语法定义了一组编写程序的规则。每种语言规范都定义了自己的语法。TypeScript程序由-
- 模组
- 职能
- 变数
- 陈述与表达
- 评论
您的第一个TypeScript代码
让我们从传统的“ Hello World”示例开始-
var message:string = "Hello World" console.log(message)
编译时,它将生成以下JavaScript代码。
//Generated by typescript 1.8.10 var message = "Hello World"; console.log(message);
- 第1行通过名称消息声明一个变量。变量是一种将值存储在程序中的机制。
- 第2行将变量的值打印到提示中。在这里,控制台是指终端窗口。功能日志()用于在屏幕上显示文本。
编译并执行TypeScript程序
让我们看看如何使用Visual Studio Code编译和执行TypeScript程序。请按照下面给出的步骤-
步骤1-保存扩展名为.ts的文件。我们将文件另存为Test.ts。保存时,代码编辑器会标记代码中的错误(如果有)。
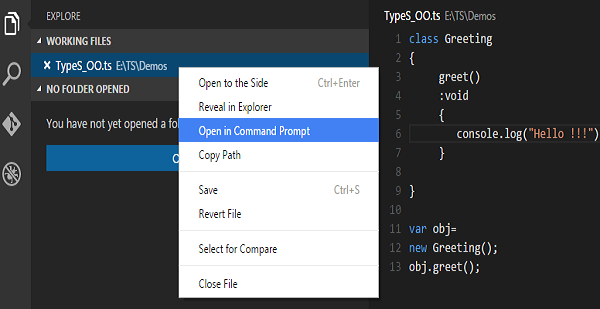
步骤2-右键单击VS Code的“浏览”窗格中“工作文件”选项下的TypeScript文件。选择在命令提示符下打开选项。

步骤3-要编译文件,请在终端窗口上使用以下命令。
tsc Test.ts
步骤4-该文件被编译为Test.js。要运行编写的程序,请在终端中键入以下内容。
node Test.js
编译器标志
编译器标志使您可以在编译期间更改编译器的行为。每个编译器标志都公开了一个设置,该设置使您可以更改编译器的行为。
下表列出了与TSC编译器关联的一些常见标志。典型的命令行用法使用某些或所有开关。
| 序号 | 编译器标志和说明 |
|---|---|
| 1。 | –help 显示帮助手册 |
| 2。 | –module 加载外部模块 |
| 3。 | –target 设置目标ECMA版本 |
| 4。 | –declaration 生成一个附加的.d.ts文件 |
| 5, | –removeComments 从输出文件中删除所有注释 |
| 6。 | –out 将多个文件编译成一个输出文件 |
| 7。 | –sourcemap 生成一个源图(.map)文件 |
| 8。 | –module noImplicitAny 禁止编译器推断任何类型 |
| 9。 | –watch 监视文件更改并即时重新编译 |
注意-可以一次编译多个文件。
tsc file1.ts, file2.ts, file3.ts
TypeScript中的标识符
标识符是为程序中的元素(如变量,函数等)赋予的名称。标识符的规则为-
- 标识符可以包括字符和数字。但是,标识符不能以数字开头。
- 除下划线(_)或美元符号($)外,标识符不能包含特殊符号。
- 标识符不能是关键字。
- 它们必须是唯一的。
- 标识符区分大小写。
- 标识符不能包含空格。
下表列出了一些有效和无效标识符的示例-
| 有效标识符 | 无效标识符 |
|---|---|
| firstName | Var |
| first_name | first name |
| num1 | first-name |
| $result | 1number |
TypeScript─关键字
关键字在语言上下文中具有特殊含义。下表列出了TypeScript中的一些关键字。
| break | as | any | switch |
| case | if | throw | else |
| var | number | string | get |
| module | type | instanceof | typeof |
| public | private | enum | export |
| finally | for | while | void |
| null | super | this | new |
| in | return | true | false |
| any | extends | static | let |
| package | implements | interface | function |
| new | try | yield | const |
| continue | do | catch |
空格和换行符
TypeScript忽略出现在程序中的空格,制表符和换行符。您可以在程序中自由使用空格,制表符和换行符,并且可以自由整齐,一致地格式化和缩进程序,使代码易于阅读和理解。
TypeScript区分大小写
TypeScript区分大小写。这意味着TypeScript区分大写和小写字符。
分号是可选的
每条指令的行称为一条语句。分号在TypeScript中是可选的。
例
console.log("hello world")
console.log("We are learning TypeScript")
一行可以包含多个语句。但是,这些语句必须用分号分隔。
TypeScript中的注释
注释是一种提高程序可读性的方法。注释可用于包括有关程序的其他信息,例如代码的作者,有关函数/构造的提示等。编译器将忽略注释。
TypeScript支持以下类型的注释-
- 单行注释(//) -//和行尾之间的任何文本均被视为注释
- 多行注释(/ * * /) -这些注释可能跨越多行。
例
//this is single line comment /* This is a Multi-line comment */
TypeScript和对象方向
TypeScript是面向对象的JavaScript。面向对象是遵循真实世界建模的软件开发范例。面向对象将程序视为对象的集合,这些对象通过称为方法的机制相互通信。TypeScript也支持这些面向对象的组件。
- 对象-对象是任何实体的实时表示。根据Grady Brooch的说法,每个对象都必须具有三个特征-
- 状态-由对象的属性描述
- 行为-描述对象的行为
- Identity -唯一值,将一个对象与一组类似的对象区分开。
- Class-就OOP而言,类是用于创建对象的蓝图。一个类封装对象的数据。
- Method-方法有助于对象之间的通信。
示例:TypeScript和对象方向
class Greeting {
greet():void {
console.log("Hello World!!!")
}
}
var obj = new Greeting();
obj.greet();
上面的示例定义了Greeting类。该类具有一个方法greet()。该方法在终端上打印字符串“ Hello World”。的新关键字创建类(OBJ)的一个对象。该对象调用方法greet()。
编译时,它将生成以下JavaScript代码。
//Generated by typescript 1.8.10
var Greeting = (function () {
function Greeting() {
}
Greeting.prototype.greet = function () {
console.log("Hello World!!!");
};
return Greeting;
}());
var obj = new Greeting();
obj.greet()
上面程序的输出如下:
Hello World!!!
