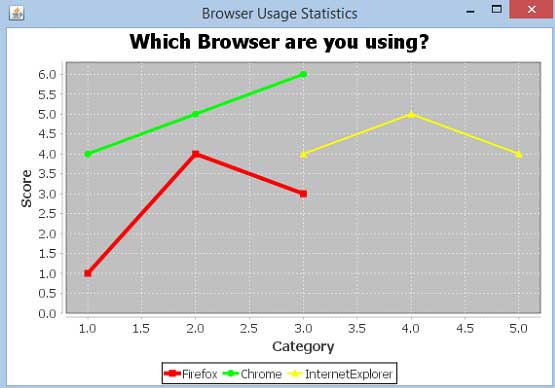
XY 图表(散点图)基于一个由 X 和 Y 值列表组成的数据系列。每个值对 (X,Y) 都是坐标系中的一个点。此处,一个值确定水平 (X) 位置,另一个确定垂直 (Y) 位置。本章演示 – 我们如何使用 JFreeChart从给定的业务数据集创建XY 图表。
业务数据
考虑一个我们想要为所有主要浏览器创建 XY 图表的示例。在这里,不同类别的人收集了不同的表现分数,如下所示 –
| Firefox | 类别(X) | 得分(Y) |
|---|---|---|
| 1.0 | 1.0 | |
| 2.0 | 4.0 | |
| 3.0 | 3.0 | |
| Chrome | 类别(X) | 得分(Y) |
| 1.0 | 4.0 | |
| 2.0 | 5.0 | |
| 3.0 | 6.0 | |
| IE | 类别(X) | 得分(Y) |
| 3.0 | 4.0 | |
| 4.0 | 5.0 | |
| 5.0 | 4.0 |
基于 AWT 的应用程序
以下是根据上述给定信息创建 XY 图表的代码。此代码可帮助您在任何基于 AWT 的应用程序中嵌入 XY 图表。
import java.awt.Color;
import java.awt.BasicStroke;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.data.xy.XYDataset;
import org.jfree.data.xy.XYSeries;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
import org.jfree.chart.plot.XYPlot;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.xy.XYSeriesCollection;
import org.jfree.chart.renderer.xy.XYLineAndShapeRenderer;
public class XYLineChart_AWT extends ApplicationFrame {
public XYLineChart_AWT( String applicationTitle, String chartTitle ) {
super(applicationTitle);
JFreeChart xylineChart = ChartFactory.createXYLineChart(
chartTitle ,
"Category" ,
"Score" ,
createDataset() ,
PlotOrientation.VERTICAL ,
true , true , false);
ChartPanel chartPanel = new ChartPanel( xylineChart );
chartPanel.setPreferredSize( new java.awt.Dimension( 560 , 367 ) );
final XYPlot plot = xylineChart.getXYPlot( );
XYLineAndShapeRenderer renderer = new XYLineAndShapeRenderer( );
renderer.setSeriesPaint( 0 , Color.RED );
renderer.setSeriesPaint( 1 , Color.GREEN );
renderer.setSeriesPaint( 2 , Color.YELLOW );
renderer.setSeriesStroke( 0 , new BasicStroke( 4.0f ) );
renderer.setSeriesStroke( 1 , new BasicStroke( 3.0f ) );
renderer.setSeriesStroke( 2 , new BasicStroke( 2.0f ) );
plot.setRenderer( renderer );
setContentPane( chartPanel );
}
private XYDataset createDataset( ) {
final XYSeries firefox = new XYSeries( "Firefox" );
firefox.add( 1.0 , 1.0 );
firefox.add( 2.0 , 4.0 );
firefox.add( 3.0 , 3.0 );
final XYSeries chrome = new XYSeries( "Chrome" );
chrome.add( 1.0 , 4.0 );
chrome.add( 2.0 , 5.0 );
chrome.add( 3.0 , 6.0 );
final XYSeries iexplorer = new XYSeries( "InternetExplorer" );
iexplorer.add( 3.0 , 4.0 );
iexplorer.add( 4.0 , 5.0 );
iexplorer.add( 5.0 , 4.0 );
final XYSeriesCollection dataset = new XYSeriesCollection( );
dataset.addSeries( firefox );
dataset.addSeries( chrome );
dataset.addSeries( iexplorer );
return dataset;
}
public static void main( String[ ] args ) {
XYLineChart_AWT chart = new XYLineChart_AWT("Browser Usage Statistics",
"Which Browser are you using?");
chart.pack( );
RefineryUtilities.centerFrameOnScreen( chart );
chart.setVisible( true );
}
}
让我们将上面的Java代码保存在XYLineChart_AWT.java文件中,然后根据提示的命令编译运行:
$javac XYLineChart_AWT.java $java XYLineChart_AWT
如果一切正常,它将编译并运行以生成以下 XY Graph –

JPEG 图像创建
让我们重新编写上面的示例以从命令行生成 JPEG 图像。
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.xy.XYSeries;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.xy.XYSeriesCollection;
import org.jfree.chart.ChartUtilities;
public class XYLineChart_image {
public static void main( String[ ] args )throws Exception {
final XYSeries firefox = new XYSeries( "Firefox" );
firefox.add( 1.0 , 1.0 );
firefox.add( 2.0 , 4.0 );
firefox.add( 3.0 , 3.0 );
final XYSeries chrome = new XYSeries( "Chrome" );
chrome.add( 1.0 , 4.0 );
chrome.add( 2.0 , 5.0 );
chrome.add( 3.0 , 6.0 );
final XYSeries iexplorer = new XYSeries( "InternetExplorer" );
iexplorer.add( 3.0 , 4.0 );
iexplorer.add( 4.0 , 5.0 );
iexplorer.add( 5.0 , 4.0 );
final XYSeriesCollection dataset = new XYSeriesCollection( );
dataset.addSeries( firefox );
dataset.addSeries( chrome );
dataset.addSeries( iexplorer );
JFreeChart xylineChart = ChartFactory.createXYLineChart(
"Browser usage statastics",
"Category",
"Score",
dataset,
PlotOrientation.VERTICAL,
true, true, false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File XYChart = new File( "XYLineChart.jpeg" );
ChartUtilities.saveChartAsJPEG( XYChart, xylineChart, width, height);
}
}
让我们将上述 Java 代码保存在XYLineChart_image.java文件中,然后根据提示的命令编译并运行它 –
$javac XYLineChart_image.java $java XYLineChart_image
如果一切正常,它将编译并运行以在当前目录中创建一个名为XYLineChart.jpeg的 JPEG 图像文件。
JFreeChart – 3D 饼图/条形图
3D 图表是那些以 3D 格式显示的图表。您可以使用这些图表来提供更好的显示和清晰的信息。3D 饼图与饼图相同,另外具有很好的 3D 效果。可以通过添加一些额外的代码来实现 3D 效果,这些代码将负责在饼图中创建 3D 效果。
3D 饼图
考虑以下示例,以在 3D 饼图的帮助下说明移动销售。以下是不同移动品牌及其销售额(每天单位)的列表。
| S.No | 移动品牌 | 销售额(单位/天) |
|---|---|---|
| 1 | IPhone 5S | 20 |
| 2 | 三星大酒店 | 20 |
| 3 | 摩托 | 40 |
| 4 | 诺基亚 Lumia | 10 |
以下是根据上述信息创建 3D 饼图的代码。此代码可帮助您在任何基于 AWT 的应用程序中嵌入饼图。
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PiePlot3D;
import org.jfree.data.general.DefaultPieDataset;
import org.jfree.chart.ChartUtilities;
public class PieChart3D {
public static void main( String[ ] args )throws Exception {
DefaultPieDataset dataset = new DefaultPieDataset( );
dataset.setValue( "IPhone 5s" , new Double( 20 ) );
dataset.setValue( "SamSung Grand" , new Double( 20 ) );
dataset.setValue( "MotoG" , new Double( 40 ) );
dataset.setValue( "Nokia Lumia" , new Double( 10 ) );
JFreeChart chart = ChartFactory.createPieChart3D(
"Mobile Sales" , // chart title
dataset , // data
true , // include legend
true,
false);
final PiePlot3D plot = ( PiePlot3D ) chart.getPlot( );
plot.setStartAngle( 270 );
plot.setForegroundAlpha( 0.60f );
plot.setInteriorGap( 0.02 );
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File pieChart3D = new File( "pie_Chart3D.jpeg" );
ChartUtilities.saveChartAsJPEG( pieChart3D , chart , width , height );
}
}
让我们将上面的 Java 代码保存在 PieChart3D.java 文件中,然后根据提示的命令编译并运行它 –
$javac PieChart3D.java $java PieChart3D
如果一切正常,它将编译并运行以创建一个名为PieChart3D.jpeg的 JPEG 图像文件,该文件具有以下 3D 饼图 –

3D 条形图
3D 条形图与条形图相同,但具有良好的 3D 效果。可以通过添加一些额外的代码来实现 3D 效果,这些代码将负责在条形图中创建 3D 效果。考虑以下示例,该示例借助 3D 条形图描述了各种汽车统计数据。以下是汽车品牌及其不同特征的列表,我们将使用条形图显示 –
| Car | 速度 | 用户评分 | 米拉奇 | 安全 |
|---|---|---|---|---|
| FIAT | 1.0 | 3.0 | 5.0 | 5.0 |
| AUDI | 5.0 | 6.0 | 10.0 | 4.0 |
| FORD | 4.0 | 2.0 | 3.0 | 6.0 |
以下代码根据上述给定信息创建 3D 条形图。此代码可帮助您在任何基于 AWT 的应用程序中嵌入条形图。
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.chart.ChartUtilities;
public class BarChart3D {
public static void main( String[ ] args )throws Exception {
final String fait = "FAIT";
final String audi = "AUDI";
final String ford = "FORD";
final String speed = "Speed";
final String popular = "Popular";
final String mailage = "Mailage";
final String userrating = "User Rating";
final String safety = "safety";
final DefaultCategoryDataset dataset = new DefaultCategoryDataset( );
dataset.addValue( 1.0 , fait , speed );
dataset.addValue( 4.0 , fait , popular );
dataset.addValue( 3.0 , fait , userrating );
dataset.addValue( 5.0 , fait , mailage );
dataset.addValue( 5.0 , fait , safety );
dataset.addValue( 5.0 , audi , speed );
dataset.addValue( 7.0 , audi , popular );
dataset.addValue( 6.0 , audi , userrating );
dataset.addValue( 10.0 , audi , mailage );
dataset.addValue( 4.0 , audi , safety );
dataset.addValue( 4.0 , ford , speed );
dataset.addValue( 3.0 , ford , popular );
dataset.addValue( 2.0 , ford , userrating );
dataset.addValue( 3.0 , ford , mailage );
dataset.addValue( 6.0 , ford , safety );
JFreeChart barChart = ChartFactory.createBarChart3D(
"Car Usage Statistics",
"Category",
"Score",
dataset,
PlotOrientation.VERTICAL,
true, true, false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File barChart3D = new File( "barChart3D.jpeg" );
ChartUtilities.saveChartAsJPEG( barChart3D, barChart, width, height);
}
}
让我们将上述 Java 代码保存在BarChart3D.java文件中,然后根据提示的命令编译并运行它 –
$javac BarChart3D.java $java BarChart3
如果您的环境一切正常,它将编译并运行以创建具有以下 3D 条形图的 JPEG 图像文件BarChart3D.jpeg –

JFreeChart – 气泡图
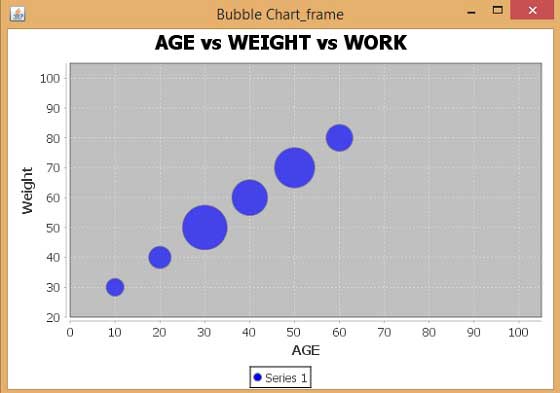
本章演示如何使用 JFreeChart 根据给定的业务数据集创建气泡图。气泡图以三维方式显示信息。在 (x, y) 坐标相交处绘制气泡。气泡的大小被认为是 X 轴和 Y 轴的范围或数量。
业务数据
让我们考虑不同的人以及他们的年龄、体重和工作能力。炒锅容量可以被视为小时数,在图表中绘制为气泡。
| WEIGHT | ||||||||
|---|---|---|---|---|---|---|---|---|
| AGE | 30 | 40 | 50 | 60 | 70 | 80 | ||
| 10 | 4 | 工作 | ||||||
| 20 | 5 | |||||||
| 30 | 10 | |||||||
| 40 | 8 | |||||||
| 50 | 9 | |||||||
| 60 | 6 | |||||||
基于 AWT 的应用程序
以下是根据上述信息创建气泡图的代码。此代码可帮助您在任何基于 AWT 的应用程序中嵌入气泡图。
import java.awt.Color;
import java.awt.Dimension;
import javax.swing.JPanel;
import org.jfree.chart.*;
import org.jfree.chart.axis.NumberAxis;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.chart.plot.XYPlot;
import org.jfree.chart.renderer.xy.XYItemRenderer;
import org.jfree.data.xy.DefaultXYZDataset;
import org.jfree.data.xy.XYZDataset;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
public class BubbleChart_AWT extends ApplicationFrame {
public BubbleChart_AWT( String s ) {
super( s );
JPanel jpanel = createDemoPanel( );
jpanel.setPreferredSize(new Dimension( 560 , 370 ) );
setContentPane( jpanel );
}
private static JFreeChart createChart( XYZDataset xyzdataset ) {
JFreeChart jfreechart = ChartFactory.createBubbleChart(
"AGE vs WEIGHT vs WORK",
"Weight",
"AGE",
xyzdataset,
PlotOrientation.HORIZONTAL,
true, true, false);
XYPlot xyplot = ( XYPlot )jfreechart.getPlot( );
xyplot.setForegroundAlpha( 0.65F );
XYItemRenderer xyitemrenderer = xyplot.getRenderer( );
xyitemrenderer.setSeriesPaint( 0 , Color.blue );
NumberAxis numberaxis = ( NumberAxis )xyplot.getDomainAxis( );
numberaxis.setLowerMargin( 0.2 );
numberaxis.setUpperMargin( 0.5 );
NumberAxis numberaxis1 = ( NumberAxis )xyplot.getRangeAxis( );
numberaxis1.setLowerMargin( 0.8 );
numberaxis1.setUpperMargin( 0.9 );
return jfreechart;
}
public static XYZDataset createDataset( ) {
DefaultXYZDataset defaultxyzdataset = new DefaultXYZDataset();
double ad[ ] = { 30 , 40 , 50 , 60 , 70 , 80 };
double ad1[ ] = { 10 , 20 , 30 , 40 , 50 , 60 };
double ad2[ ] = { 4 , 5 , 10 , 8 , 9 , 6 };
double ad3[][] = { ad , ad1 , ad2 };
defaultxyzdataset.addSeries( "Series 1" , ad3 );
return defaultxyzdataset;
}
public static JPanel createDemoPanel( ) {
JFreeChart jfreechart = createChart( createDataset( ) );
ChartPanel chartpanel = new ChartPanel( jfreechart );
chartpanel.setDomainZoomable( true );
chartpanel.setRangeZoomable( true );
return chartpanel;
}
public static void main( String args[ ] ) {
BubbleChart_AWT bubblechart = new BubbleChart_AWT( "Bubble Chart_frame" );
bubblechart.pack( );
RefineryUtilities.centerFrameOnScreen( bubblechart );
bubblechart.setVisible( true );
}
}
让我们将上述 Java 代码保存在BubbleChart_AWT.java文件中,然后根据提示的命令编译并运行它 –
$javac BubbleChart_AWT.java $java BubbleChart_AW
如果一切正常,它将编译并运行以生成以下气泡图 –

JPEG 图像创建
让我们重新编写上面的示例以从命令行生成 JPEG 图像。
import java.io.*;
import java.awt.Color;
import org.jfree.chart.*;
import org.jfree.chart.axis.NumberAxis;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.chart.plot.XYPlot;
import org.jfree.chart.renderer.xy.XYItemRenderer;
import org.jfree.data.xy.DefaultXYZDataset;
import org.jfree.chart.ChartUtilities;
public class BubbleChart_image {
public static void main( String args[ ] )throws Exception {
DefaultXYZDataset defaultxyzdataset = new DefaultXYZDataset( );
double ad[ ] = { 30 , 40 , 50 , 60 , 70 , 80 };
double ad1[ ] = { 10 , 20 , 30 , 40 , 50 , 60 };
double ad2[ ] = { 4 , 5 , 10 , 8 , 9 , 6 };
double ad3[ ][ ] = { ad , ad1 , ad2 };
defaultxyzdataset.addSeries( "Series 1" , ad3 );
JFreeChart jfreechart = ChartFactory.createBubbleChart(
"AGE vs WEIGHT vs WORK",
"Weight",
"AGE",
defaultxyzdataset,
PlotOrientation.HORIZONTAL,
true, true, false);
XYPlot xyplot = ( XYPlot )jfreechart.getPlot( );
xyplot.setForegroundAlpha( 0.65F );
XYItemRenderer xyitemrenderer = xyplot.getRenderer( );
xyitemrenderer.setSeriesPaint( 0 , Color.blue );
NumberAxis numberaxis = ( NumberAxis )xyplot.getDomainAxis( );
numberaxis.setLowerMargin( 0.2 );
numberaxis.setUpperMargin( 0.5 );
NumberAxis numberaxis1 = ( NumberAxis )xyplot.getRangeAxis( );
numberaxis1.setLowerMargin( 0.8 );
numberaxis1.setUpperMargin( 0.9 );
int width = 560; /* Width of the image */
int height = 370; /* Height of the image */
File bubbleChart = new File("BubbleChart.jpeg");
ChartUtilities.saveChartAsJPEG(bubbleChart,jfreechart,width,height);
}
}
让我们将上述 Java 代码保存在BubbleChart_image.java文件中,然后根据提示的命令编译并运行它 –
$javac BubbleChart_image.java $java BubbleChart_image
如果一切正常,它将编译并运行以在当前目录中创建一个名为BubbleChart.jpeg的 JPEG 图像文件。
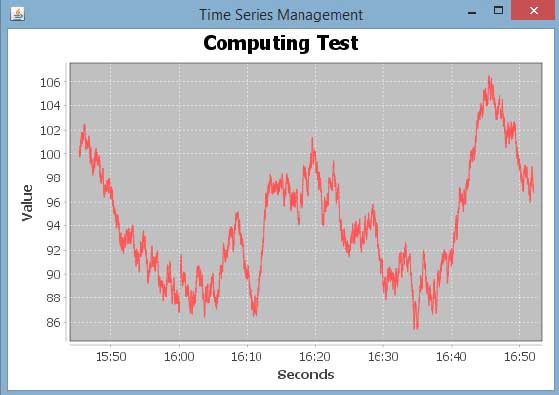
JFreeChart – 时间序列图表
时间序列图表显示数据点的序列,这些数据点以相等的时间间隔变化。本章演示 – 我们如何使用 JFreeChart从给定的业务数据集创建时间序列图表。
业务数据
让我们考虑使用标准 Java API Math.random()生成的各种随机数。我们使用这些数字来生成时间序列图。您可以为网站在给定时间间隔内发生的错误总数生成类似的图表。
基于 AWT 的应用程序
以下是根据内部给定时间由Math.random()生成的数字创建时间序列图表的代码。
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.SeriesException;
import org.jfree.data.time.Second;
import org.jfree.data.time.TimeSeries;
import org.jfree.data.time.TimeSeriesCollection;
import org.jfree.data.xy.XYDataset;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
public class TimeSeries_AWT extends ApplicationFrame {
public TimeSeries_AWT( final String title ) {
super( title );
final XYDataset dataset = createDataset( );
final JFreeChart chart = createChart( dataset );
final ChartPanel chartPanel = new ChartPanel( chart );
chartPanel.setPreferredSize( new java.awt.Dimension( 560 , 370 ) );
chartPanel.setMouseZoomable( true , false );
setContentPane( chartPanel );
}
private XYDataset createDataset( ) {
final TimeSeries series = new TimeSeries( "Random Data" );
Second current = new Second( );
double value = 100.0;
for (int i = 0; i < 4000; i++) {
try {
value = value + Math.random( ) - 0.5;
series.add(current, new Double( value ) );
current = ( Second ) current.next( );
} catch ( SeriesException e ) {
System.err.println("Error adding to series");
}
}
return new TimeSeriesCollection(series);
}
private JFreeChart createChart( final XYDataset dataset ) {
return ChartFactory.createTimeSeriesChart(
"Computing Test",
"Seconds",
"Value",
dataset,
false,
false,
false);
}
public static void main( final String[ ] args ) {
final String title = "Time Series Management";
final TimeSeries_AWT demo = new TimeSeries_AWT( title );
demo.pack( );
RefineryUtilities.positionFrameRandomly( demo );
demo.setVisible( true );
}
}
让我们将上述 Java 代码保存在TimeSeries_AWT.java文件中,然后从提示的命令编译并运行它 –
$javac TimeSeries_AWT.java $java TImeSeries_AWT
如果一切正常,它将编译并运行以生成以下时间序列图 –

JPEG 图像创建
让我们重新编写上面的示例以从命令行生成 JPEG 图像。
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.SeriesException;
import org.jfree.data.time.Second;
import org.jfree.data.time.TimeSeries;
import org.jfree.data.time.TimeSeriesCollection;
import org.jfree.data.xy.XYDataset;
import org.jfree.chart.ChartUtilities;
public class TimeSeriesChart {
public static void main( final String[ ] args )throws Exception {
final TimeSeries series = new TimeSeries( "Random Data" );
Second current = new Second();
double value = 100.0;
for ( int i = 0 ; i < 4000 ; i++ ) {
try {
value = value + Math.random( ) - 0.5;
series.add( current , new Double( value ) );
current = ( Second ) current.next( );
} catch ( SeriesException e ) {
System.err.println( "Error adding to series" );
}
}
final XYDataset dataset=( XYDataset )new TimeSeriesCollection(series);
JFreeChart timechart = ChartFactory.createTimeSeriesChart(
"Computing Test",
"Seconds",
"Value",
dataset,
false,
false,
false);
int width = 560; /* Width of the image */
int height = 370; /* Height of the image */
File timeChart = new File( "TimeChart.jpeg" );
ChartUtilities.saveChartAsJPEG( timeChart, timechart, width, height );
}
}
让我们将上述 Java 代码保存在TimeSeriesChart.java文件中,然后根据提示的命令编译并运行它 –
$javac TimeSeriesChart.java $java TimeSeriesChart
如果您的环境一切正常,它将编译并运行以在您的当前目录中创建一个 JPEG 图像文件TimeChart.jpeg文件。
JFreeChart – 文件接口
到目前为止,我们研究了如何使用静态数据使用 JFreeChart API 创建各种类型的图表。但是在生产环境中,数据是以预定义格式的文本文件的形式提供的,或者直接来自数据库。
本章将解释——我们如何从给定位置的给定文本文件中读取简单数据,然后使用 JFreeChart 创建您选择的图表。
业务数据
考虑我们有一个名为mobile.txt的文件,其中有不同的移动品牌及其销售(每天的单位),由一个简单的逗号 (,) 分隔 –
Iphone 5S, 20 Samsung Grand, 20 MOTO G, 40 Nokia Lumia, 10
基于文件的图表生成
以下是根据 mobile.txt 中提供的信息创建饼图的代码 –
import java.io.*;
import java.util.StringTokenizer;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
public class PieChart_File {
public static void main( String[ ] args )throws Exception {
String mobilebrands[ ] = {
"IPhone 5s" ,
"SamSung Grand" ,
"MotoG" ,
"Nokia Lumia"
};
InputStream in = new FileInputStream( new File( "C:/temp/test.txt" ) );
BufferedReader reader = new BufferedReader(new InputStreamReader(in ) );
StringBuilder out = new StringBuilder();
String line;
DefaultPieDataset dataset = new DefaultPieDataset();
while (( line = reader.readLine() ) != null ) {
out.append( line );
}
StringTokenizer s = new StringTokenizer( out.toString(), "," );
int i = 0;
while( s.hasMoreTokens( ) && ( mobilebrands [i] != null ) ) {
dataset.setValue(mobilebrands[i], Double.parseDouble( s.nextToken( ) ));
i++;
}
JFreeChart chart = ChartFactory.createPieChart(
"Mobile Sales", // chart title
dataset, // data
true, // include legend
true,
false);
int width = 560; /* Width of the image */
int height = 370; /* Height of the image */
File pieChart = new File( "pie_Chart.jpeg" );
ChartUtilities.saveChartAsJPEG( pieChart, chart, width, height);
}
}
让我们将上面的 Java 代码保存在PieChart_File.java文件中,然后根据提示的命令编译并运行它 –
$javac PieChart_File.java $java PieChart_File
如果一切正常,它将编译并运行以创建一个名为PieChart.jpeg的 JPEG 图像文件,其中包含以下图表。

JFreeChart – 数据库接口
本章解释了如何从数据库表中读取简单数据,然后使用 JFreeChart 创建您选择的图表。
业务数据
考虑我们有以下 MySQL 表 mobile_tbl(mobile_brand VARCHAR(100) NOT NULL, unit_sale INT NO NULL);
考虑这个表有以下记录 –
| Mobile Brands | 单位销售额 |
|---|---|
| IPhone5S | 20 |
| Samsung Grand | 20 |
| MotoG | 40 |
| Nokia Lumia | 10 |
使用数据库生成图表
以下是根据 MySQL 数据库中 test_db 中可用的 mobile_tbl 表中提供的信息创建饼图的代码。根据您的要求,您可以使用任何其他数据库。
import java.io.*;
import java.sql.*;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
public class PieChart_DB {
public static void main( String[ ] args )throws Exception {
String mobilebrands[] = {
"IPhone 5s",
"SamSung Grand",
"MotoG",
"Nokia Lumia"
};
/* Create MySQL Database Connection */
Class.forName( "com.mysql.jdbc.Driver" );
Connection connect = DriverManager.getConnection(
"jdbc:mysql://localhost:3306/jf_testdb" ,
"root",
"root123");
Statement statement = connect.createStatement( );
ResultSet resultSet = statement.executeQuery("select * from mobile_data" );
DefaultPieDataset dataset = new DefaultPieDataset( );
while( resultSet.next( ) ) {
dataset.setValue(
resultSet.getString( "mobile_brand" ) ,
Double.parseDouble( resultSet.getString( "unit_sale" )));
}
JFreeChart chart = ChartFactory.createPieChart(
"Mobile Sales", // chart title
dataset, // data
true, // include legend
true,
false );
int width = 560; /* Width of the image */
int height = 370; /* Height of the image */
File pieChart = new File( "Pie_Chart.jpeg" );
ChartUtilities.saveChartAsJPEG( pieChart , chart , width , height );
}
}
让我们将上面的 Java 代码保存在PieChart_DB.java文件中,然后从提示的命令编译并运行它 –
$javac PieChart_DB.java $java PieChart_DB
如果一切正常,它将编译并运行以创建一个名为Pie_Chart.jpeg的 JPEG 图像文件,其具有以下图表。